General Information
Introduction
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you will not be disappointed. We do our best to produce top notch themes with great functionality, premium designs and easily readable code.
MelanieHanson is a responsive and clean Blog WordPress theme, made by a team of creative professionals here at ThemeREX.
ThemeREX is a place to buy premium WordPress themes and HTML templates covered by effective and helpful support. Creative, crazy about details and innovative. We are a small and customers oriented company aiming to exceed your expectations!
Rate This Theme
Please do not forget to rate this theme on ThemeForest. It only takes a second but it helps more than you think and of course, it is always good to know what others think about our work.
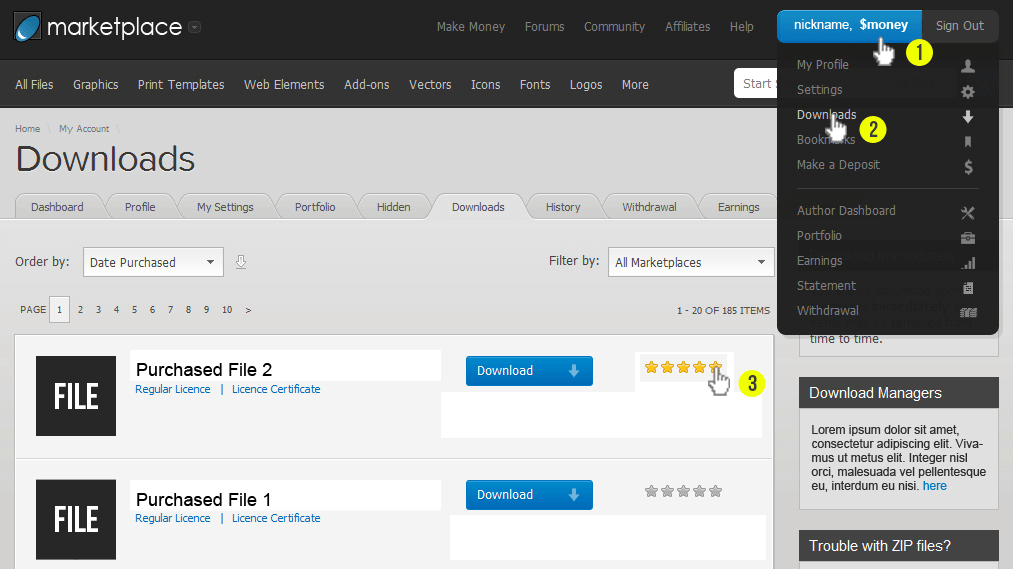
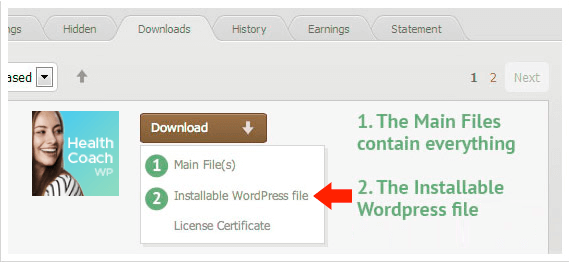
If you like our theme, please consider rating it with 5 stars. You can rate it in the "Downloads" section of your account:
How To Use This Document
Before you get started we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
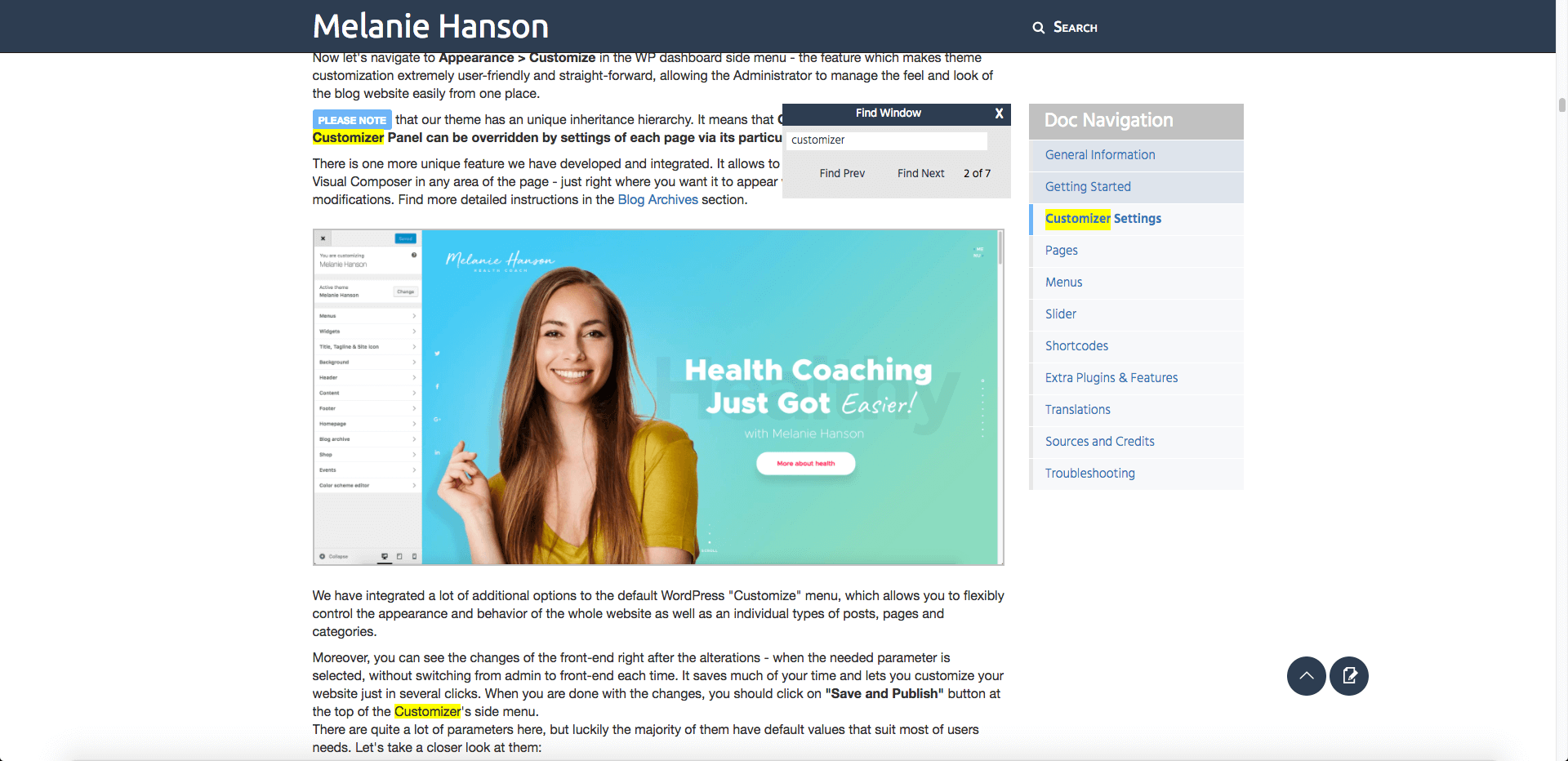
To quickly find the necessary information click on the "Search" button in the upper right corner of this documentation file and type the "keyword" you are looking for in the opened "Find Window" search box.
Alternatively you can use your browser's built-in "Search" tool. Press the CMD+F (in OS X) or CTRL+F (in Windows) shortcut to open the search bar.
License
With ThemeForest regular license you are licensed to use this theme to create one single End Product (the final website customized with your content) for yourself or for one client. In short:
What is allowed with single regular license:
- You can create one website for yourself or for your client and you can transfer that single website to your client for any fee. This license is then transferred to your client.
- You can install the theme on your test server for testing/development purposes (that installation shouldn't be available to the public).
- You can modify or manipulate the theme, you can combine it with other works to create the End Product.
- Theme updates for that single End Product (website) are free.
What is not allowed:
- With single regular license it you are allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- To resell the same website (Single End Product) to another clients. You will need to purchase an extended license for this.
Help & Support
Support Policy
Please read this user guide carefully, it will help you eliminate most of potential issues with incorrect configuration or using this template.
IMPORTANT! For more information regarding the theme's functionality, we suggest checking our Video Tutorials and Articles.
To be able to request a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link.
Check this link for more information on this matter.
PLEASE NOTE That as authors of this theme we do provide support only for the theme-related features and of course for the issues related strictly to this theme.
We do not provide support for configuration, installation, maintenance, customization, 3rd party plugins integration or any other compatibility issues that might arise. Nevertheless, there is an exception that is only applied to the plugin(s) we have developed and integrated ourselves.
If you have any questions that are beyond the scope of this help file, feel free to post them on our support message board (forum) at https://themerex.net/support/. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Please be aware that some questions are posted on our website in "Common Questions" section. So, before submitting a new ticket, please try searching our website for an answer, as well as checking our Video Tutorials and Articles. Our website has its own inner search and also has been indexed by Google, so if you can not find your answer with our website search, it is worth typing it into Google too. Please make sure you have looked at all the available resources before submitting a support request.
Third-party extensions
Unfortunately, we do not provide support for third-party extensions. Please contact the author of the extension if needed. If you feel that you might have troubles with installing an extension, we advise you to order a professional installation service.
PLEASE NOTE that this theme may not be compatible with some third-party extensions. It is impossible for theme authors to make the theme compatible with all the existing extensions by default.
Only the standard (“default”) WordPress theme is compatible with all third-party extensions. Please be aware that an author of the extension should provide a detailed instruction on how to integrate it with a custom theme (since nobody actually uses “default” themes).
Customization
As we have mentioned above the theme's customization/modification is beyond the scope of our support policy.
As for minor CSS tweaks the best way is to use Web Inspector (available in Safari/ Safari Technology Preview ), Developer Tools (for Firefox and Google Chrome) or other similar tools.
Check these short video tutorials regarding Firebug functionality features:
- http://getfirebug.com/video/Intro2FB.htm
- https://css-tricks.com/video-screencasts/15-introduction-to-firebug/
More information regarding CSS syntax can be found here:
- https://developer.mozilla.org/en-US/learn/css
- http://www.w3schools.com/css/
- http://reference.sitepoint.com/css/syntax
Additional Information
IMPORTANT!
Please be aware that we do not include theme-related .PSD files into the theme package, because it might significantly increase the size of a downloadable archive.
In case you need these files you can always request them by contacting our support department at https://themerex.net/support/.
Please also be advised that all clipart images included in this theme are copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Bundled Plug-ins
The theme package contains a number of bundled plug-ins. Please click here to view the list of plug-ins that come included into the theme.
If a new version of a bundled plug-in is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plug-ins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plug-in team, you will need to purchase the plug-in separately. Only the direct buyers get the plug-in license key.
Getting Started
WordPress Information
To install this theme you must have a working version of WordPress already installed. Below are all the useful links for WordPress information.
- WordPress FAQ - General information about WordPress.
- WordPress Documentation - A great knowledge-base for WordPress beginners.
- PHP Function References - Detailed information on WordPress PHP functions and a lot of usage examples.
Theme Requirements
To use this theme you must be running at least WordPress 5.0, PHP 5.6.20 or higher (for WooCommerce plug-in PHP 7.4+). If you use low-end hosting with limited resources (e.g. GoDaddy!), you may experience issues with "one-click" demo data installation feature.
We recommend that you contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
max_execution_time 600memory_limit 128Mpost_max_size 32Mupload_max_filesize 32MIf you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600php_value memory_limit 128Mphp_value post_max_size 32Mphp_value upload_max_filesize 32MSetting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
Here is the list of other recommended web hosting services:
- Bluehost (Exclusive Offer for our Customers: -70% OFF)
- SiteGround
- InMotion Hosting
Theme Installation
Unpacking the theme
Before installing the theme, please make sure you unpacked the archive and extracted theme files. After unzipping the archive, you will see the following files:

If you try to install the wrong files, you will get missing style.css file error. This is the most common error that means you are trying to install an incorrect package.
To install "MelanieHanson" theme, you must have WordPress installed. For information regarding WordPress platform installation, please check the WordPress Codex or check this great video tutorial.
Update WordPress: To ensure a positive user experience, we highly recommend updating your WordPress to the latest stable version. This will help utilizing all of the latest features of WordPress.
If you have questions regarding the theme installation, we recommend reading the detailed instruction below.
You can install the theme in two ways:
- via FTP:
- Log into your web server with FTP client software.
- Unzip the melanie-hanson.zip file and ONLY use the extracted /melanie-hanson theme folder.
- Upload the extracted melanie-hanson theme folder into /wp-content/themes folder.
- Navigate to the Appearance > Themes tab and activate the theme.
- via WordPress:
- Login to admin panel.
- Navigate to Appearance > Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse...(Choose file in Safari/Chrome), select the "melanie-hanson.zip" and click Install Now button.
- After the successful installation, click on Activate or navigate to the Appearance > Themes and click on Activate button to activate the newly installed theme.
-
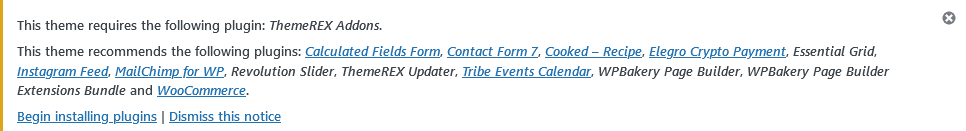
Once the theme is activated, you will be prompted to install the required ThemeREX Addons and the other recommended plugins, if any. It might be (but not always should) Instagram Feed or MailChimp for WP (in case they are included), for example.
All these plugins are included into the theme archive, or can be installed from the WordPress.org repository.
The theme can function without the recommended plugins. But if you want your website look precisely as the demo page, you have to install all recommended plugins and import demo content. This is a good idea if you are building your website from scratch.
However, if you have an existing website, you should be very careful with plugins installation and importing demo data: this may affect an entire website's content, it's look, behavior and structure. Please refer to the Demo Content section for more details. - As a final step - the new menu item Appearance > ThemeREx Addons should appear in the WP Dashboard menu bar.
- IMPORTANT! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation. Please see the Child Theme section for more information.
Plugins Installation
In order to make the theme look exactly as the demo page, you need to install recommended plugins. Click on Begin installing plugins link.
Alternatively, you can use Appearance > Install Plugins menu that redirects to the plugins installation page. Check all the listed plugins, select Install option and click on Apply button. Installation may take a few minutes, please be patient and do not refresh the page.
IMPORTANT!
Please be aware that there is only one required (mandatory) plugin for proper theme functioning which is "ThemeREX Addons." The rest of the plugins are recommended for installation, but not required.
In case you are running a shared hosting (e.g. GoDaddy) with limited resources, we do recommend to enable only the essential plugins (the ones you need) and disable the rest if any. Otherwise, it may significantly increase memory (RAM) consumption, which might lead to unwanted issues.
Available plugins:
- Calculated Fields Form
- Contact Form 7
- Cooked – Recipe Plugin
- Elegro Crypto Payment
- Essential Grid
- MailChimp for WordPress
- Slider Revolution
- Smash Balloon Social Photo Feed (formerly Instagram Feed)
- The Events Calendar
- ThemeREX Addons (required)
- ThemeREX Updater
- All In One Addons for WPBakery Page Builder
- WooCommerce
- WPBakery Page Builder (required)
SUCCESS! The "Success" message appears after plugins successful installation.
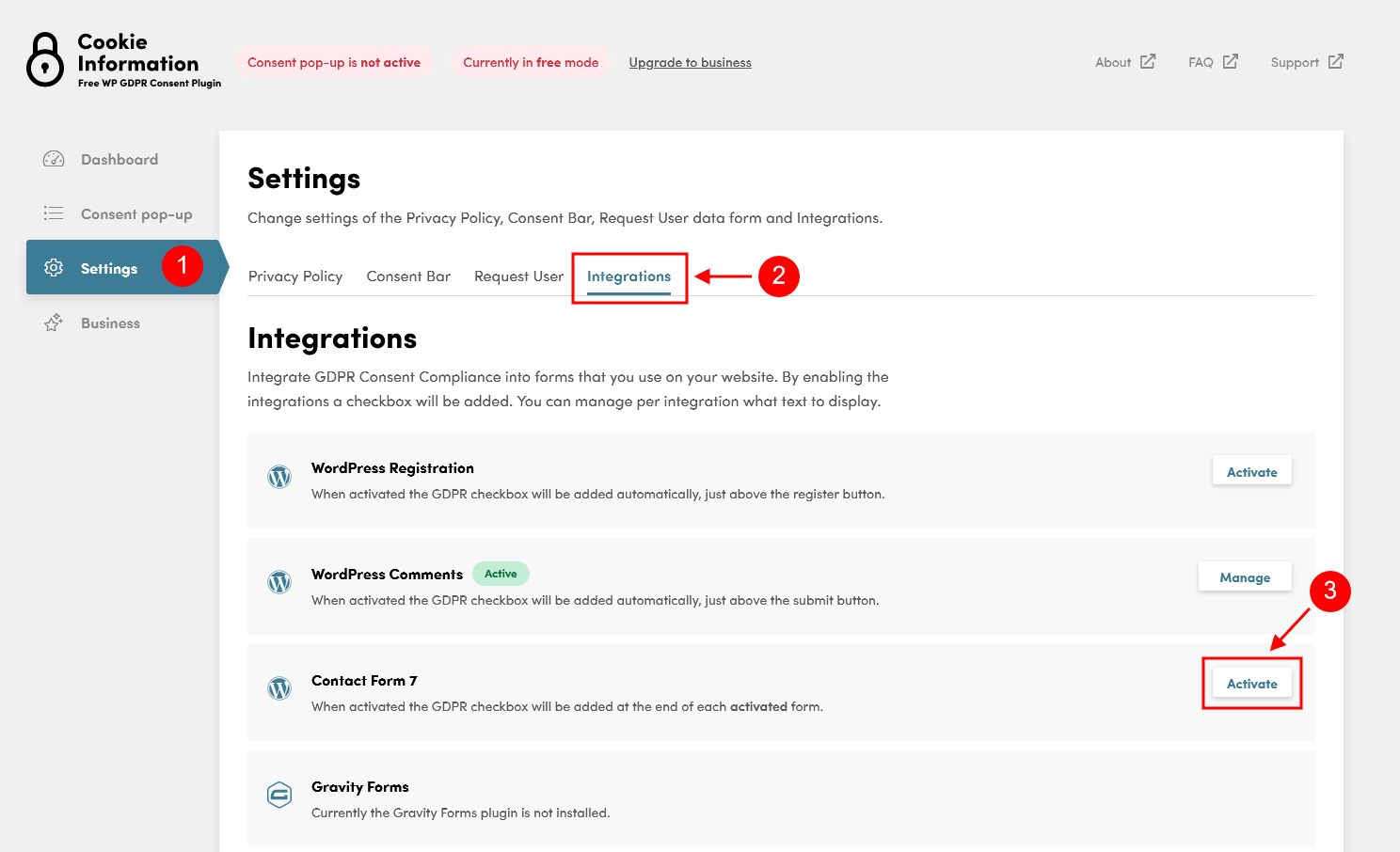
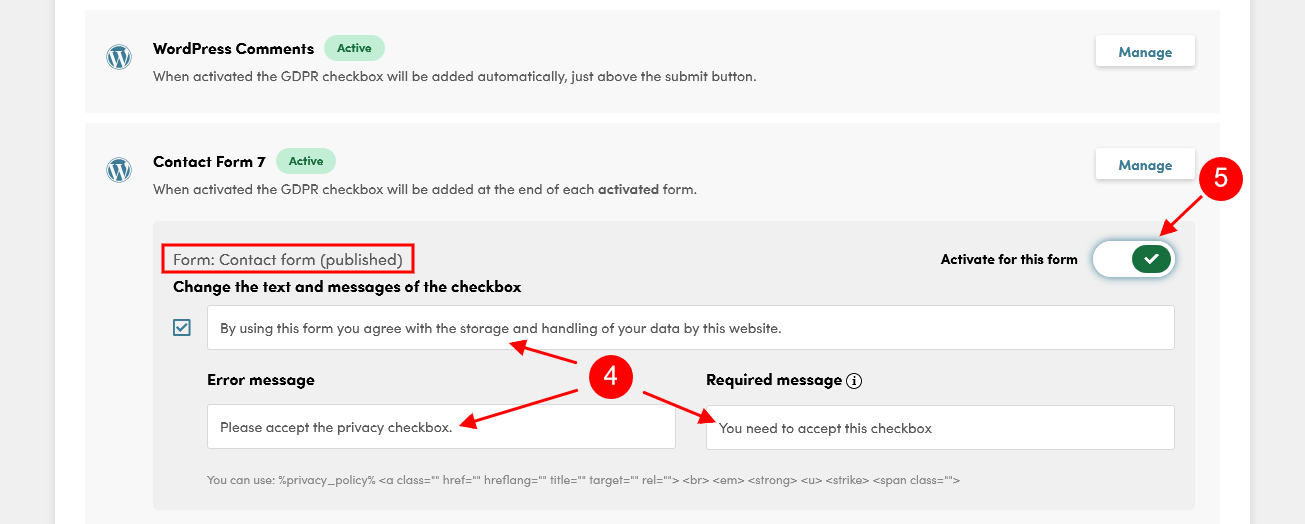
PLEASE NOTE! Our theme is compatible with Cookie Information plugin (formerly WP GDPR Compliance), though it is not included into the theme's package.
Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor.
All existing demo pages are built through WPBakery Page Builder and should be customized via WPBakery Page Builder ONLY.
PLEASE NOTE! It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can just skip this chapter.
IMPORTANT! If you want to make changes in theme’s templates or functions, we recommend to install a child theme and apply changes there. To learn more about that, please visit WordPress Codex.
In the theme's package you can find all the necessary files for the child theme. It is located in the "melanie-hanson-child.zip" archive. The installation of a child theme is similar to the main theme.
A few recommendations on how to use a Child Theme:
- Almost all files from the main theme can be replaced in a child theme. It doesn’t concern only .php-files with templates and basic logic, but also both .js, .css files from respective folders and files with images, icons etc.
- If you want to change some theme-related functions or add new ones, copy/add all the required functions into
functions.phpfile in themelanie-hanson-childfolder. If our theme contains functions with such names, they will be replaced with yours, if not – your functions will complete our theme logics.
PLEASE NOTE If you want to replace some functions from other files (except functions.php), e.g. from _wp_utils.php or _utils.php, we do not recommend you to copy respective files into the child theme, but you should create the respective functions in functions.php in the child theme. This should be done, so that when updating the theme, new functions from these files are available for use.
As for other files - put out the templates from the folder 'templates', images from the folder 'images' etc. - to make changes copy theme into the folder 'child theme' and make changes there.
Demo Content
Our themes include a simple One click demo data import tool. It allows getting a precise copy of our demo website in just 1 click.
Nevertheless, it allows choosing whether to install the "whole demo-site content" or just certain pages, forms, and sliders.
Before installing demo data, please make sure you have installed all the required plugins, check the Plugins installation section for more information.
To import demo content into a WordPress site, please follow these steps:
- Log in to your site as an administrator.
- OPTIONAL!
In case you receive a notification message prompting to install required ThemeREX Addons plugin, click on "Begin installing plugins" and install it on the corresponding page.
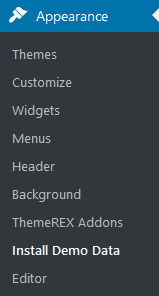
IMPORTANT! The rest of recommended plugins are not mandatory for installation of demo content but highly recommended. - Navigate to Appearance > Install Demo Data:
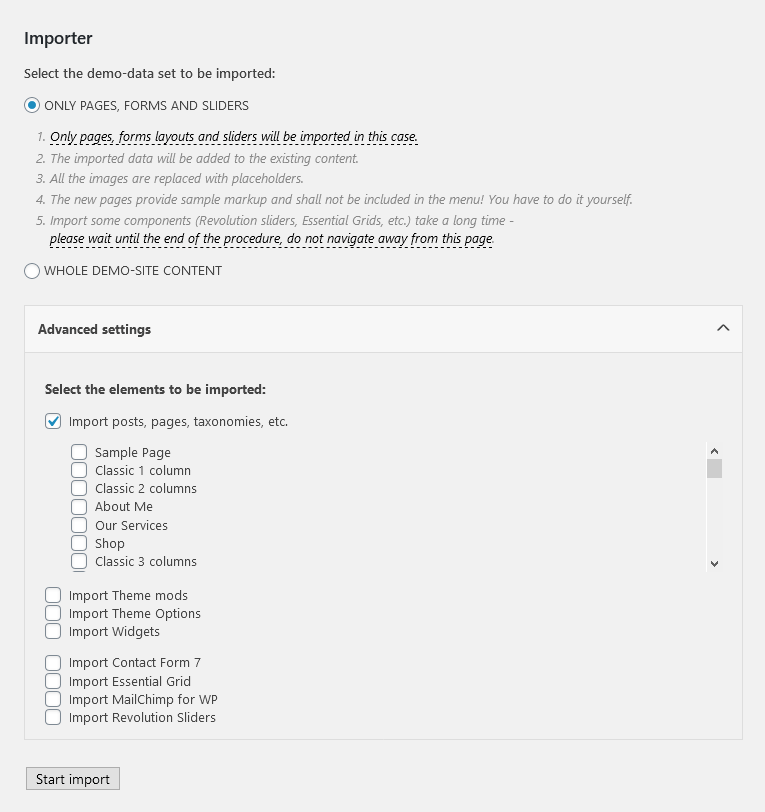
- On the page that showed up set the required parameters.
IMPORTANT! When installing "Whole demo-site content", ALL THE EXISTING CONTENTS of your website will be deleted and replaced with the new data! We do recommend to install "Whole demo-site content" on fresh WordPress.
- Click on "Start import" button.
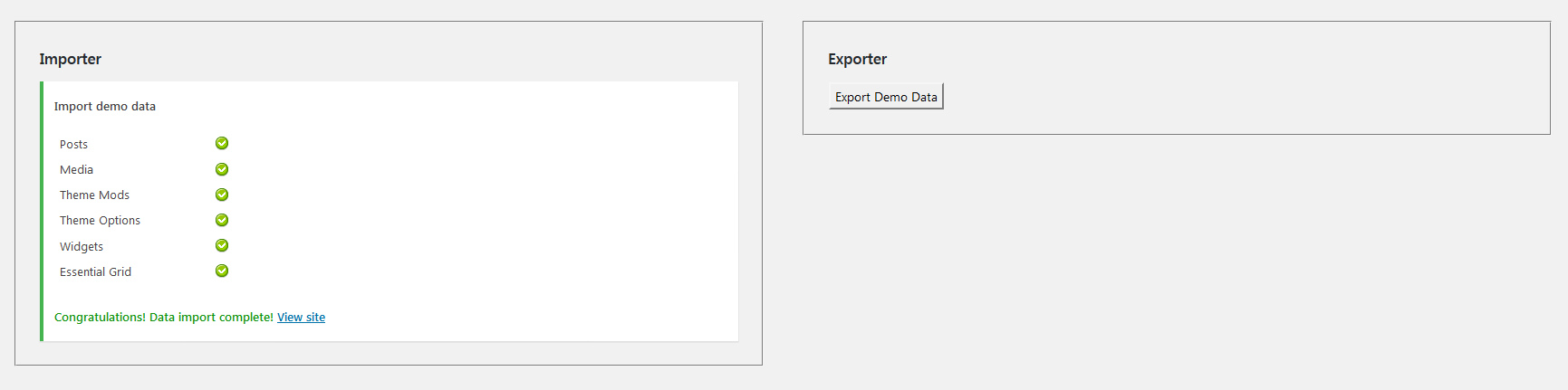
PLEASE NOTE It may take a while for demo data to be copied from our server to your site. It depends significantly on the Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page. - SUCCESS! The "Success" message appears after demo data successful installation. Treat the screenshot below as an example. Included plugins and some of the options may vary.
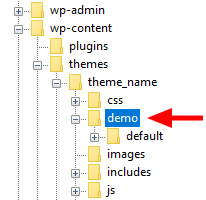
IMPORTANT! In case "Demo Data" installation stuck and you see "Error load data from the file ... " error message, you can manually install it by downloading the demo.zip archive from our server. Extract the archive to
demo/folder and upload thisdemo/folder to wp-content/themes/melanie-hanson directory.
Treat the screenshot below as an example only. The list of folders inside a theme package may vary.

If the issue persists, please contact your hosting provider to make sure that your server configuration meets the Theme Requirements. Otherwise, please refer your request to our support department.

Theme Update
This step is required if you received the notification that a new version of the theme is available. You can see this information in Changelog section at the bottom of the item's details page.
IMPORTANT! Before you go ahead with the update make sure you backup your old theme's folder. Download it to your computer locally.
It is a good practice to backup both your files and database regularly and especially before making some serious updates.
Update Option 1. Update using the ThemeREX Updater plugin
(for theme version 1.3.1 and above only!)
- Please make sure the ThemeREX Updater plugin is installed and activated. This plugin is provided with the theme.
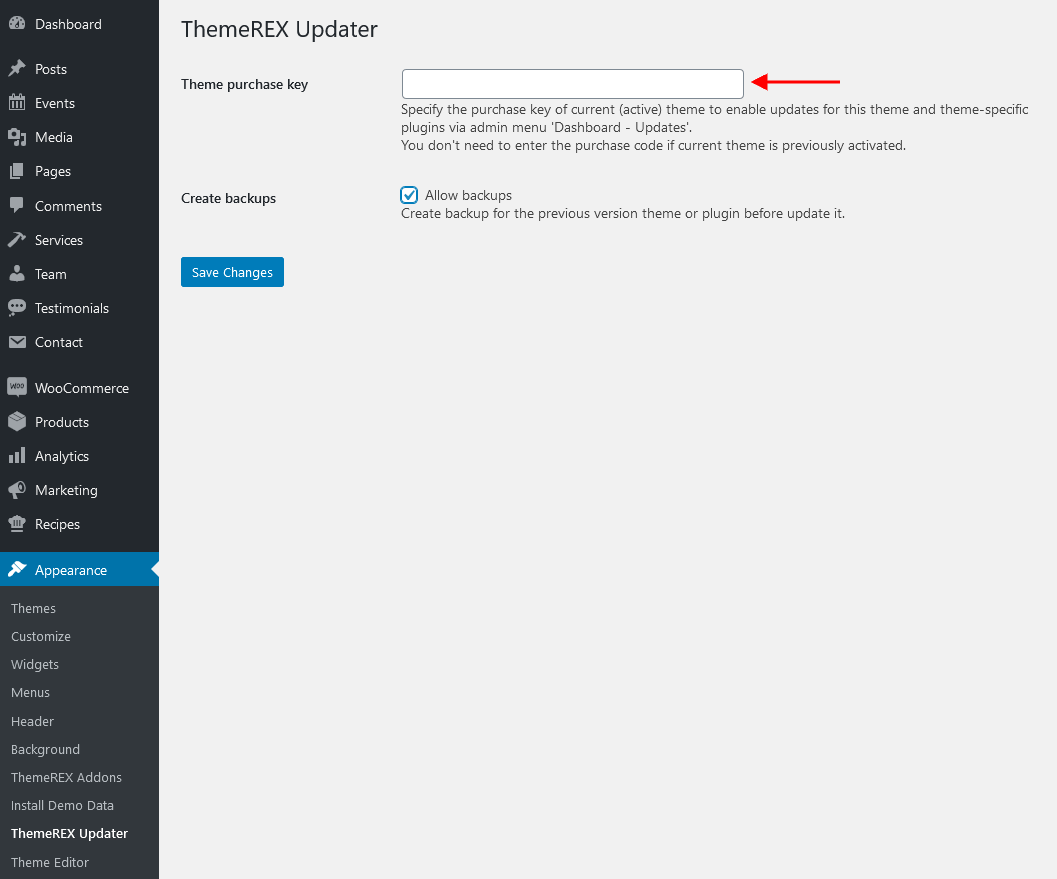
- Navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.
- We recommend you to check the "Create backups" option to allow the system create backups for plugins versions and the theme automatically.
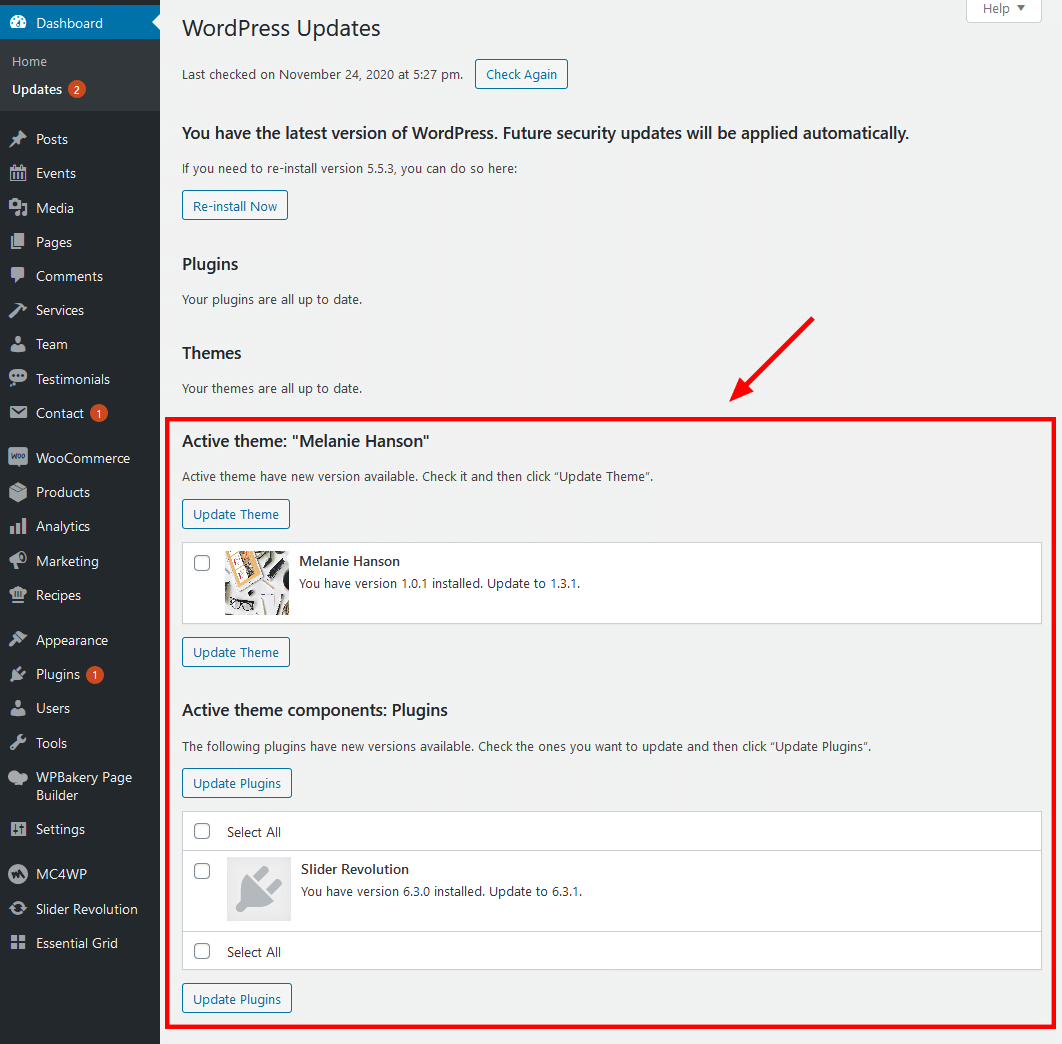
- Proceed to WP Dashboard > Updates and check if any updates are available.
- Choose the options for an update (plugin, theme, etc.) and click on Update button.
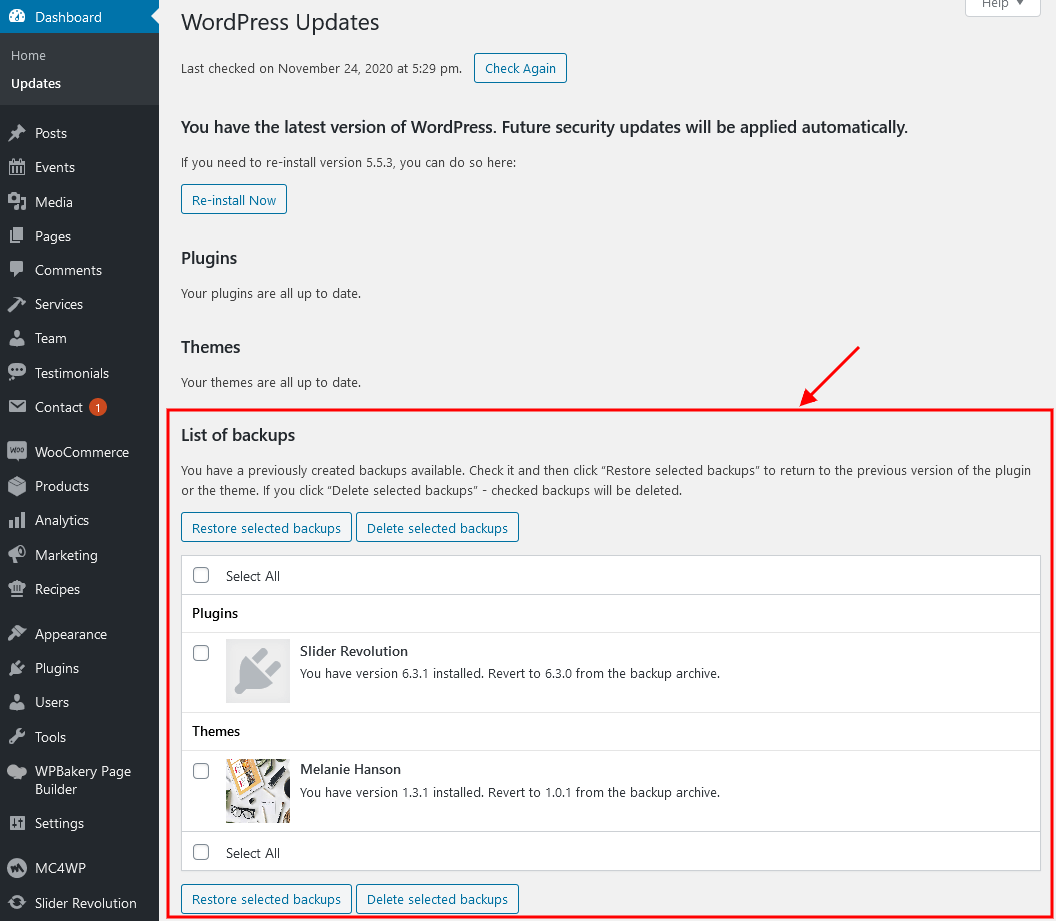
- You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).
Update Option 2. Update using WordPress uploader
- Log into your ThemeForest account and navigate to your downloads tab. Find the theme and download “Installable WordPress file”.
- Log into your WordPress website and go to Appearance > Themes.
- Activate a different theme. Delete the previous version of melanie-hanson and re-upload the new WordPress Installable files that you have downloaded from ThemeForest during the 1st step.
- Once it is uploaded, activate the theme.
-
Update (if necessary!) the included plugins, if you see a notification message prompting about a newer version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update ThemeREX Addons plug-in. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plugin. Then follow the prompt to install it again. This will load a new plugin version on the site.
- Deactivate and delete the rest plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plugin(s) like it was described in the Plugins Installation section of this documentation.

Update Option 3. Update using FTP client
- Log into your ThemeForest account and get the last version of the theme as described above.
- Connect to your server using desktop client software (we recommend CyberDuck and Filezilla).
- Change directory to /wp-content/themes.
- Remove existing folder with old theme files.
- Unpack theme installable files downloaded from ThemeForest and upload to the theme folder.
- Update (if necessary!) the included plugins as it was described above, if you see a notification message prompting about a newer version.
Quick Start
After the theme activation and demo content import, we are ready to get started with basic theme settings like site title, tagline, logo, favicon etc.
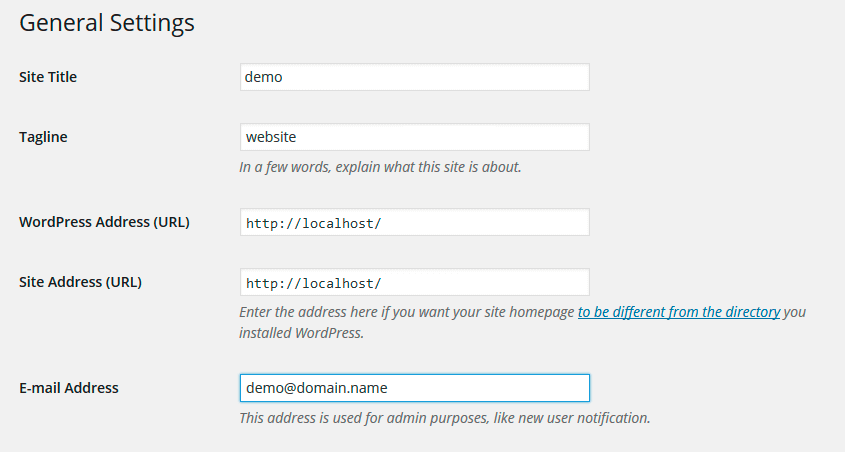
To change your site title and tagline, go to Settings > General. Please note, these parameters are important for search engines.
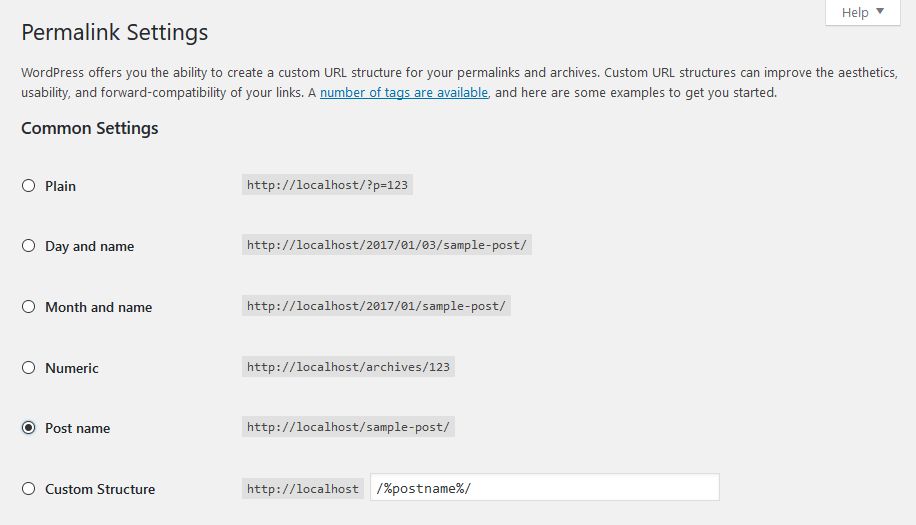
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human-readable. Go to Settings > Permalinks and make changes according to the example below.
Theme Customizer
Now let's navigate to Appearance > Customize in the WP dashboard side menu - the feature which makes theme customization extremely user-friendly and straight-forward, allowing the Administrator to manage the feel and look of the blog website easily from one place.
IMPORTANT! Please be aware that our theme provides a special inheritance hierarchy system for "Theme Options" settings. It means that individual settings of each page may override global settings made with Customizer Panel.
We have integrated a lot of additional options to the default WordPress "Customize" menu, which allows you to flexibly control the appearance and behavior of the whole website as well as individual types of posts, pages and categories.
Moreover, you can see the changes of the front-end right after the alterations - when the needed parameter is selected, without switching from admin to front-end each time. It saves much of your time and lets you customize your website just in several clicks. When you are done with the changes, you should click on "Save and Publish" button at the top of the Customizer's side menu.
There are quite a lot of parameters here, but luckily the majority of them have default values that suit most of users needs. Let's take a closer look at them:
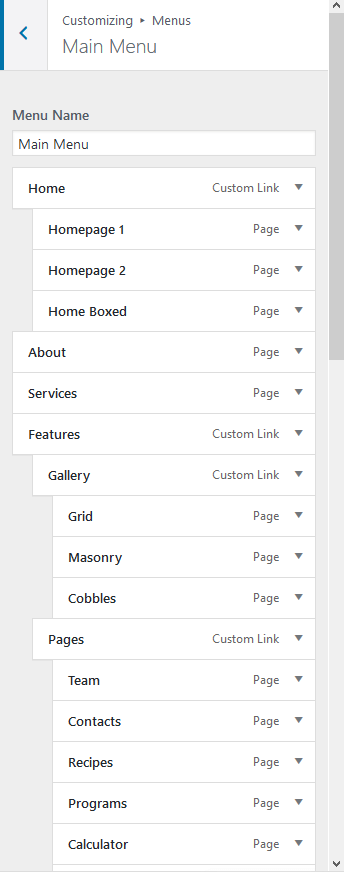
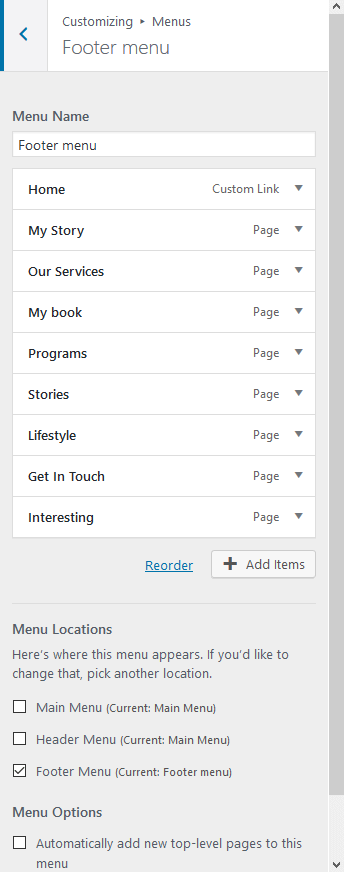
Menus
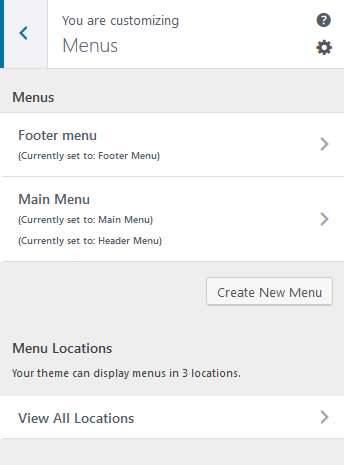
This section allows managing an available Menu types:

Menus are also available in the "Appearance > Menus" settings.
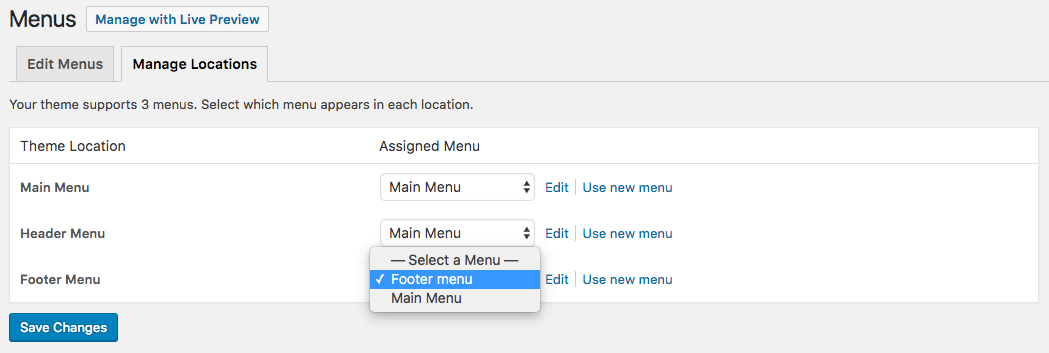
Below are predefined Menu locations:
- Main Menu - Displays the main menu.
- Header Menu - Responsible for displaying menu in the header area.
- Footer Menu - Responsible for displaying menu in the footer area.
Each of these menu locations is available for filling with any of the predefined menu sets and also available for editing right through the "Customizer" settings.
Predefined Menu sets:
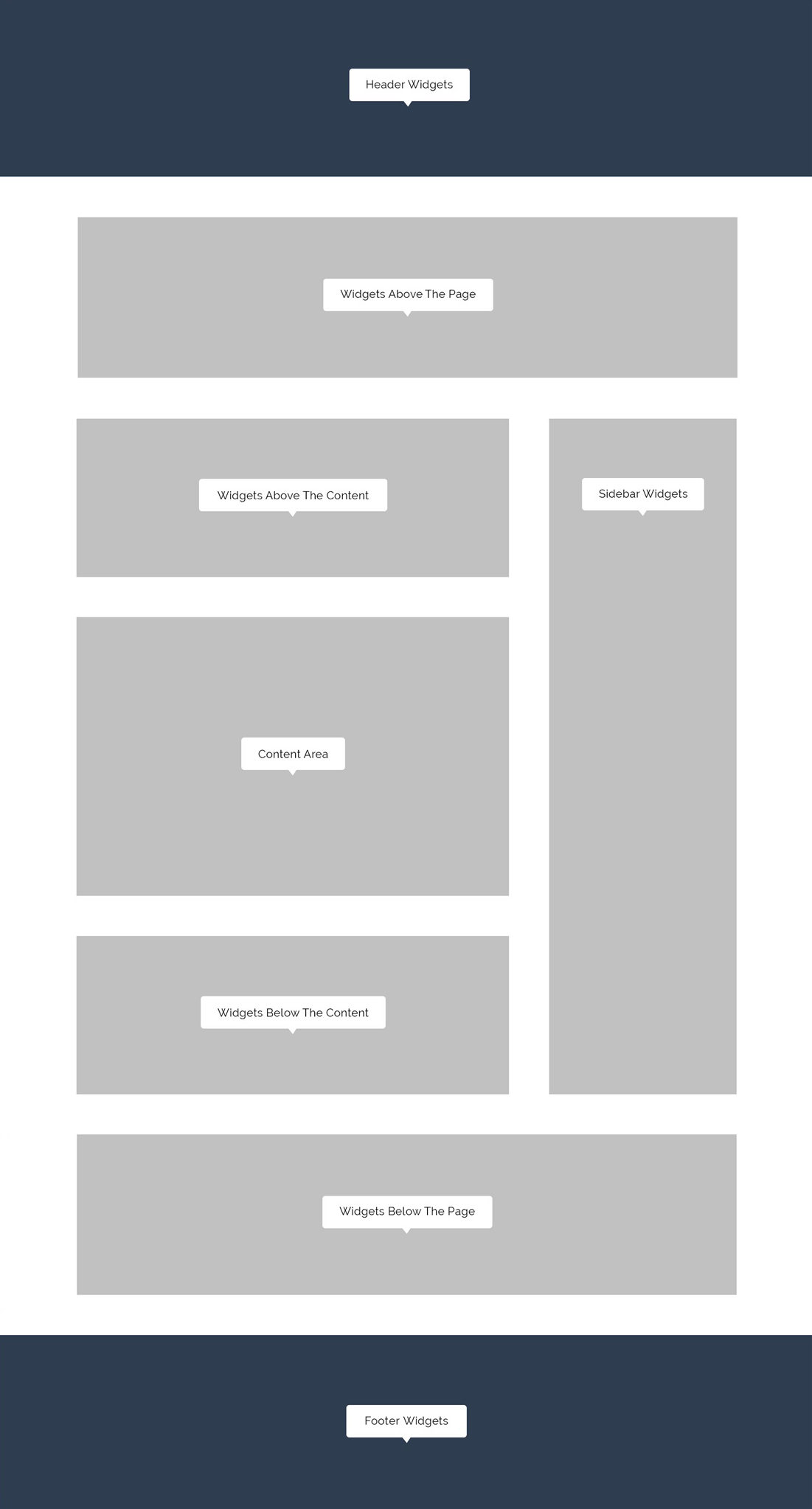
Widgets
Depends on the selected page that is available for editing with Customizer's tools you can notice a different kind of widgets sets included to a particular page. For example the Header Widgets.

Below are options responsible for managing widgets/blocks.
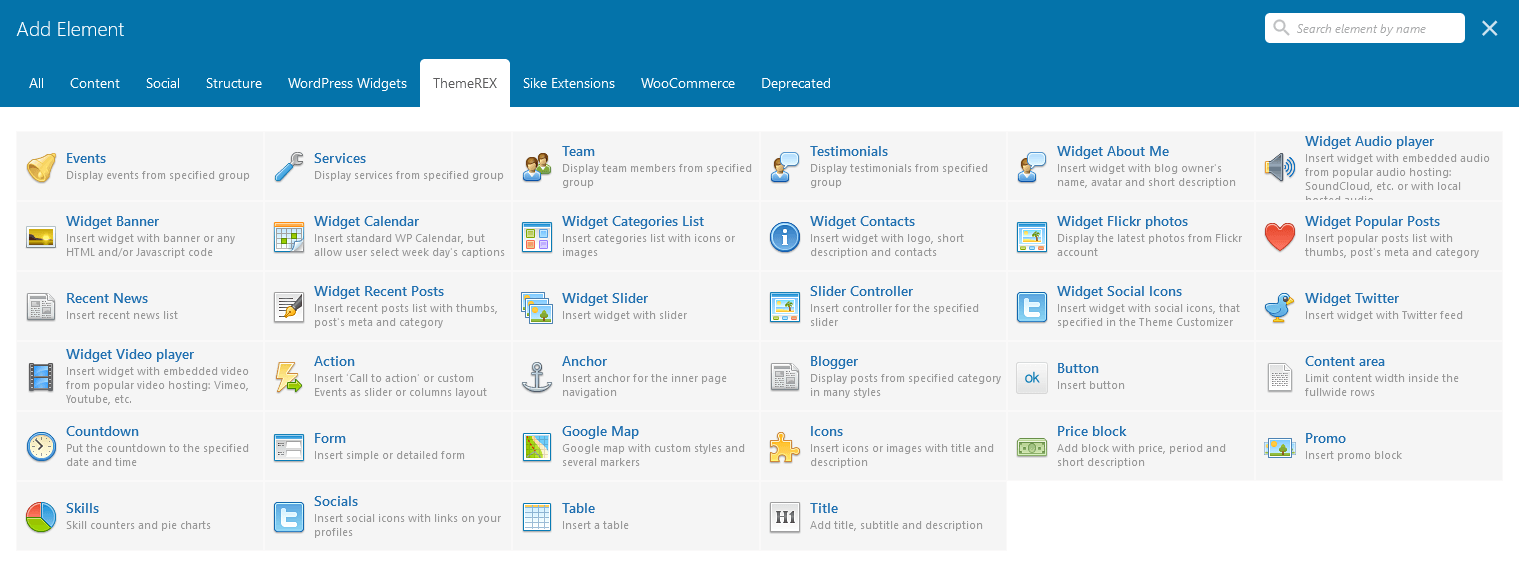
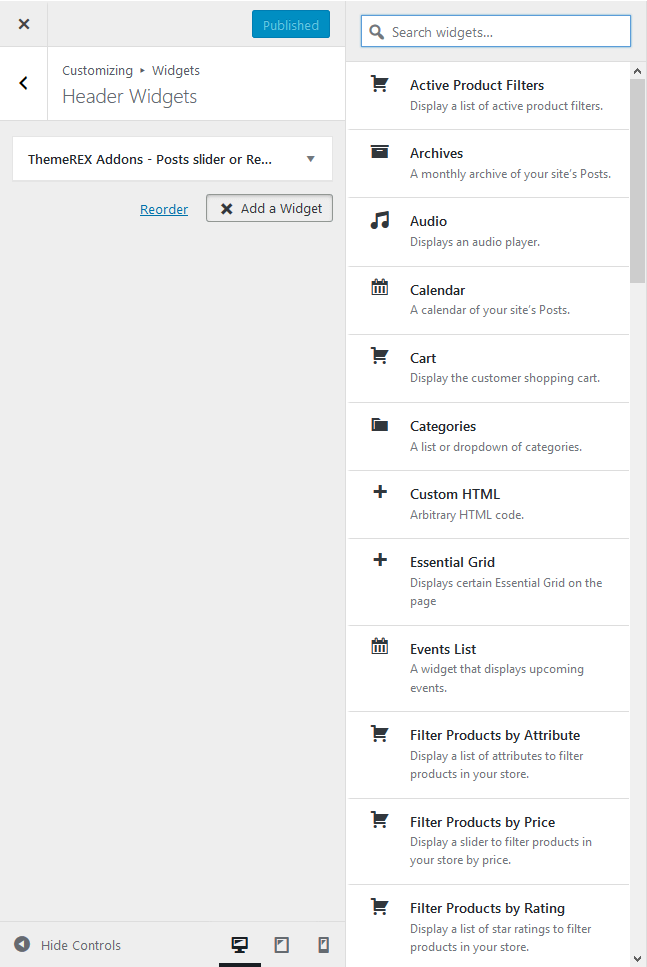
- Add a Widget (for Classic Widgets Editor) or Add a Block (for New Block Widgets Editor): just click on "Add a Widget/Block" button to see the available widgets, then choose the one you want to use:
- Reorder the position of widgets using 3 icons:
- Move - allows you to move the widget to another sidebar.
- Down - the widget will be moved down.
- Up - the widget will be moved upwards.

After you reorder the position of the widgets/blocks in the sidebar, save your changes.
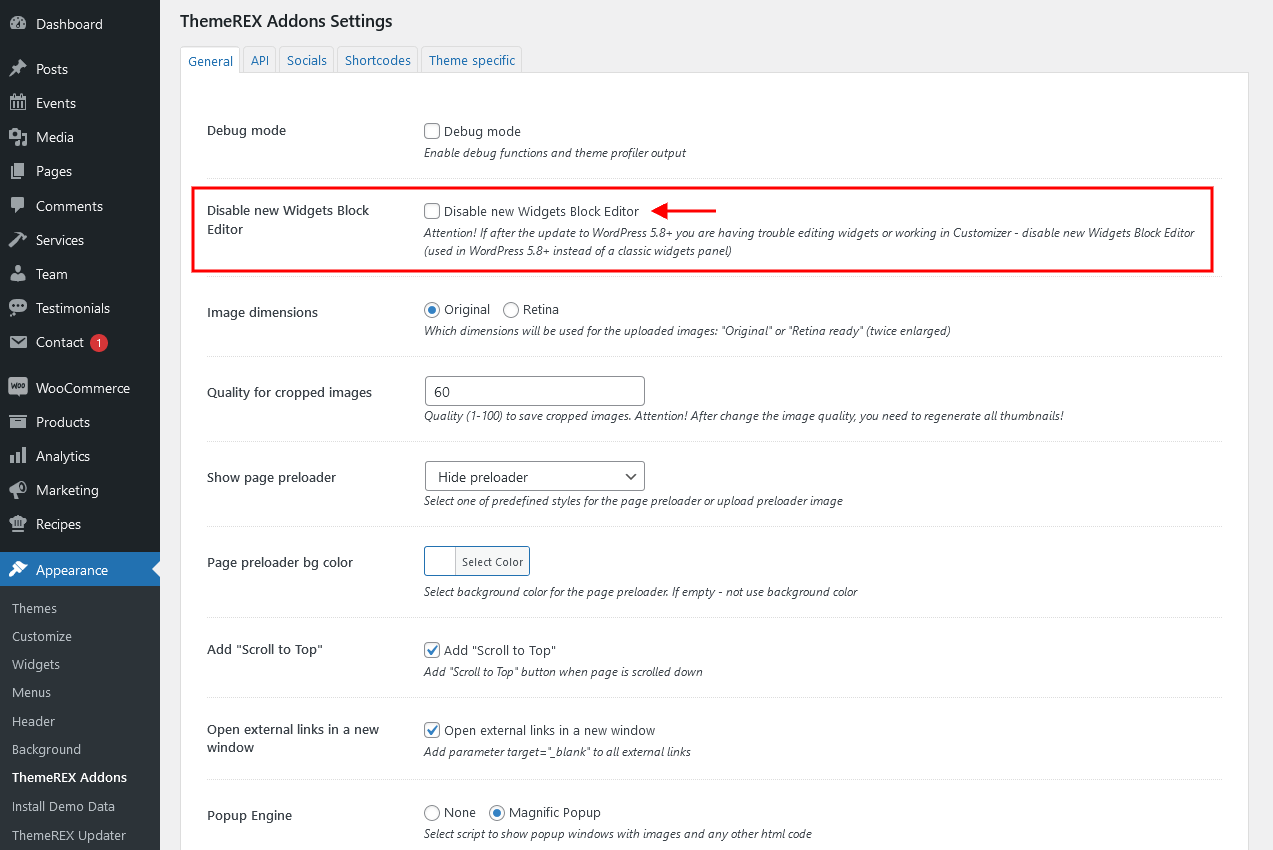
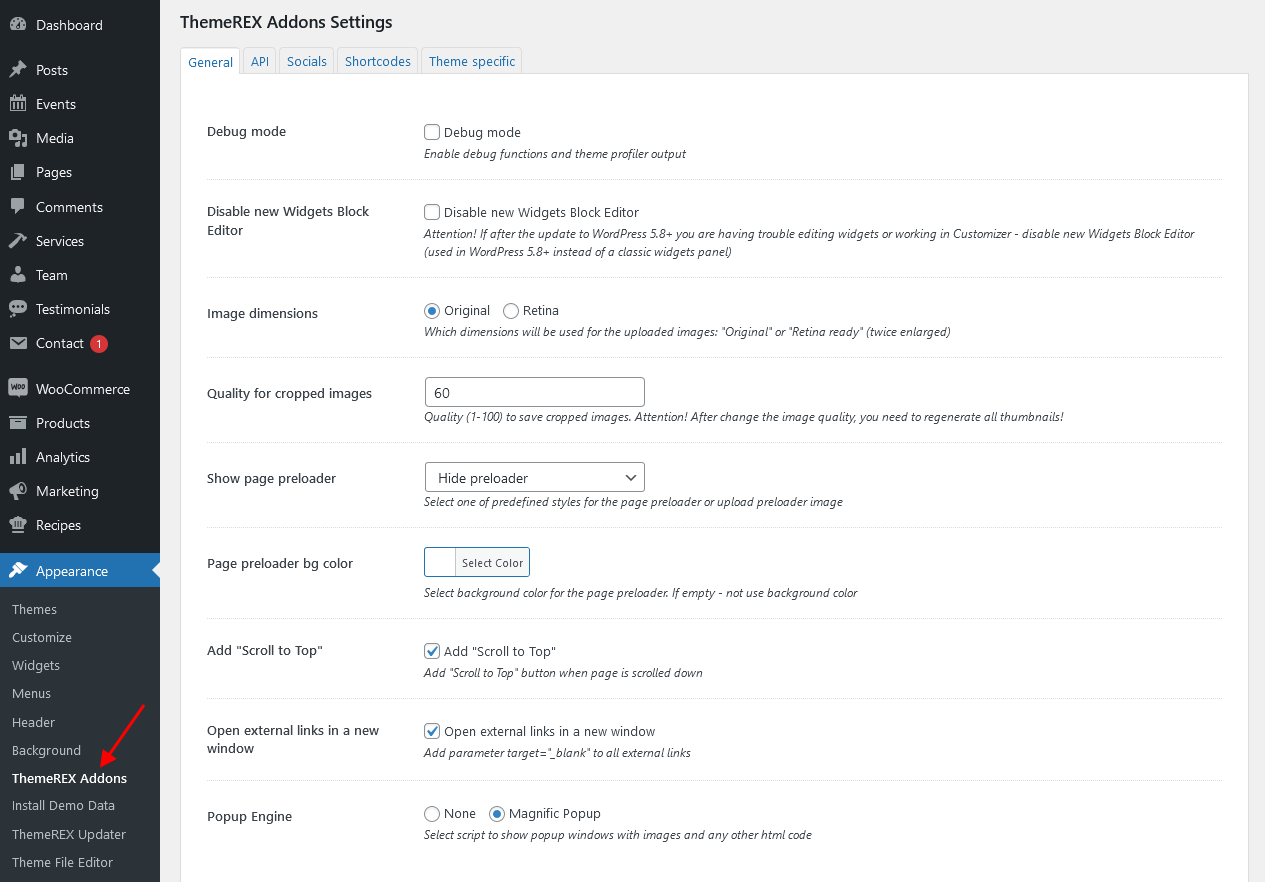
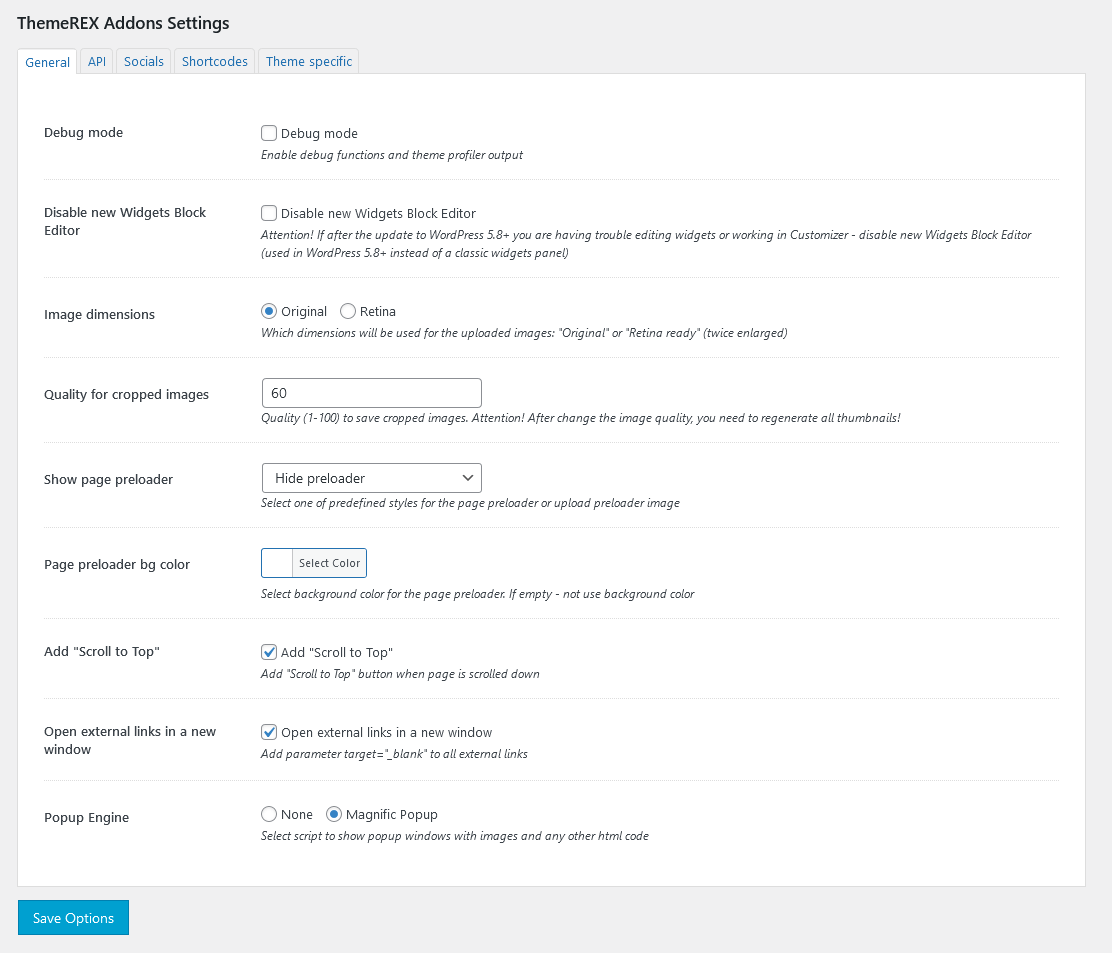
Please note! Our theme supports both Classic Widgets Editor and New Block Widgets Editor (WordPress 5.8+). You can easily switch between the editors using the "Disable new Widgets Block Editor" option in Appearance (WP Dashboard) > ThemeREX Addons > General section.
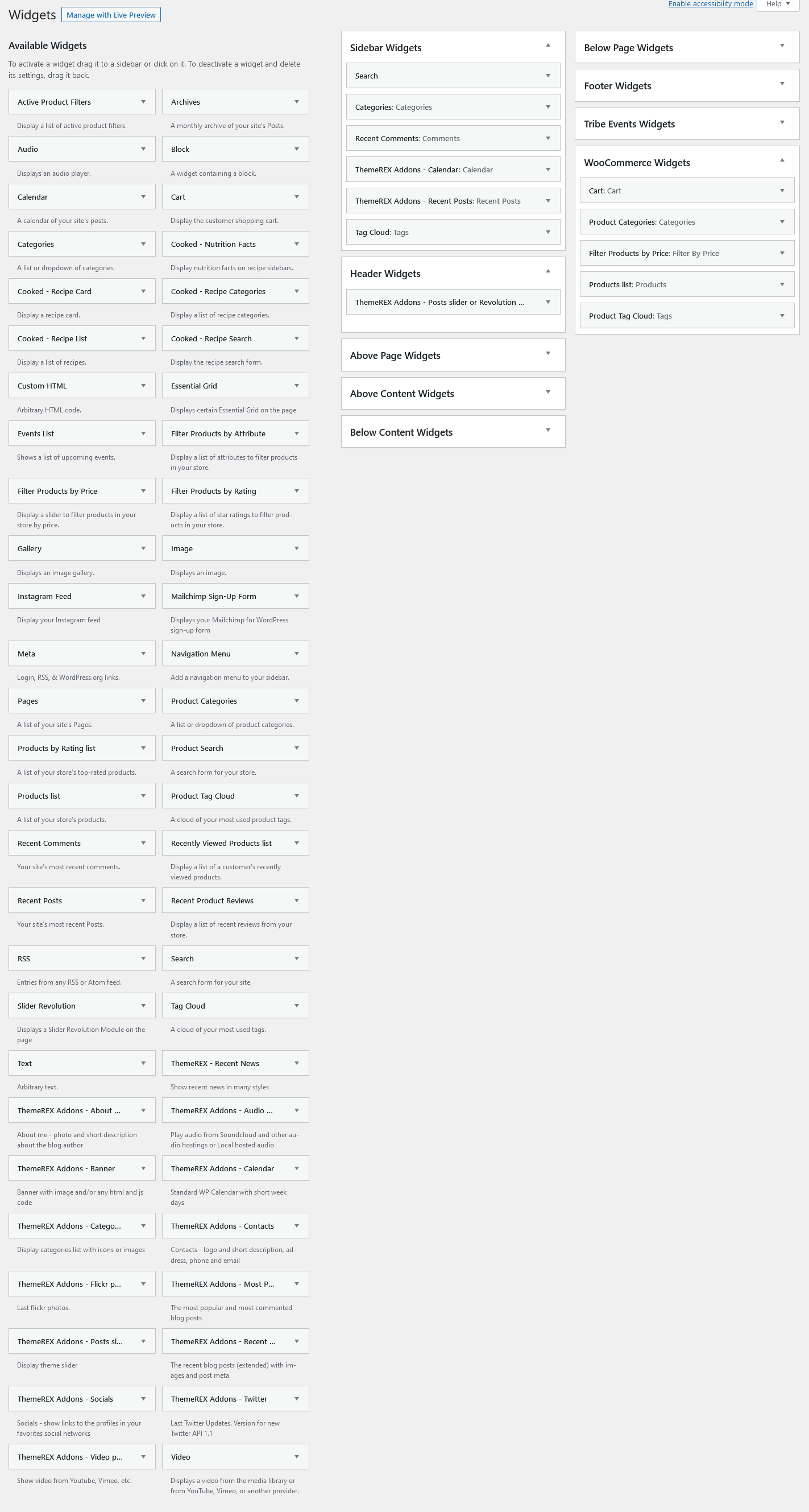
Moreover, our theme provides a few Custom Widget sets that are available in Appearance > Widgets section (for New Block Widgets Editor - under "Widgets" group) as well as a few more additional areas (you can add on your own) that allow displaying the necessary widgets almost anywhere on the page. Check the screenshots below for more information.
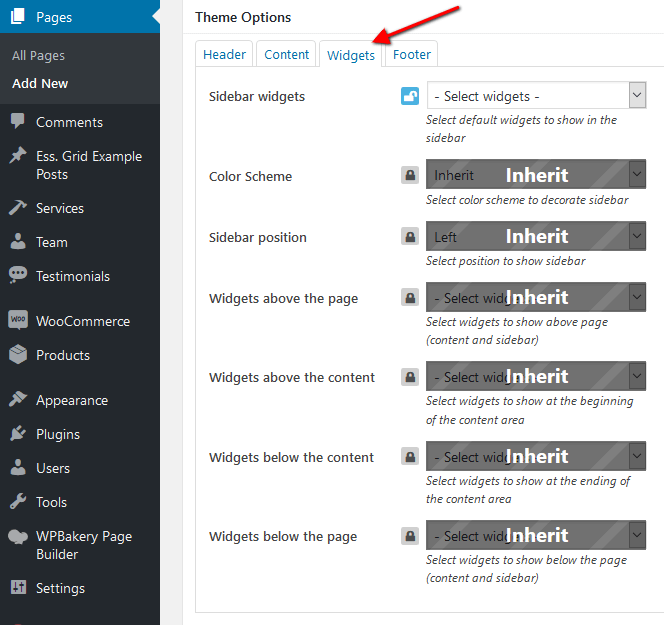
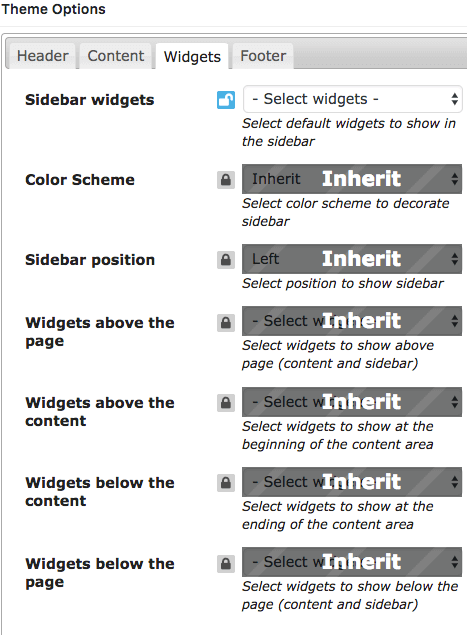
You can assign any Custom widget (Widget area) to the page in the Theme Options section.
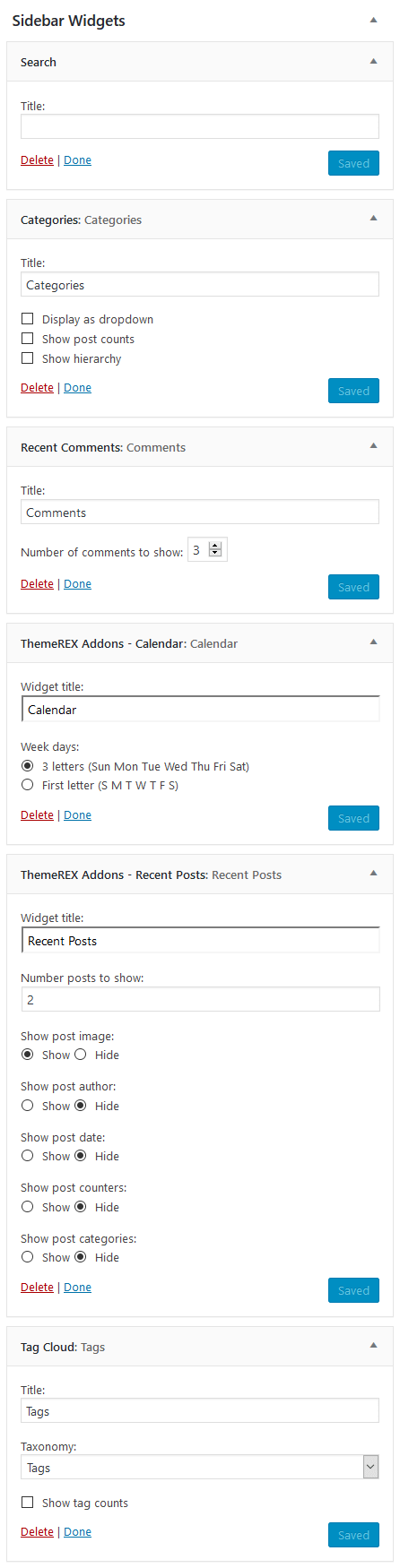
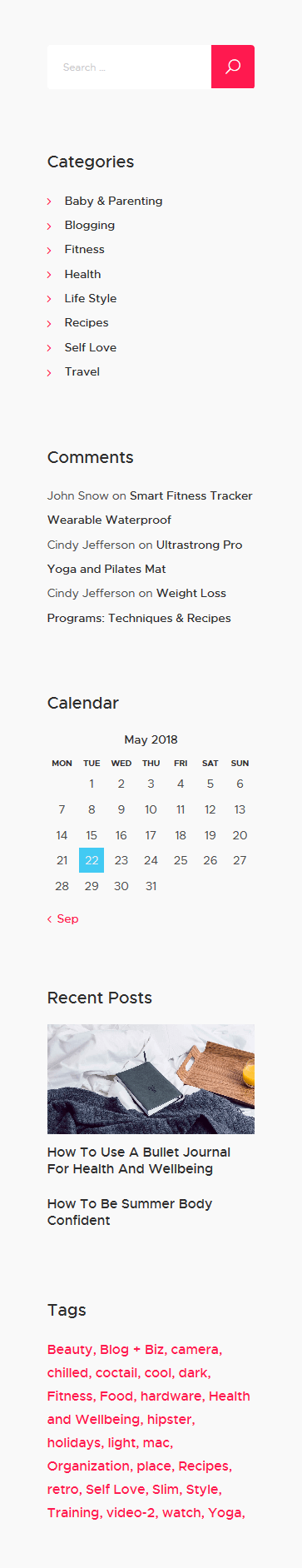
This is how the "Sidebar Widgets" may look like:
Custom widgets:- ThemeREX Addons - About Me: Displays the photo and description of the website admin.
- ThemeREX Addons - Audio Player: Displays an audio player.
- ThemeREX Addons - Banner: Shows a regular banner image.
- ThemeREX Addons - Calendar: Displays a regular calendar.
- ThemeREX Addons - Categories list: Shows the list of available categories.
- ThemeREX Addons - Contacts: Displays your Logo and contact information.
- ThemeREX Addons - Flickr Photos: Shows photos from Flickr account.
- ThemeREX Addons - Most Popular & Commented Posts: Displays the most visited, most commented and most liked articles.
- ThemeREX Addons - Post Slider/Revolution Slider: Displays the slides via Posts (Swiper) Slider or Revolution Slider.
- ThemeREX Addons - Recent Posts: Inserts the most recent posts. Unlike the standard widget, it can display a post featured image, author name, comments, post counters and post category if you enable these options.
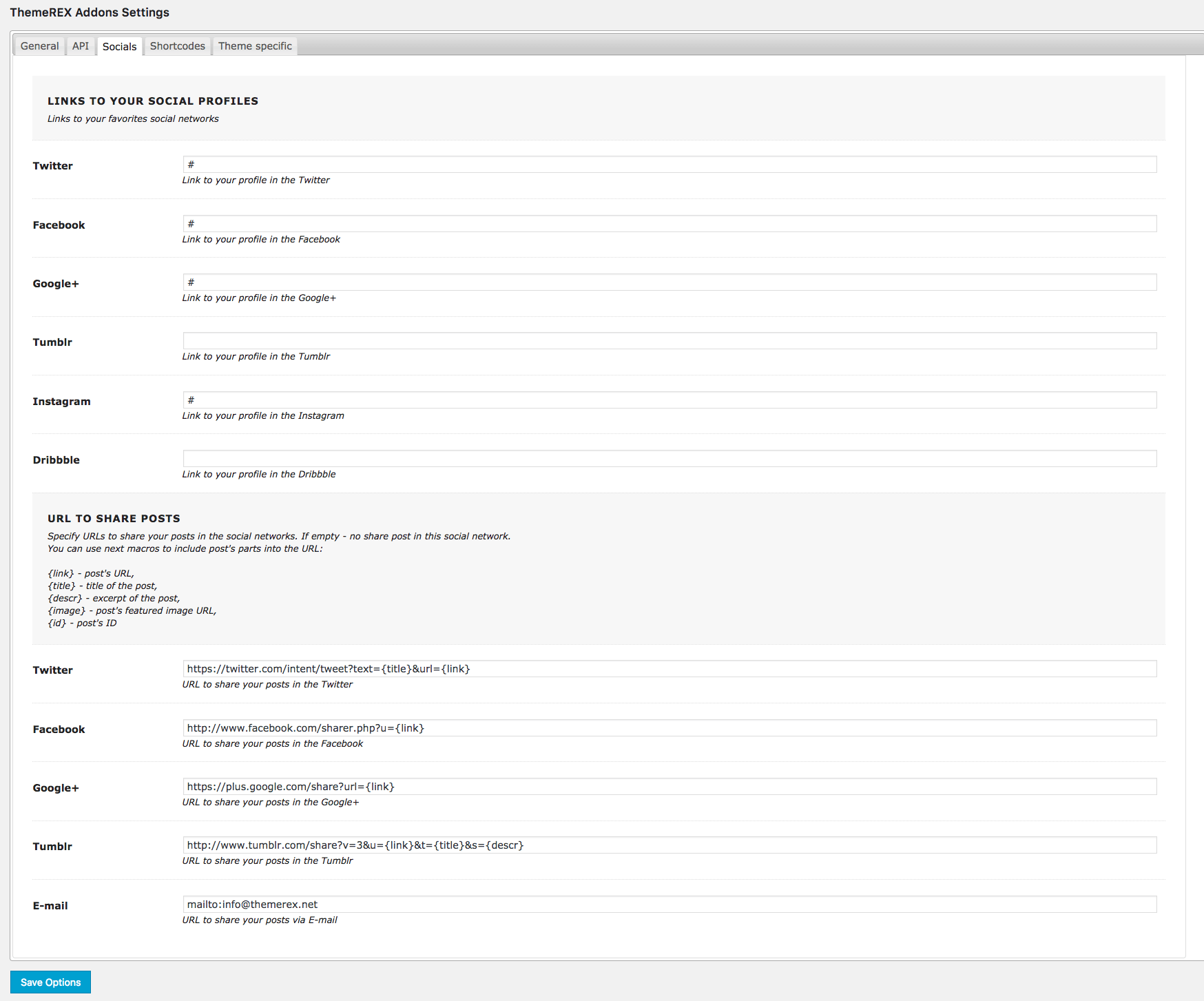
- ThemeREX Addons - Socials: Shows the links to social network profiles. The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
- ThemeREX Addons - Twitter: Shows latest tweets from Twitter account.
- ThemeREX Addons - Video Player: Displays a video player.
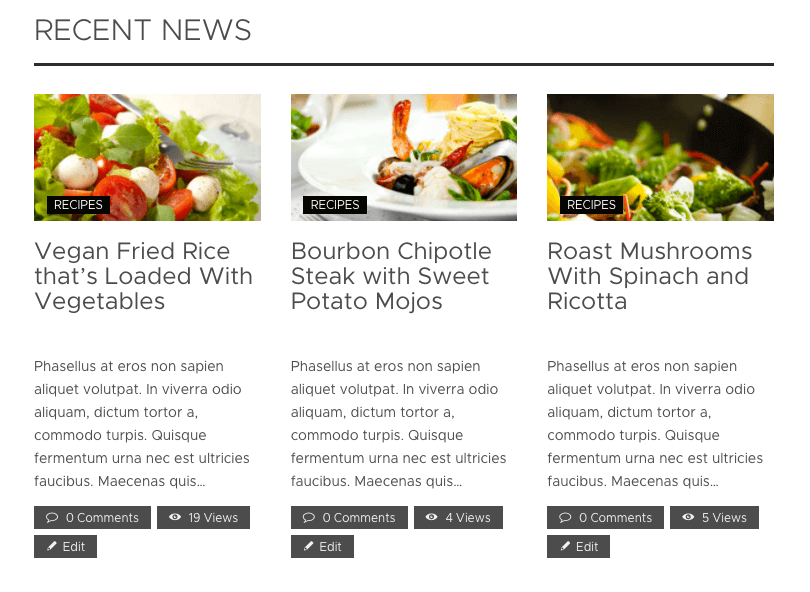
- ThemeREX - Recent News: Displays the most recent news.
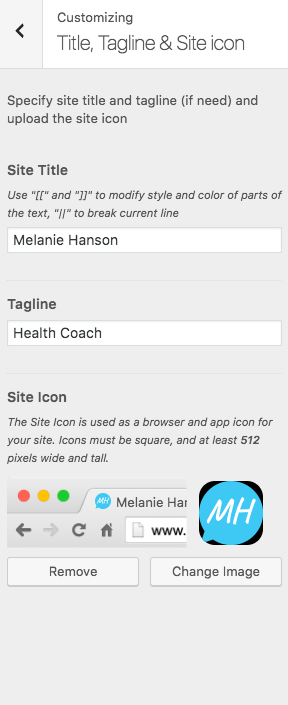
Title, Tagline & Site icon
Settings of this group are responsible for the website icon, tagline and title display:

Site Title
The text entered into this field will be displayed as the logo (if the image logo is not uploaded) and as the website title in your browser tab.
Tagline
The text entered into this field will be displayed as the website slogan under the logo. By default, the tagline is used if no image logo is selected.
Site Icon
You can upload/remove your site icon (favicon) here (must be 512x512px).
Background
These settings allow you to add the background image/color behind the content body, when "Boxed" body style is enabled:

Just click on Select image button to upload the image from the Media Library or your computer. Right after this step, additional options appear, such as "Preset", "Image Position", "Image Size", and a few other.
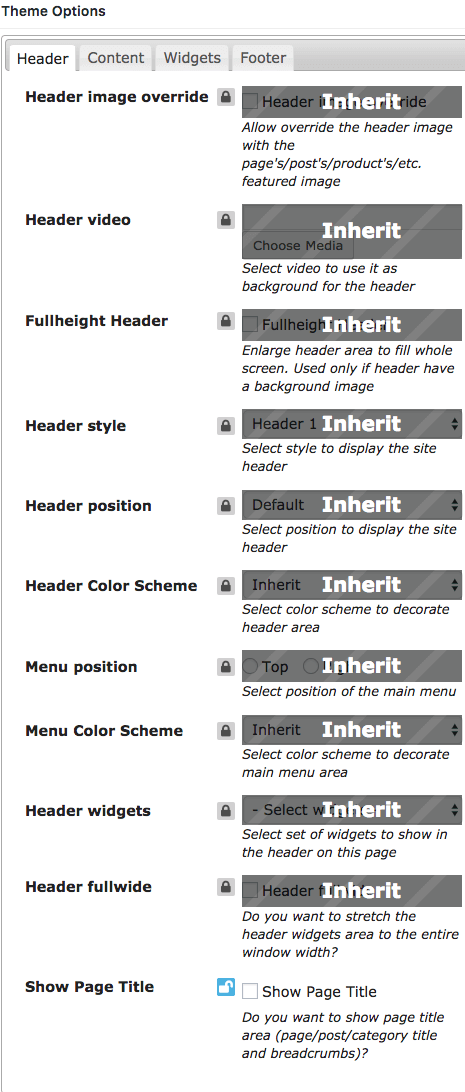
Header
This option allows you to upload logo images, select header type and insert widgets.
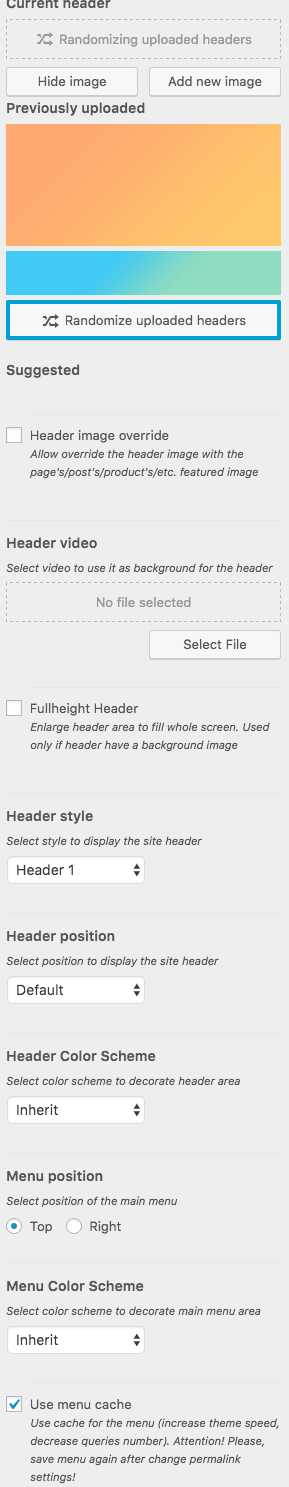
Current Header/Previously uploaded
This option allows you to upload an image to the header area (Do not forget to also check the "Header Style" option settings). It also shows the current header image and previously uploaded one.
The Header image override option is responsible for overriding the header image with one of the post's/page's/product's featured image.
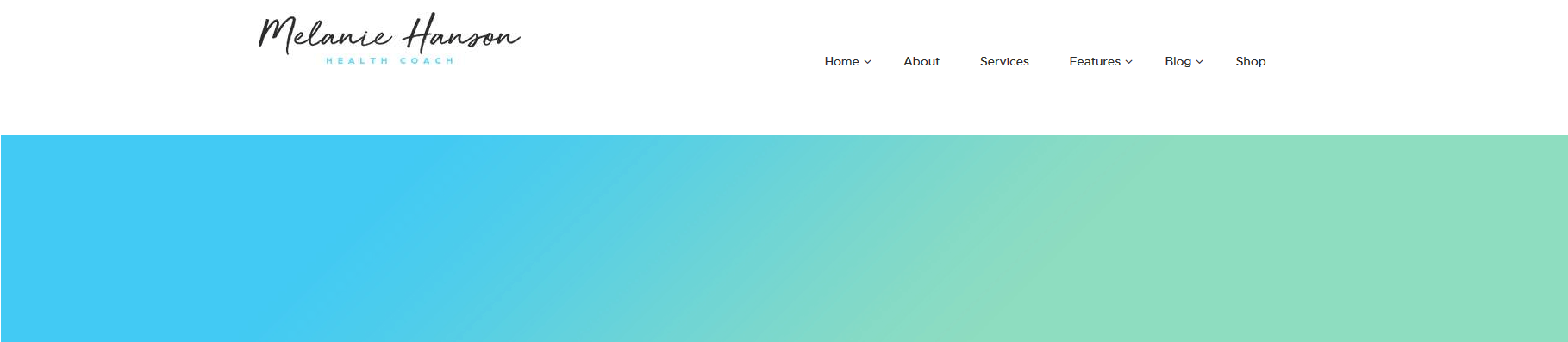
Available header styles:
- "Header 1" style:
- "Header 2" style:
IMPORTANT! The header area is created via the Global Customize settings (Appearance > Customize). To manage the header area in available styles you should navigate to the .../wp-content/themes/mr-cobbler/templates folder and edit the corresponding template file like header-1.php and header-2.php.
Header Video
Upload a background video to your header.
"Fullheight header" setting enlarges the header area to an entire screen. Works only if a background image is set for header.
Header Style/Position/Color Scheme
Here you can apply one of a few different header styles, set its position and choose a color scheme for it.
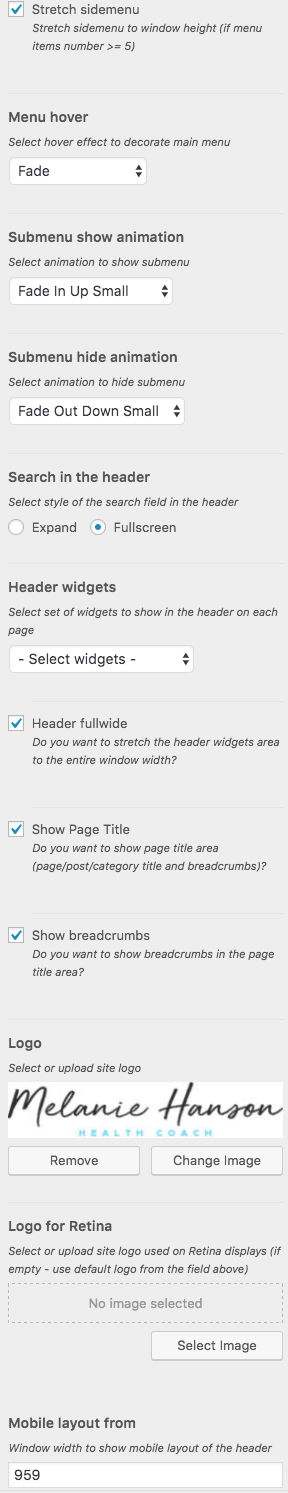
Menu Position/Color Scheme/Hover
These group of settings allows you to select a current position for the menu, set its color scheme and animation hover effect.
Submenu show animation/Submenu hide animation
Choose an effect for submenu animation.
Search in the header
Select the way for the search field to work: to expand or go fullscreen.
Header widgets
Select the necessary widget set to display it in the header area.
"Header fullwide" setting is responsible for stretching the header widgets area to the entire window width.
"Show page title" and "Show Breadcrumbs" options are responsible for displaying title and breadcrumbs on a page.
Logo
Logo image can be uploaded or selected from the Media Library.
Logo for Retina
Upload a double size logo image to make it look better on the Retina displays.
Mobile layout from
This setting is responsible for mobile layout. For instance, if screen's resolution is 959px the mobile layout will be applied.
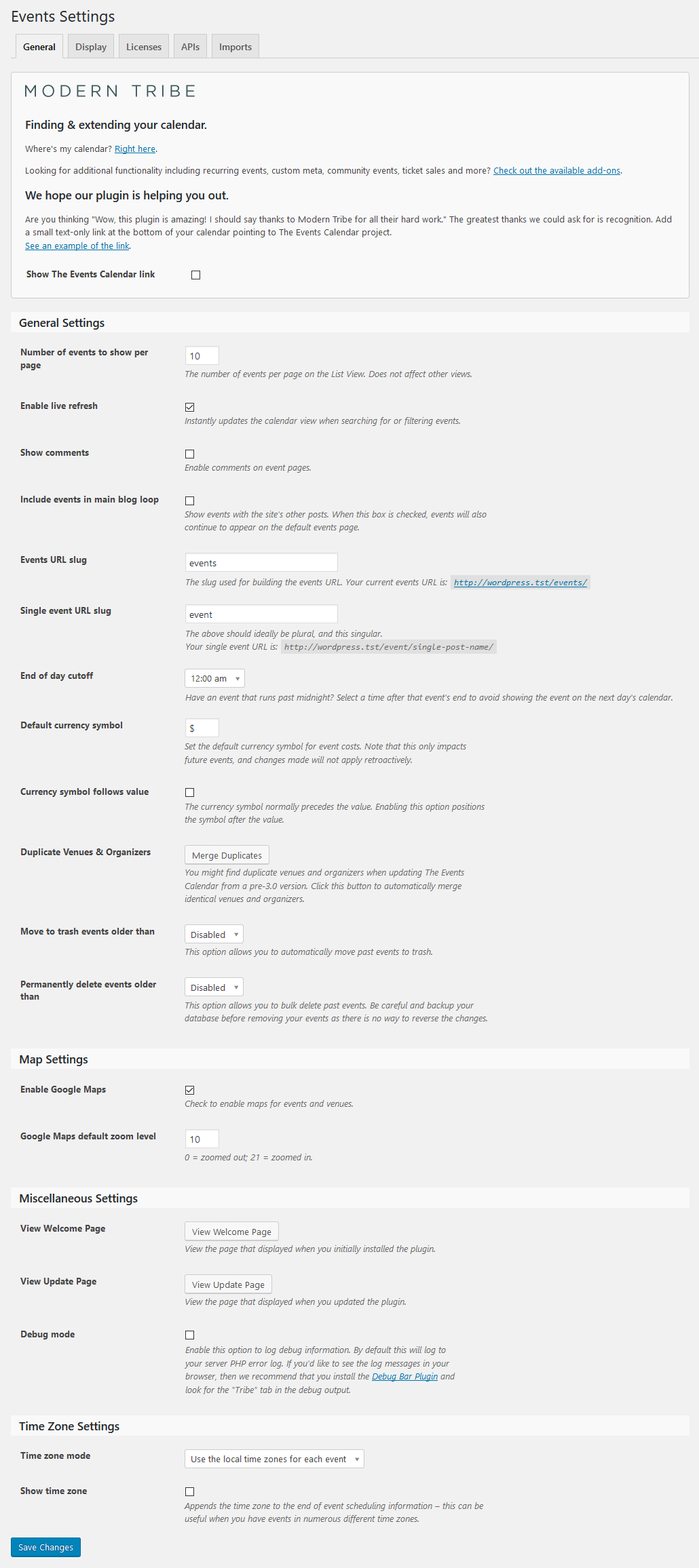
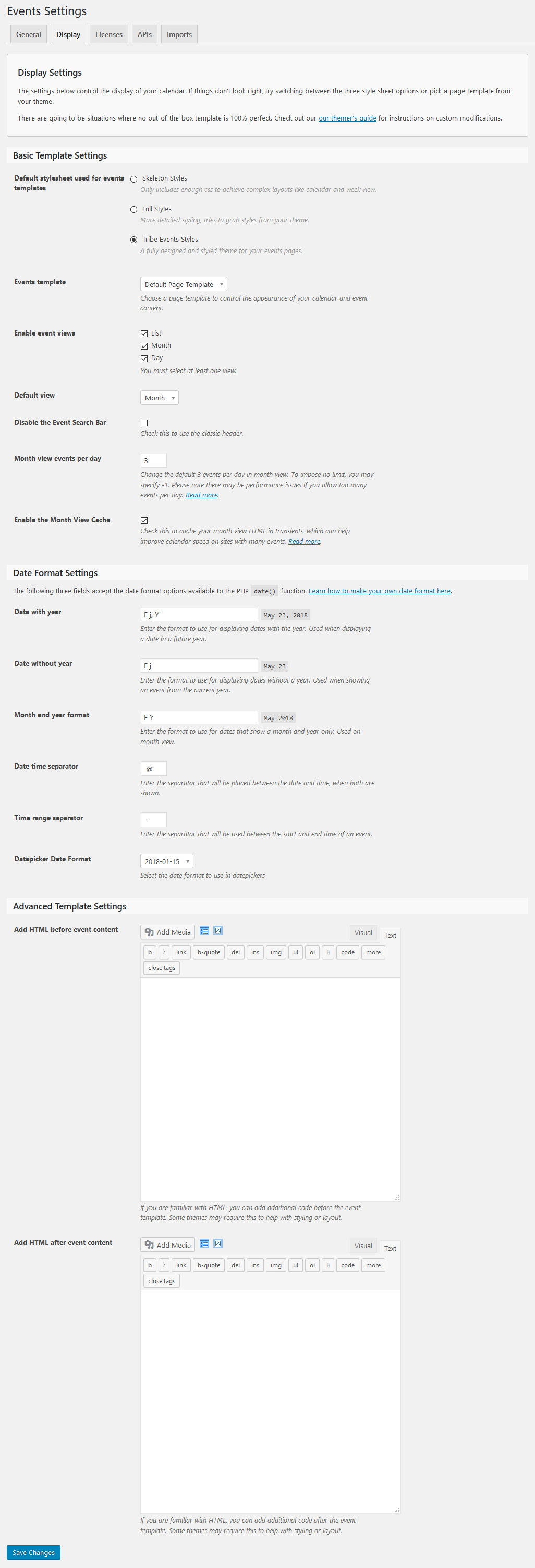
The Events Calendar
Settings of this group allow managing the overall look of the Event Calendar elements (works only if The Events Calendar plugin is installed).
WooCommerce
Settings of this group allow managing the overall look of the WooCommerce elements (works only if the WooCommerce plugin is installed). The single products can be added/customized in WordPress Dashboard Menu > Products.
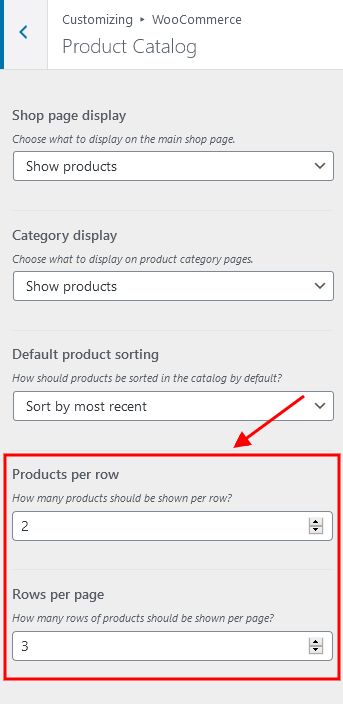
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop mode" (Appearance > Customize > Shop) is set to "Thumbnails".
Additional CSS
This setting allows to embed custom styles to anywhere on the page.
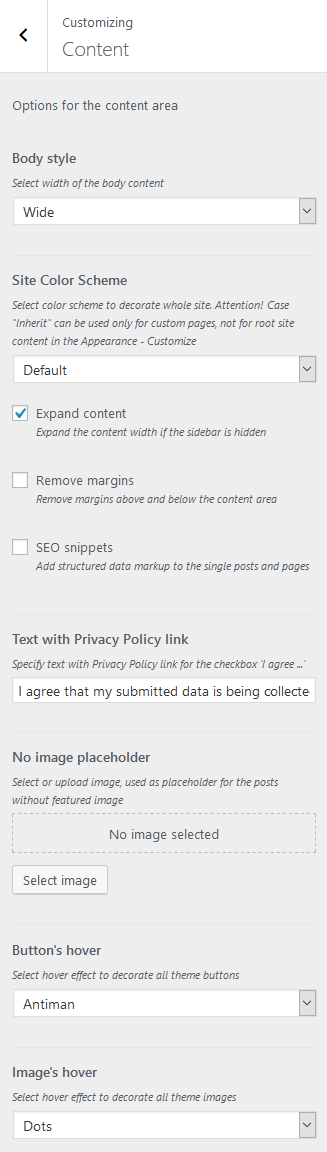
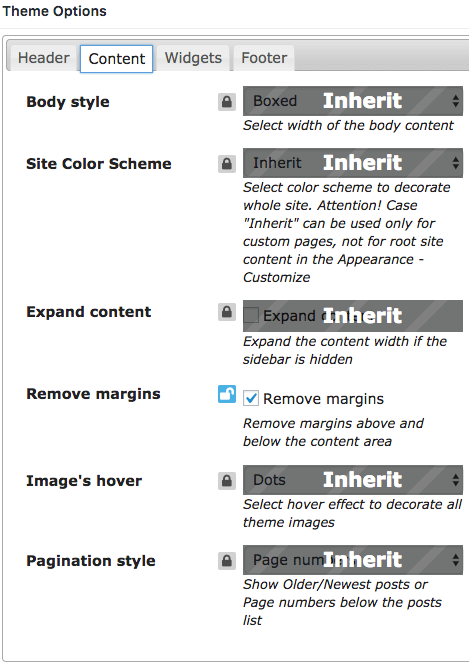
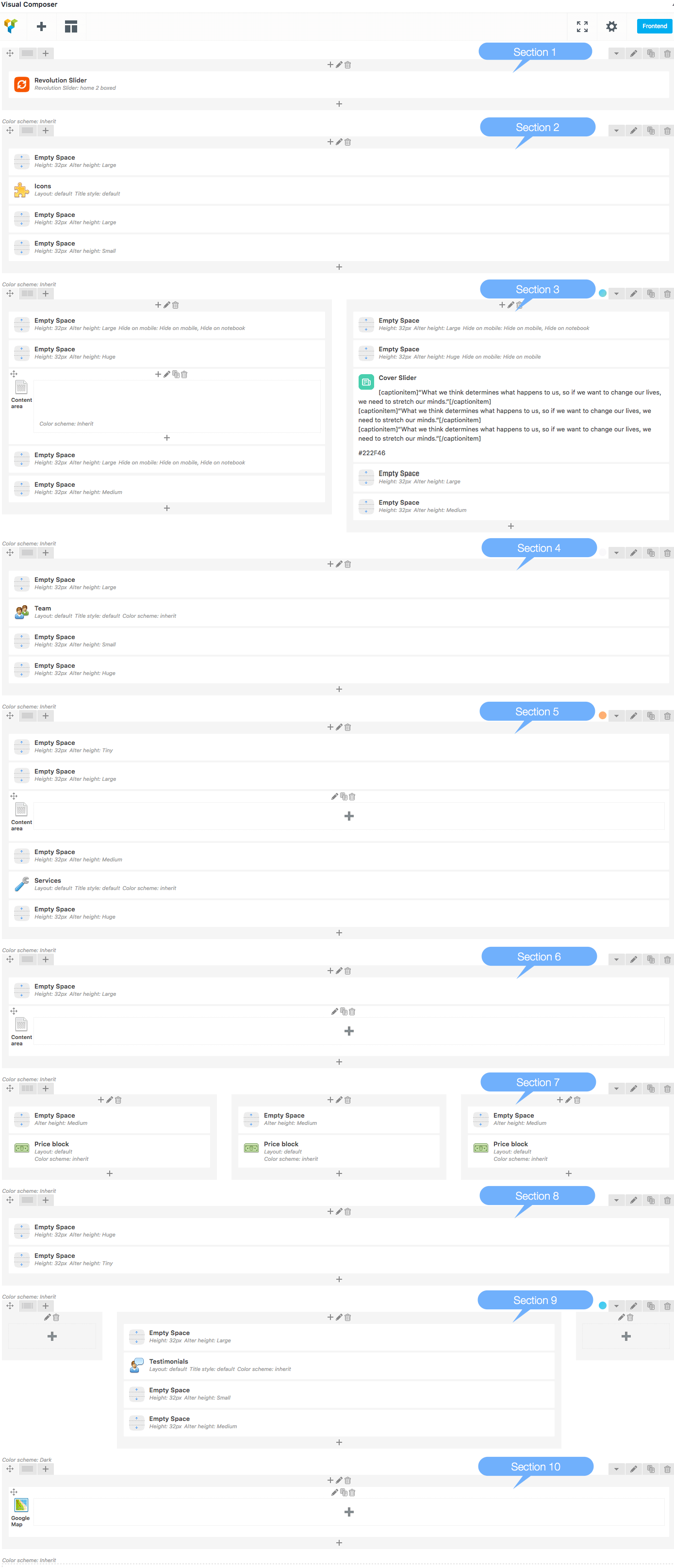
Content
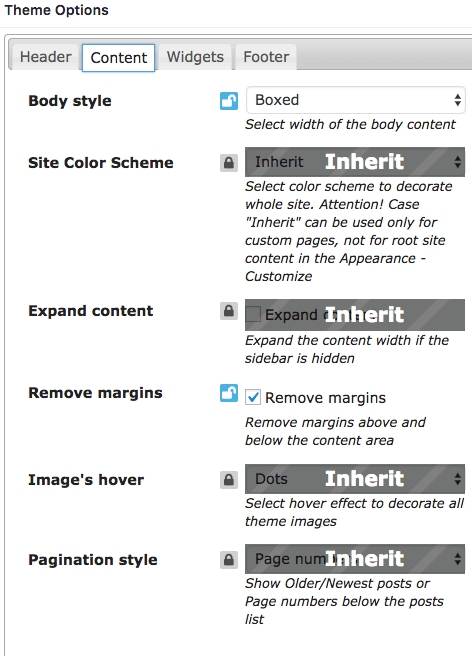
You can customize behavior of the content area in this section.
Body Style
Body Style options allow you to choose the way the page is displayed selecting the width for the website body content:
- Boxed - page body is located in the zone of limited screen width, and you can see the background image behind it.
- Wide - page body occupies the entire screen width (background image is not seen behind it), and the content is placed in the area of limited width, in the center of the screen.
- Fullwide - page body occupies almost an entire screen width.
- Fullscreen - page body occupies an entire screen width.
Site color scheme
Choose one of the available color schemes for your site.
"Expand Content" setting allows you to expand the pages content, if the sidebar is hidden.
"Remove Margins" setting simply removes the margins above and below the content's area.
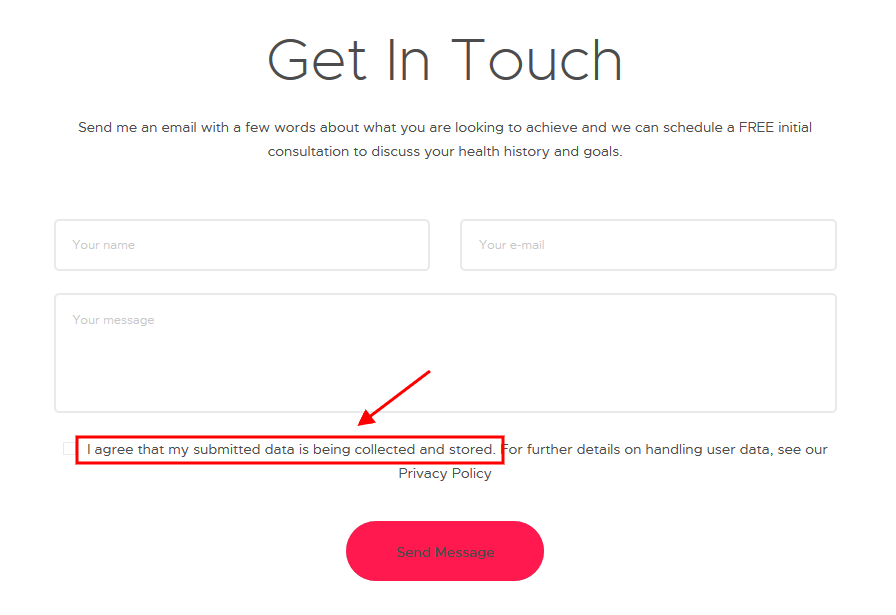
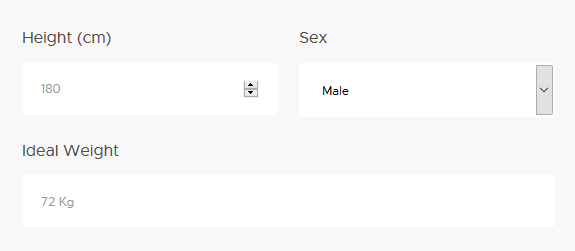
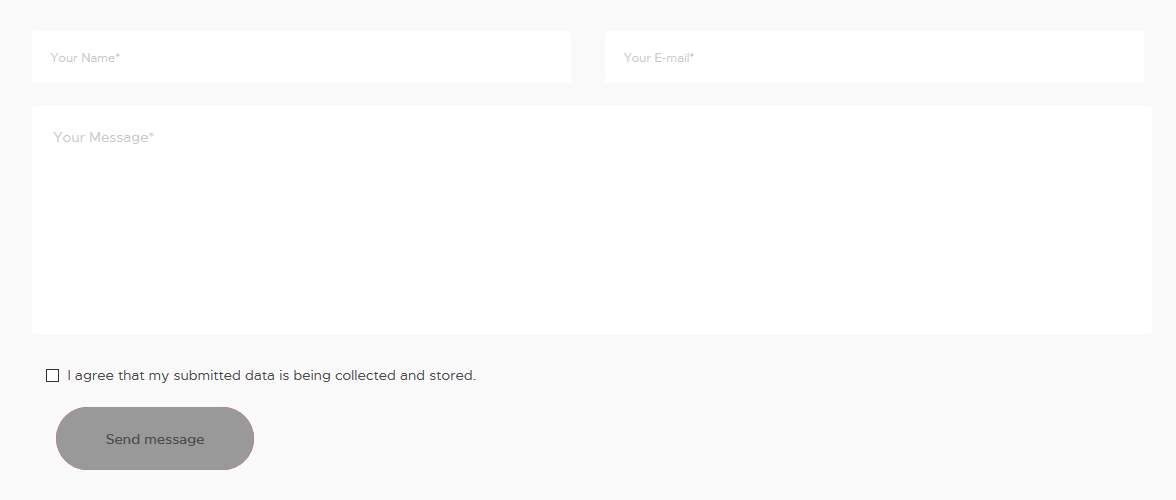
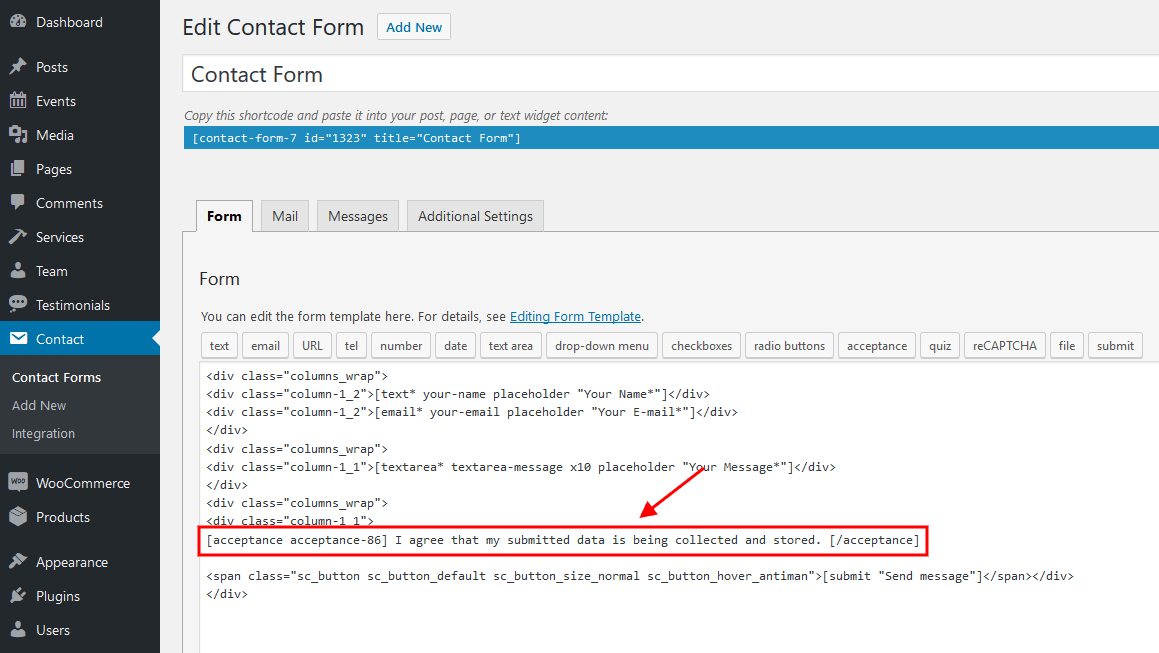
Text with Privacy Policy link
Specify the text for the checkbox in a default form. This text will be displayed before the Privacy Policy link. It works only for forms that are built using trx_sc_form shortcode.
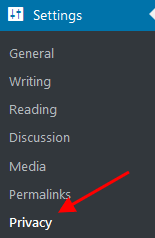
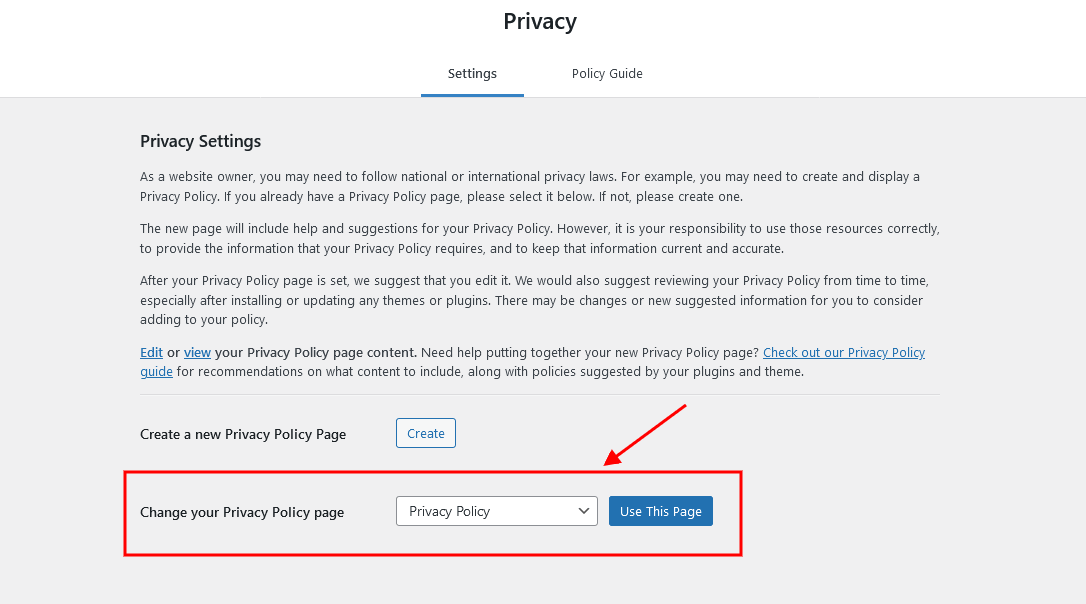
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default forms without consent checkboxes, just leave the "Text with Privacy Policy link" option empty!
No image placeholder
This option allows you to upload a placeholder image to posts without a featured image.
Button's hover/Image's hover
Select the necessary hover effects for buttons and images.
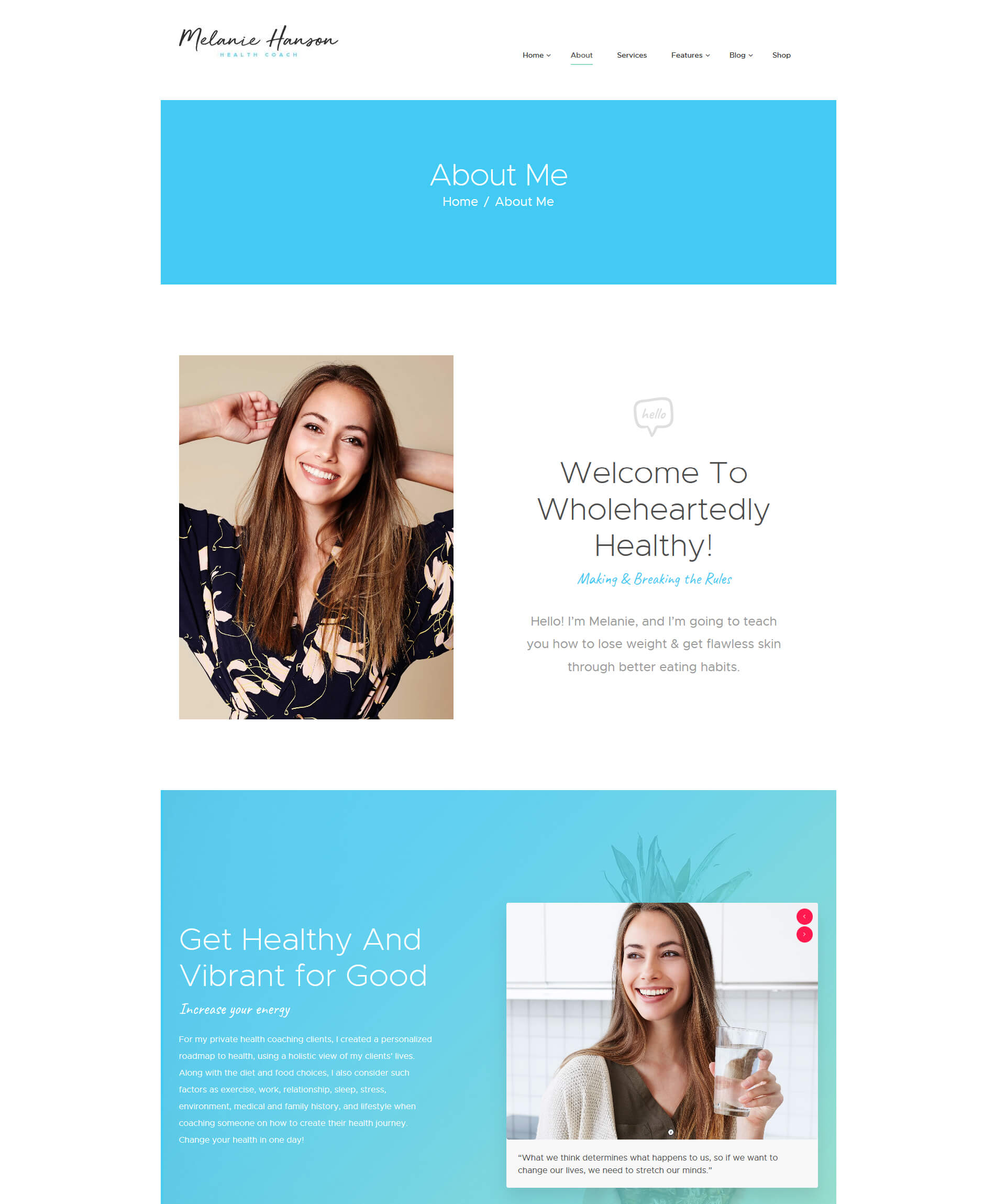
Below you can find an example of image's hover effect with the option set to "Dots".
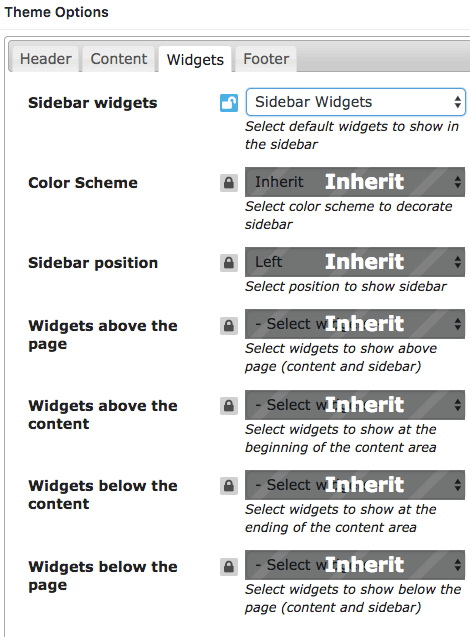
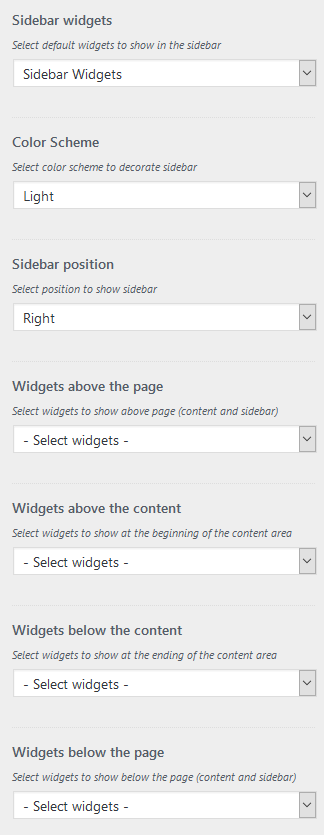
Sidebar widgets/Color scheme/Position
Choose the necessary widget set to display it in the sidebar and its position.
"Color Scheme" setting allows you to apply the necessary color scheme to sidebar only.
Below you can find widgets-related settings that allow to place a widget set in available areas (almost anywhere on the page). Please refer to this guide to see how it works.
Footer
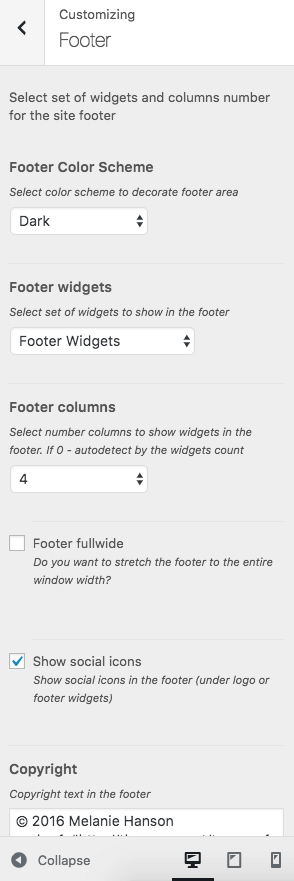
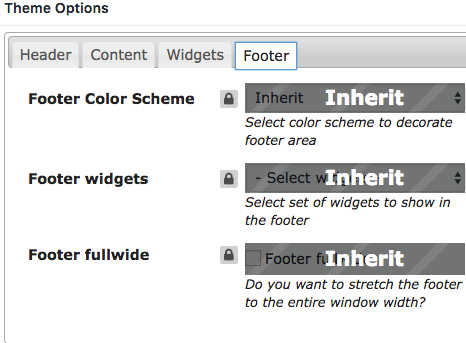
Settings of this group allow you to manage an overall look and behavior of the footer elements.
Color Scheme
Select the necessary color scheme for the footer area.
Footer widgets
Select the necessary widgets to display in the footer area.
Footer columns
Set the necessary columns quantity to display the widgets in.
Footer fullwide - this setting stretches the footer area to an entire window width.
Show social links - this setting displays social links in the footer area. The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
Copyright
Place your copyright text to the footer area. Use the {Y} symbol to indicate the current year.
Homepage
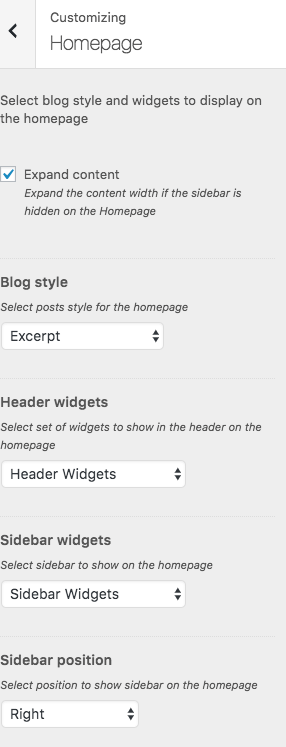
Settings of this section allow you to manage homepage style and its widgets:
Blog style:
- Excerpt - Posts will contain the featured image, a small excerpt from the post content and "Continue Reading" button.
- Classic 2/3 columns - "Excerpt" style posts arranged in 2/3 columns.
- Portfolio 2/3/4 columns - Posts will be displayed in a few columns, but without description.
- Gallery 2/3/4 columns - Posts will be displayed as gallery image tiles.
- Chess 2/4/6 columns - Posts will be displayed in a "chess" order.
Header-related settings
These settings allow specifying header widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Blog archive
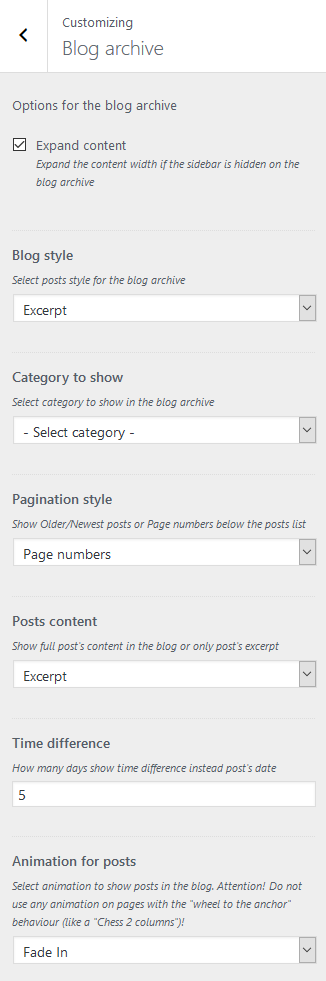
This section allows you to control the layout and style of your blog archive pages such as a blog stream page and category pages. The settings of this section are same as for the Homepage we have described above.
Please check our article or visit this video tutorial for more information on how to customize the Posts pages.
Blog style
Select the necessary post style for your blog archive (Same as for the Homepage).
Category to show
Select the necessary category to display in the blog archive.
Pagination style
Select the necessary pagination style for posts to show.
Posts content
Select the way to display your posts' content.
Animation for posts
Select the necessary animation style for your posts to show up.
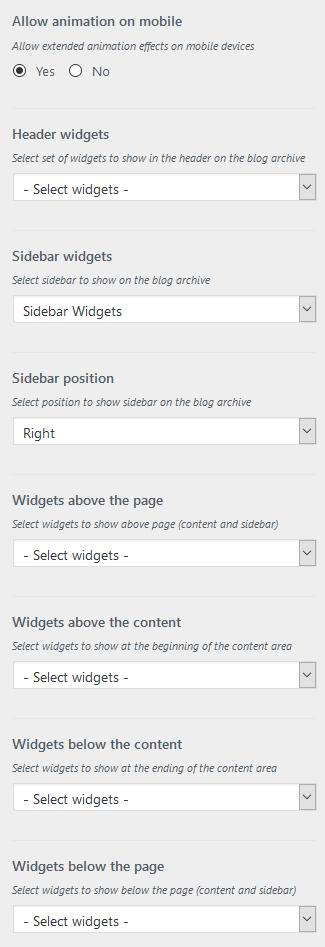
Allow animation on mobile
Enable extended animation effects on mobile devices.
Header-related settings
These settings allow specifying header widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
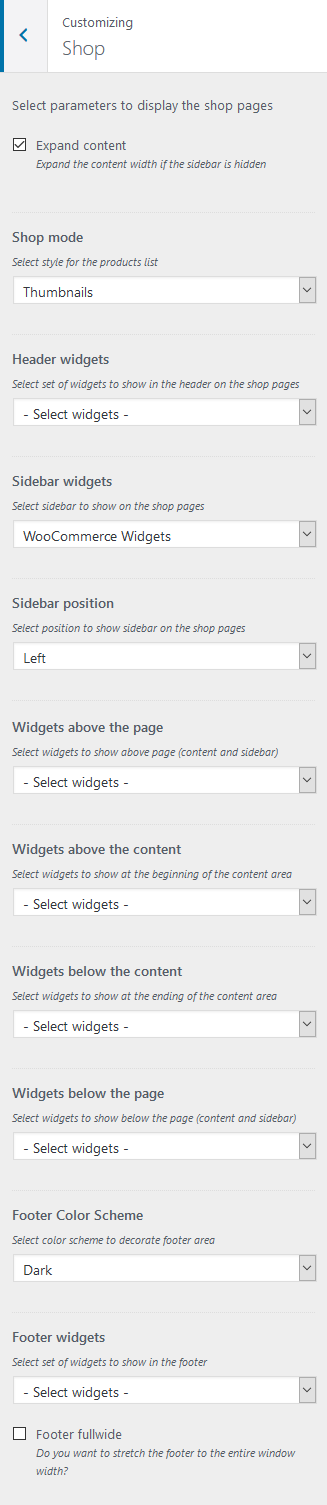
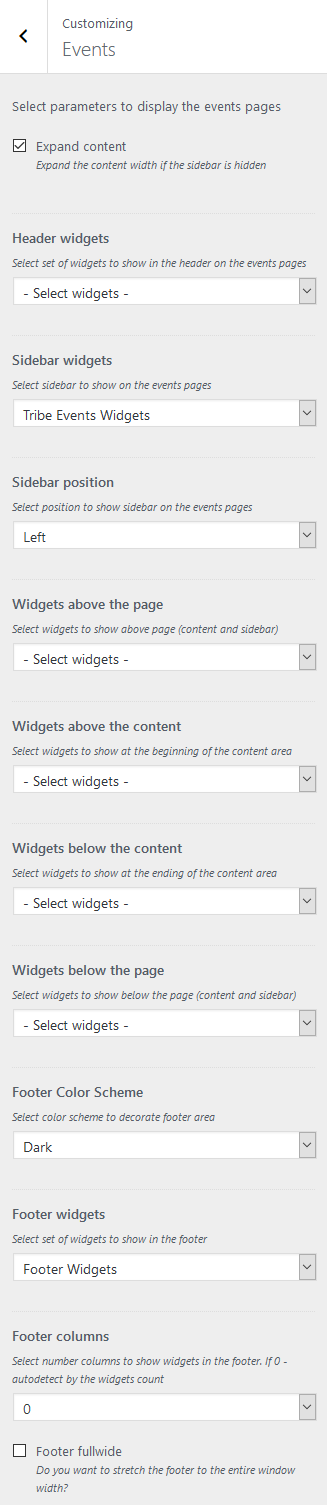
Shop, Events
These settings are responsible for overall look and behavior of Shop and Events pages. Check the screenshots below for more information:
Expand content
In case there is no sidebar on the page, the content will occupy the sidebar's area.
Shop mode (for shop pages only)
This setting allows you to display products' lists in 2 different styles: Thumbnails & List.
Header-related settings
These settings allow specifying header widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Footer-related settings
These settings allow specifying color scheme, widgets sets and columns quantity.
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop mode" (Appearance > Customize > Shop) is set to "Thumbnails".
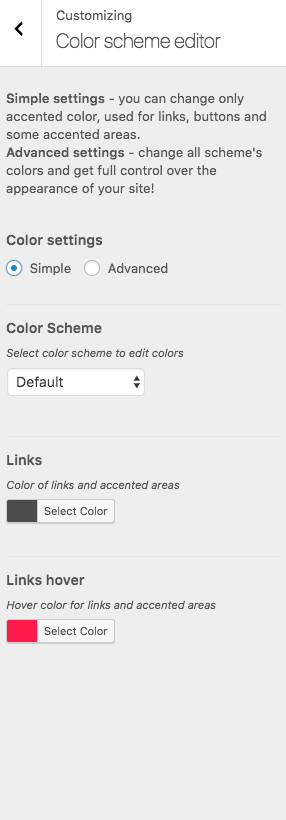
Color Scheme Editor
Settings of this section provide you more options to flexible manage the color scheme of your website. Let's consider these parameters.
Color Settings
Here you can select whether to stick with Simple (you will be able to change only accented colors, links and buttons colors) or the Advanced option (you will be able to get the full control over the appearance of your site) of color scheme customization settings.
Color Scheme
Select one of a few predefined color schemes:
DefaultLinks
This option allows you to set the necessary color for your links and accented areas.
Links Hover
Here you can set the necessary hover color for your links and accented areas.
PLEASE NOTE In case the capabilities of "Simple" color scheme are not enough you can go with the "Advanced" one and completely change the feel and look of your entire website.
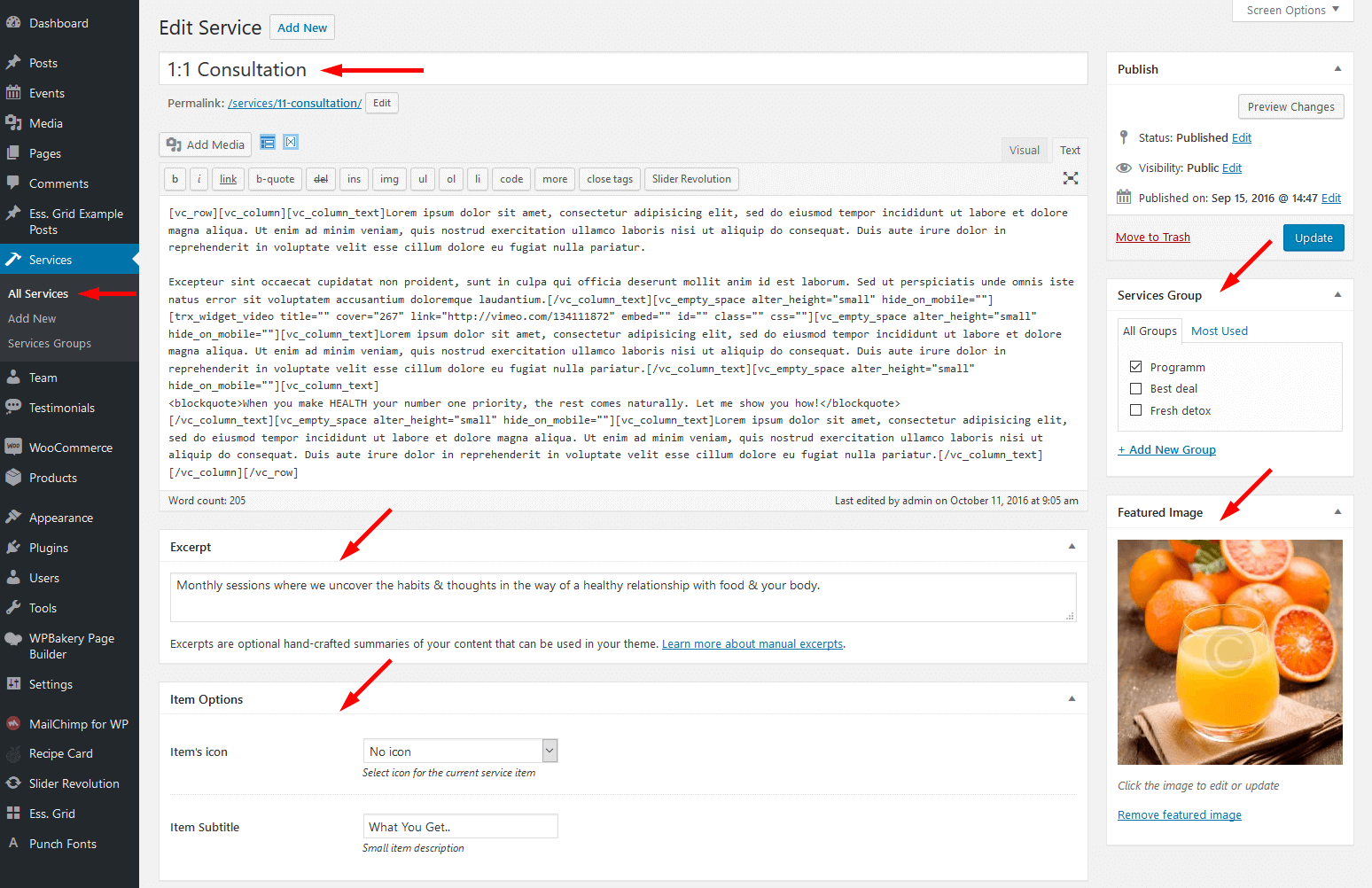
Pages
This section covers the information about Pages in your website: included page templates, how to edit existing pages and add new ones.
Page templates
To create a new page navigate to "Pages" dashboard menu item in your WordPress admin panel and click on Add new button.
Choose either "Blog Archive" (blog page) or "Default Template" (regular page) option in the Page Attributes or Summary > Template sidebar, depending on the page builder you are using. Additionally, you can manipulate with "Theme Options" settings to customize an overall look and behavior of your page.
Homepage
Now, let's proceed with building a homepage. You can create as many options of the main page, as you want.
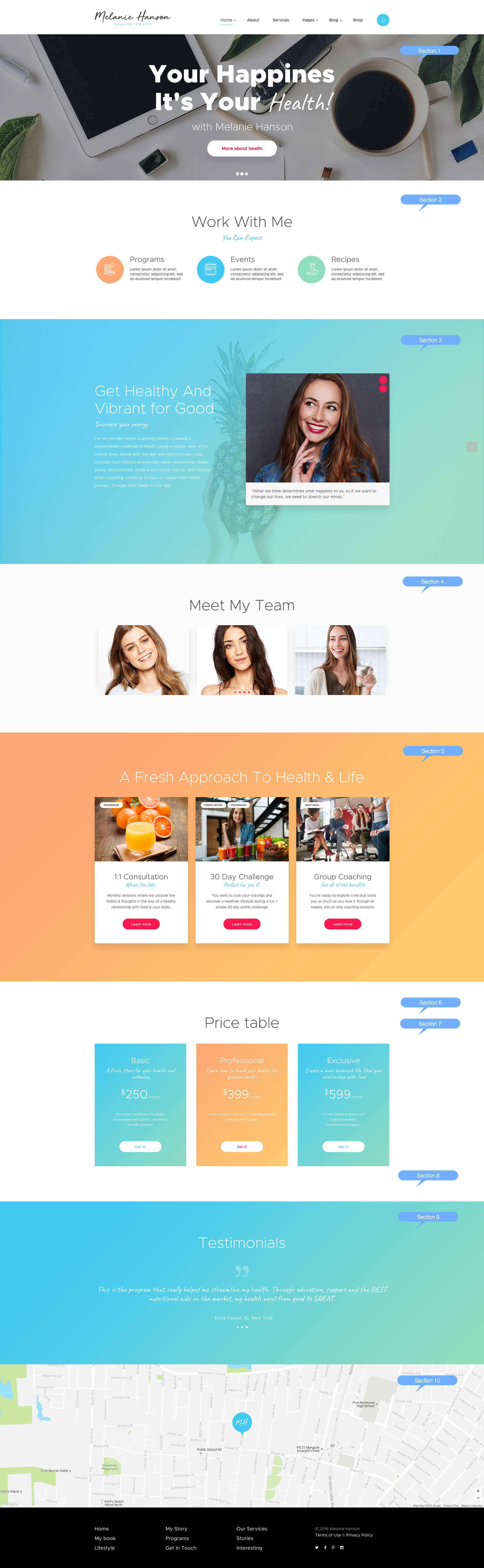
Below is the "Homepage 1" configuration example, the same one as on our demo website.
Homepage 1
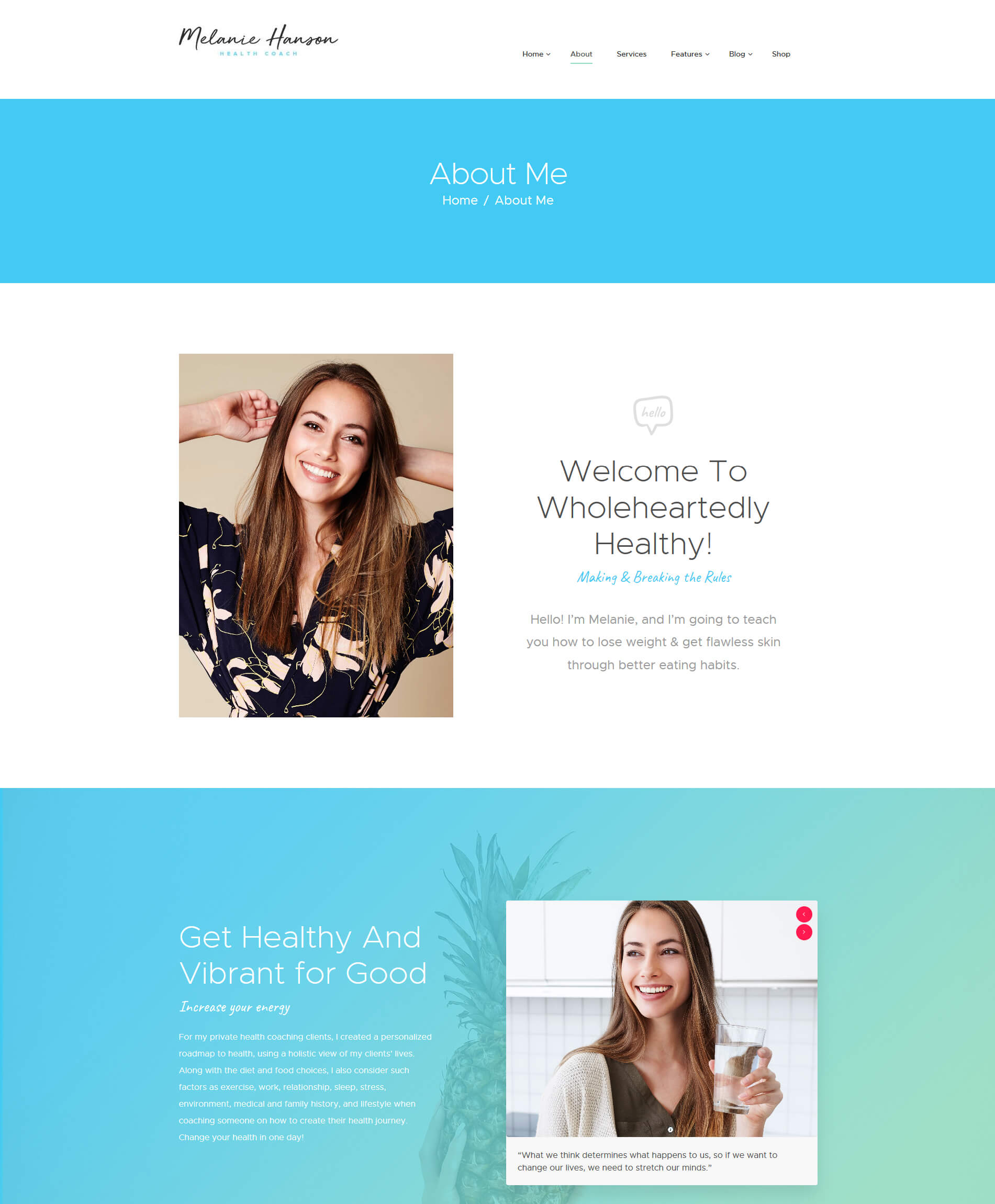
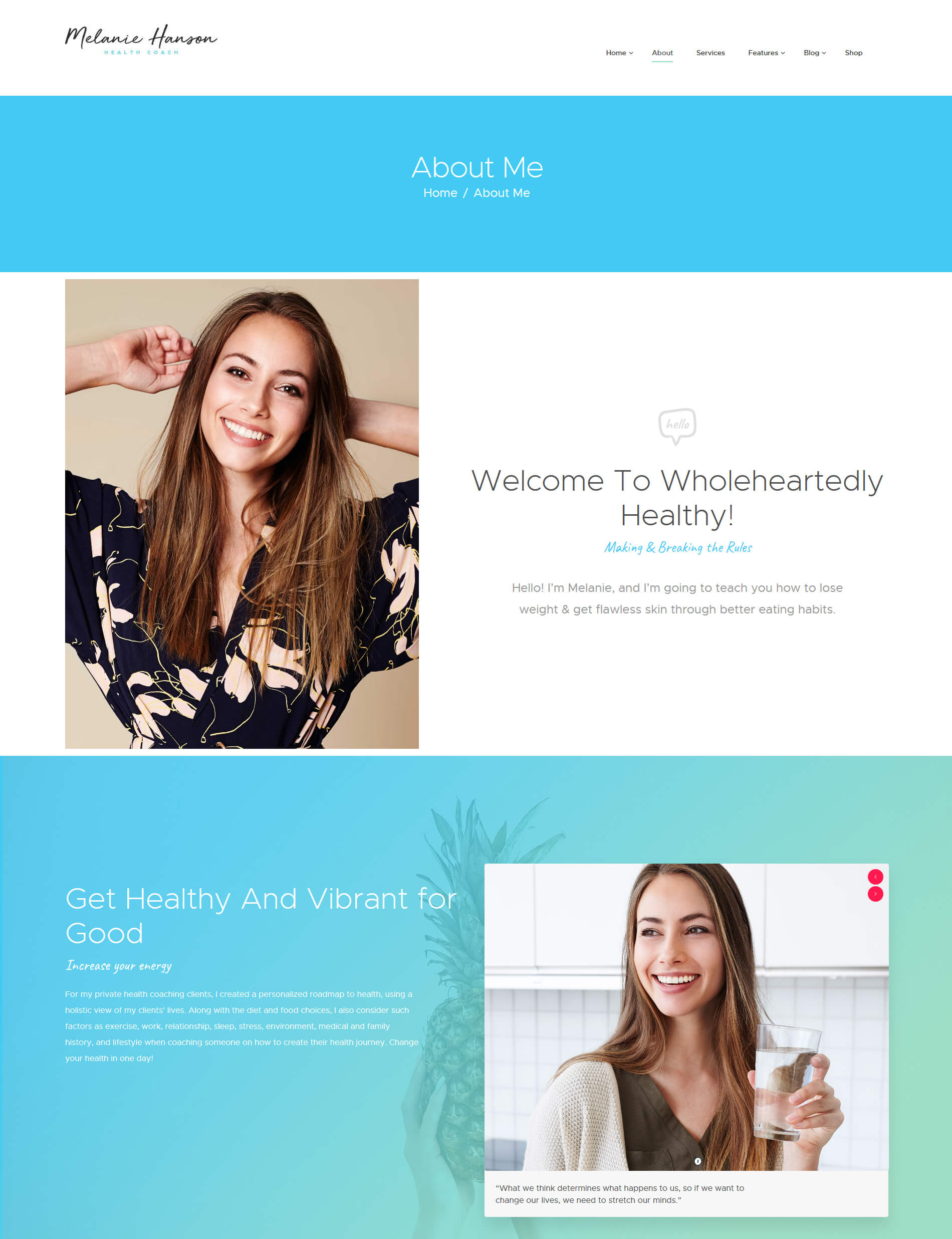
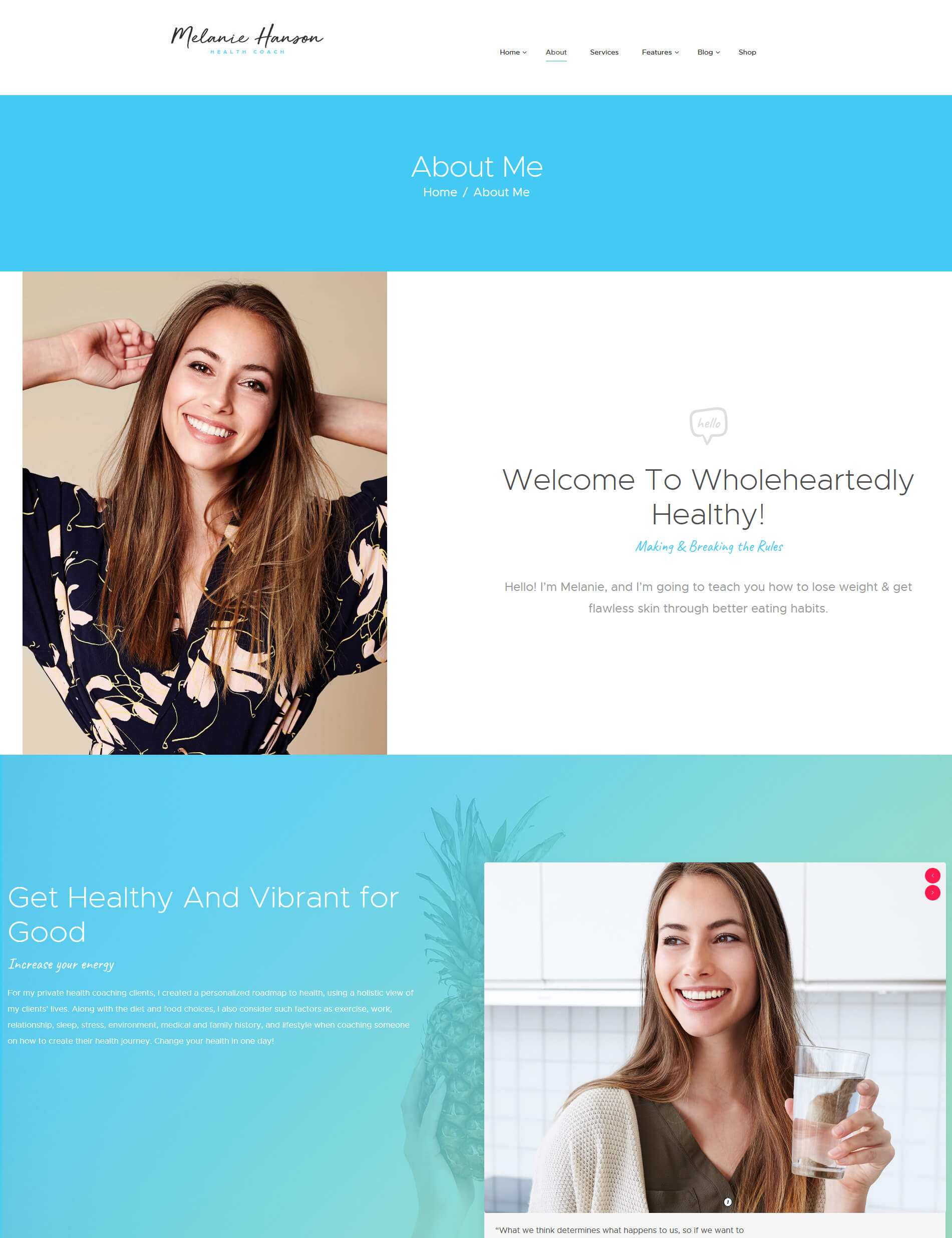
The screenshot below demonstrates the page style we are aiming at:
The algorithm of our actions would be as follows:
- Select Pages > Add New and create a new page.
- Specify a name for it (e.g. Home 1).
Now the page is ready for further customization with WPBakery Page Builder. Before you start, please check these WPBakery Page Builder-related tutorials. They give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
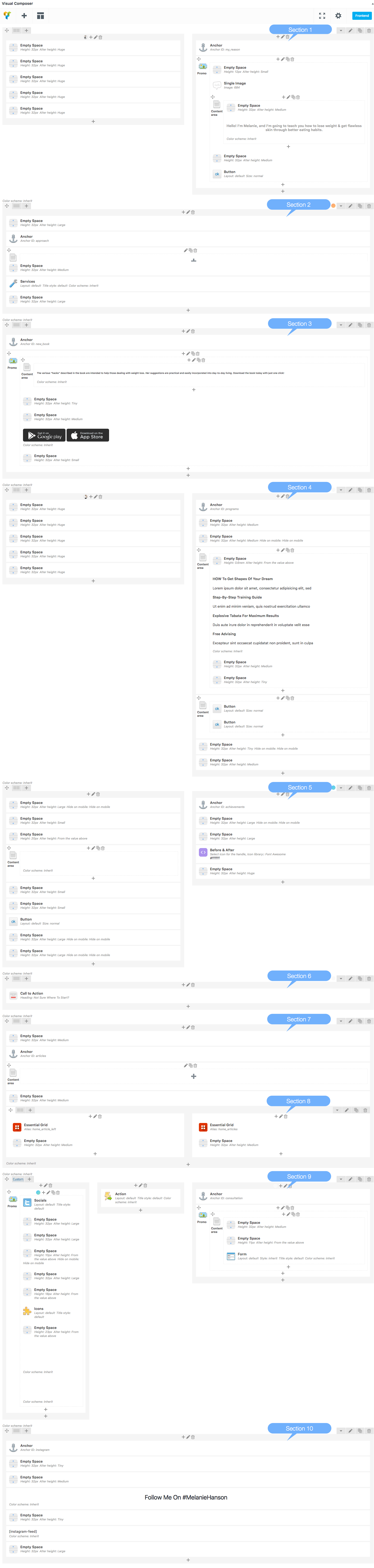
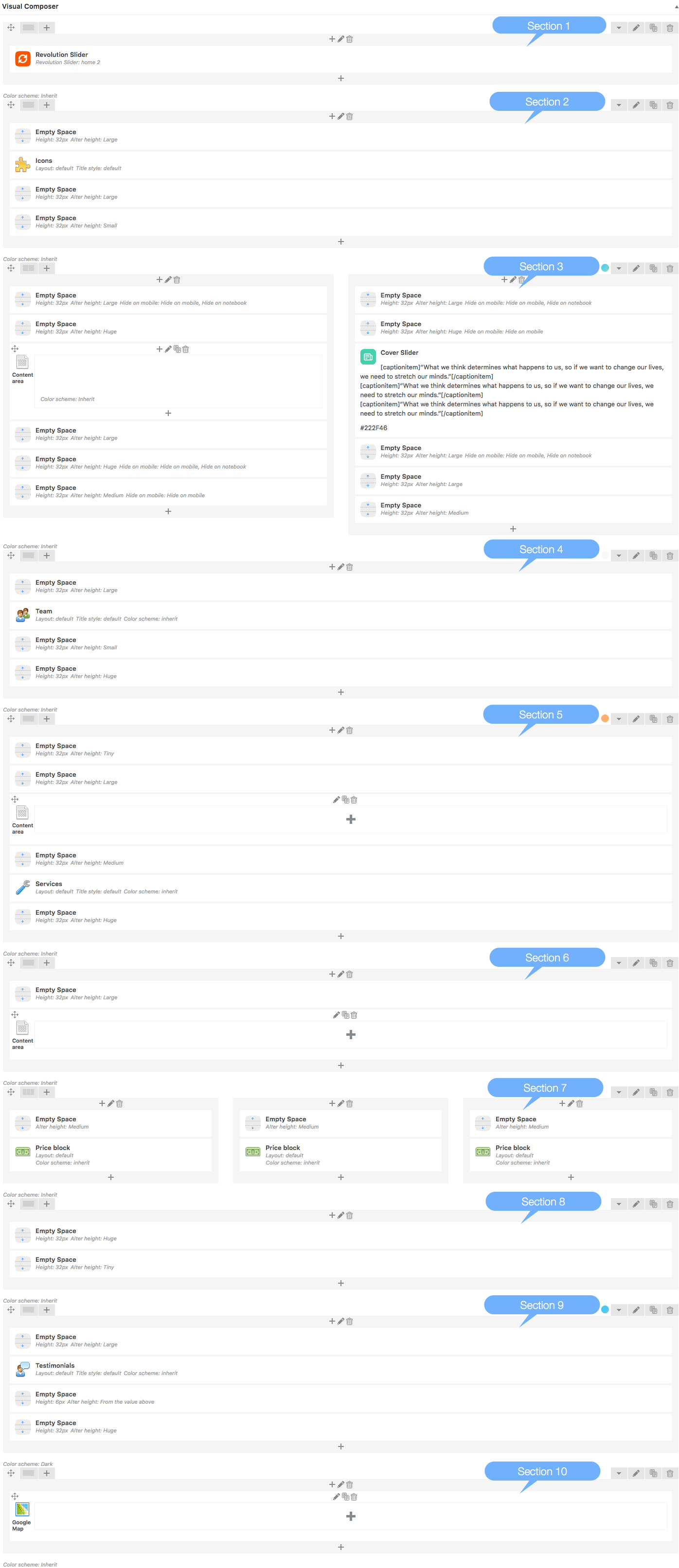
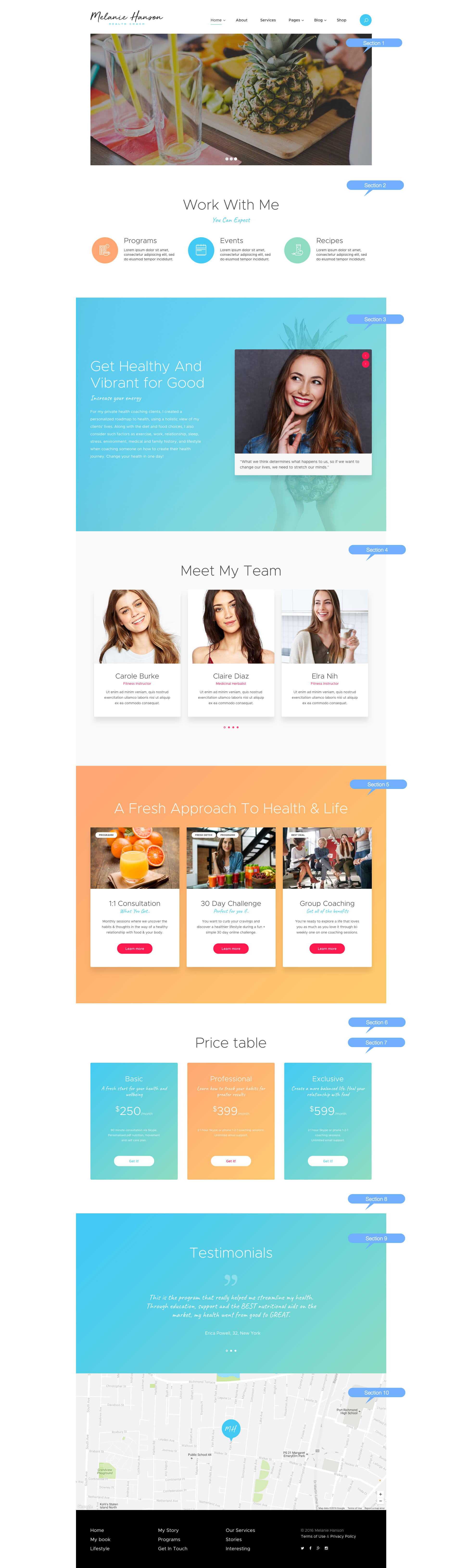
Usually, the page consists of Sections, Rows, Block containers, Content Blocks, Columns and some other elements. On the screenshots below you can see which backend section corresponds to a front-end section.
Below are screenshots of "Homepage 1" front-end and back-end divided into sections, its source code, and the "Theme Options" settings.
[vc_row full_width="stretch_row_content_no_spaces" full_height="yes" columns_placement="stretch" equal_height="yes" css=".vc_custom_1478098816736{background-color: #ffffff !important;}" el_class="light_bg"][vc_column width="1/2" css=".vc_custom_1524815744222{background-image: url(/wp-content/uploads/2016/09/background-9.jpg?id=390) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" el_class="bgptc"][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space alter_height="huge" hide_on_mobile="" el_class="h568"][/vc_column][vc_column width="1/2"][trx_sc_anchor icon_type="fontawesome" id="my_reason" title="Reasons"][trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" link2="" link2_text="" text_bg_color="" image="" image_position="left" bg_v_position="top" image_width="50%" image_cover="1" image_bg_color="" size="large" text_width="none" text_float="none" text_align="none" full_height="1" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css=""][vc_empty_space height="12px" alter_height="small" hide_on_mobile=""][vc_single_image image="684" img_size="full" alignment="center"][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="The Reason I became a Health Coach" subtitle="Making & Breaking the Rules" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css="" padding="none"][vc_empty_space alter_height="medium" hide_on_mobile=""][vc_column_text css=".vc_custom_1478084474865{margin-right: 4em !important;margin-left: 4em !important;}"]
<h4 style="text-align: center;"><span style="color: #999999;">Hello! I’m Melanie, and I’m going to teach you how to lose weight & get flawless skin through better eating habits.</span></h4>
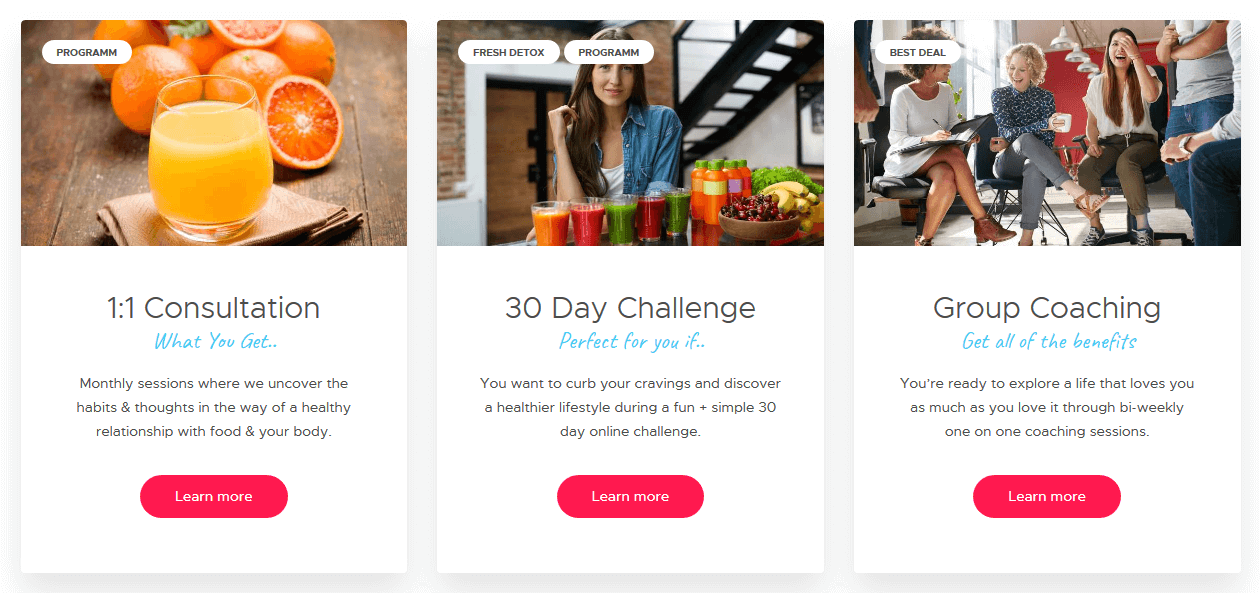
[/vc_column_text][/trx_sc_content][vc_empty_space alter_height="medium" hide_on_mobile=""][trx_sc_button type="default" size="normal" link="/about-me/" title="Read My Story" subtitle="" align="center" text_align="none" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css="" bg_image=""][vc_empty_space alter_height="medium" hide_on_mobile=""][/trx_sc_promo][/vc_column][/vc_row][vc_row full_width="stretch_row" full_height="yes" css=".vc_custom_1476979030849{background-image: url(/wp-content/uploads/2016/09/background-6.jpg?id=270) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_anchor icon_type="fontawesome" id="approach" title="Approach"][trx_sc_content type="default" width="none" float="center" align="center" padding="none" title_style="default" title_align="default" title="A Fresh Approach To Health & Life" subtitle="" description="" link="" link_text="" link_image="" scheme="dark" id="" class="" css=""][/trx_sc_content][vc_empty_space alter_height="medium" hide_on_mobile=""][trx_sc_services type="default" hide_excerpt="" icons_animation="" cat="0" count="3" columns="3" slider="" slides_space="0" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_height="yes" equal_height="yes" el_class="light_bg"][vc_column][trx_sc_anchor icon_type="fontawesome" id="new_book" title="New book"][trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" link2="" link2_text="" text_bg_color="" image="257" image_position="right" bg_v_position="center" image_width="47%" image_cover="" image_bg_color="" size="normal" text_width="none" text_float="left" text_align="left" full_height="1" text_paddings="" text_margins="" gap="" scheme="inherit" id="" class="mt320" css=".vc_custom_1524815812988{padding-right: 0px !important;padding-left: 0px !important;}"][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="default" title="Melanie’s New Book Is Now Available" subtitle="Holistic Nutritionist & Lifestyle Cleanse Expert" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css="" padding="none"][vc_column_text css=".vc_custom_1476275109400{margin-top: -1em !important;margin-right: 7em !important;}"]
<h6 class="trx_addons_lh_20">The various “hacks” described in the book are intended to help those dealing with weight loss. Her suggestions are practical and easily incorporated into day-to-day living. Download the book today with just one click!</h6>
[/vc_column_text][/trx_sc_content][vc_empty_space hide_on_mobile=""][vc_empty_space alter_height="medium" hide_on_mobile=""][vc_column_text]<a href="#"><img class="alignnone size-full mb1em wp-image-256" src="/wp-content/uploads/2016/09/app-store-2.png" alt="down_apple"></a> <a href="#"><img class="alignnone mb1em size-full wp-image-255" src="/wp-content/uploads/2016/09/app-store-1.png" alt="down_android"></a>[/vc_column_text][vc_empty_space alter_height="small" hide_on_mobile=""][/trx_sc_promo][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" full_height="yes" columns_placement="stretch" equal_height="yes" css=".vc_custom_1478098832425{background-color: #f9f9f9 !important;}" el_class="light_bg"][vc_column width="1/2" css=".vc_custom_1524815917015{background-image: url(/wp-content/uploads/2016/09/image-31.jpg?id=331) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" el_class="bgptc"][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space alter_height="huge" hide_on_mobile=""][/vc_column][vc_column width="1/2" css=".vc_custom_1476349874772{padding-top: 0.7em !important;padding-right: 6.2em !important;padding-bottom: 0.7em !important;padding-left: 6.2em !important;}"][trx_sc_anchor icon_type="fontawesome" id="programs" title="Programs"][vc_empty_space alter_height="medium" hide_on_mobile=""][vc_empty_space alter_height="medium" hide_on_mobile="1"][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="default" title="Diet Programs" subtitle="Fresh Start Consultation" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="programs" css="" padding="none"][vc_empty_space height="0.6rem" alter_height="none" hide_on_mobile=""][vc_column_text]
<ul class="trx_addons_list trx_addons_list_plus_aligned">
<li>
<h4>HOW To Get Shapes Of Your Dream</h4>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed</li>
<li>
<h4>Step-By-Step Training Guide</h4>
Ut enim ad minim veniam, quis nostrud exercitation ullamco</li>
<li>
<h4>Explosive Tabata For Maximum Results</h4>
Duis aute irure dolor in reprehenderit in voluptate velit esse</li>
<li>
<h4>Free Advising</h4>
Excepteur sint occaecat cupidatat non proident, sunt in culpa</li>
</ul>
[/vc_column_text][vc_empty_space alter_height="medium" hide_on_mobile=""][vc_empty_space hide_on_mobile=""][/trx_sc_content][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="programs" css="" padding="none"][trx_sc_button type="simple" size="normal" link="/shop/" title="Buy It Now" subtitle="" align="none" text_align="none" icon_type="fontawesome" icon_fontawesome="icon-arrow-right-alt" image="" icon_position="right" id="" class="" css=".vc_custom_1525692292883{margin-bottom: 1em !important;}" back_image=""][trx_sc_button type="bordered" size="normal" link="/programs/" title="Programs" subtitle="" align="none" text_align="none" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="right" id="" class="" css=".vc_custom_1477386317882{margin-bottom: 1em !important;margin-left: 10px !important;}"][/trx_sc_content][vc_empty_space hide_on_mobile="1"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1477386242953{margin-bottom: 1em !important;margin-left: 10px !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1480516187252{background: #42caf3 url(/wp-content/uploads/2016/09/background-8.jpg?id=323) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2" scheme="dark"][vc_empty_space alter_height="large" hide_on_mobile="1"][vc_empty_space alter_height="small" hide_on_mobile=""][vc_empty_space height="20px" alter_height="none" hide_on_mobile=""][trx_sc_content type="default" width="none" float="none" align="none" padding="none" title_style="default" title_align="default" title="Our Members' Achievements" subtitle="Lillie Watson lost 90 pounds" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][vc_column_text css=".vc_custom_1478084810506{margin-right: 4em !important;}"]
<h6 style="margin-top: 1.3em;"><span class="trx_addons_lh_20" style="color: #ffffff;">“Melanie will completely transform your mindset towards food and your relationship with your body. I’m now kinder to myself and am happier, not just because I lost weight, but because I learned to appreciate and take care of myself.”</span></h6>
[/vc_column_text][/trx_sc_content][vc_empty_space alter_height="small" hide_on_mobile=""][vc_empty_space alter_height="small" hide_on_mobile=""][trx_sc_button type="white" size="normal" link="/classic-1-column/" title="View more stories" subtitle="" align="none" text_align="none" bg_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][vc_empty_space alter_height="large" hide_on_mobile="1"][vc_empty_space alter_height="large" hide_on_mobile="1"][/vc_column][vc_column width="1/2"][trx_sc_anchor icon_type="fontawesome" id="achievements" title="Achievements"][vc_empty_space alter_height="large" hide_on_mobile="1"][vc_empty_space alter_height="large" hide_on_mobile=""][cq_vc_beforeafter beforeimage="393" afterimage="394" autoslide="0" handlestyle="pinkrose" iconcolor="#ffffff"][vc_empty_space alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1476698180733{background-color: #f9f9f9 !important;}"][vc_column][vc_cta h2="Not Sure Where To Start?" shape="square" style="flat" add_button="right" btn_title="Get It" btn_style="classic" btn_align="right" btn_i_align="right" btn_i_icon_fontawesome="icon-arrow-right-alt" btn_button_block="true" btn_add_icon="true" btn_custom_onclick="true" css=".vc_custom_1525095209122{background-color: #f9f9f9 !important;}" btn_link="url:%2Fprograms%2F|||" el_class="vab"]I’ve put together a two week quickstart guide to set you off on your journey, full of recipes, inspiration and advice. <span style="color: #ff0000;">And it’s 100% FREE!</span>[/vc_cta][/vc_column][/vc_row][vc_row full_height="yes" el_class="light_bg"][vc_column][vc_empty_space alter_height="medium" hide_on_mobile=""][trx_sc_anchor icon_type="fontawesome" id="articles" title="Articles"][trx_sc_content type="default" width="none" float="center" align="center" padding="none" title_style="default" title_align="default" title="Awesome Articles" subtitle="Your Healthy Lifestyle Blog" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/trx_sc_content][vc_empty_space alter_height="medium" hide_on_mobile=""][vc_row_inner equal_height="yes"][vc_column_inner width="1/2"][ess_grid alias="home_article_left"][vc_empty_space alter_height="medium" hide_on_mobile=""][/vc_column_inner][vc_column_inner width="1/2"][ess_grid alias="home_articles"][vc_empty_space alter_height="medium" hide_on_mobile=""][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" full_height="yes" equal_height="yes" el_class="light_bg"][vc_column width="1/4" scheme="dark" offset="vc_hidden-xs"][trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="" title_style="default" title_align="center" title="" subtitle="" description="" link="" link_text="" link_image="" link2="" link2_text="" text_bg_color="" image="" image_position="left" bg_v_position="top" image_width="50%" image_cover="1" image_bg_color="" size="large" text_width="none" text_float="center" text_align="center" full_height="1" text_paddings="" text_margins="9% 13%" gap="" scheme="inherit" id="" class="" css=".vc_custom_1477044487510{background-image: url(/wp-content/uploads/2016/09/3-layers.jpg?id=879) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][trx_sc_socials type="alter" align="center" icons="%5B%7B%22link%22%3A%22https%3A%2F%2Fwww.facebook.com%2FThemeRexStudio%2F%22%2C%22color%22%3A%22%233b5998%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-facebook%22%7D%2C%7B%22link%22%3A%22https%3A%2F%2Ftwitter.com%2FThemeREX_net%22%2C%22color%22%3A%22%2335cdff%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-twitter%22%7D%2C%7B%22link%22%3A%22https%3A%2F%2Fwww.pinterest.com%2Fthemerex0063%22%2C%22color%22%3A%22%23cb2027%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22fa%20fa-pinterest-square%22%7D%2C%7B%22link%22%3A%22https%3A%2F%2Fwww.instagram.com%2Fthemerex_net%2F%22%2C%22color%22%3A%22%2347637a%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-instagramm%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][vc_empty_space alter_height="large" hide_on_mobile="" el_class="hide768"][vc_empty_space alter_height="large" hide_on_mobile=""][vc_empty_space height="10px" alter_height="none" hide_on_mobile="1" el_class="hide768"][vc_empty_space alter_height="large" hide_on_mobile=""][vc_empty_space height="18px" alter_height="none" hide_on_mobile="" el_class="hide768"][trx_sc_icons type="default" align="center" size="medium" color="" columns="" icons_animation="" icons="%5B%7B%22image%22%3A%22741%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=".vc_custom_1476716553237{margin-top: 0px !important;}"][vc_empty_space height="23px" alter_height="none" hide_on_mobile=""][vc_column_text css=".vc_custom_1478088620393{margin-top: 0px !important;}"]
<h3 style="text-align: center; margin-top: 0;"><span style="color: #ffffff;">Contact</span></h3>
<p style="text-align: center;"><span style="color: #ffffff;">If you have any questions I’d love to
hear from you.</span></p>
[/vc_column_text][vc_column_text]
<h5 style="text-align: center; margin-top: 28px;"><span style="color: #ffffff;">+1 78 123 5678</span>
<span style="color: #ffffff;">info@example.com</span></h5>
[/vc_column_text][/trx_sc_promo][/vc_column][vc_column width="1/4"][trx_sc_action type="default" columns="" slider="" slides_space="0" actions="%5B%7B%22position%22%3A%22mc%22%2C%22title%22%3A%22Change%20your%20health%20in%20one%20day!%22%2C%22subtitle%22%3A%22Free%20recommendations%22%2C%22link%22%3A%22%23%22%2C%22link_text%22%3A%22Get%20it%22%2C%22bg_image%22%3A%22397%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="center" title="" subtitle="" description="" link="" link_text="" link_image="" height="" full_height="1" scheme="inherit" id="" class="" css="" slider_pagination=""][/vc_column][vc_column width="2/4" css=".vc_custom_1474463822945{background-color: #f9f9f9 !important;}"][trx_sc_anchor icon_type="fontawesome" id="consultation" title="Consultation"][trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" link2="" link2_text="" text_bg_color="" image="" image_position="left" bg_v_position="top" image_width="50%" image_cover="1" image_bg_color="" size="large" text_width="none" text_float="none" text_align="none" full_height="1" text_paddings="" text_margins="" gap="" scheme="inherit" id="" class="" css=""][trx_sc_content type="default" width="none" float="center" align="center" padding="large" title_style="default" title_align="default" title="Request A Free Consultation" subtitle="" description="Send me an email with a few words about what you are looking to achieve and we can schedule a FREE initial consultation to discuss your health history and goals." link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][vc_empty_space alter_height="medium" hide_on_mobile=""][vc_empty_space height="11px" alter_height="none" hide_on_mobile=""][trx_sc_form type="default_big" style="inherit" align="center" labels="" phone="" email="" address="" title_style="default" title_align="default" title="" subtitle="" description="" scheme="inherit" id="" class="border_none" css=""][/trx_sc_content][/trx_sc_promo][/vc_column][/vc_row][vc_row el_class="light_bg"][vc_column][trx_sc_anchor icon_type="fontawesome" id="instagram" title="Instagram"][vc_empty_space hide_on_mobile=""][vc_empty_space alter_height="medium" hide_on_mobile=""][vc_column_text]
<h1 style="text-align: center;">Follow Me On #MelanieHanson</h1>
[/vc_column_text][vc_empty_space hide_on_mobile=""][vc_column_text][instagram-feed][/vc_column_text][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][/vc_row]
If you want to insert your Instagram Feed, we recommend using "Smash Balloon Social Photo Feed" plug-in. You can connect your Instagram account in the WP Dashboard > Instagram Feed > All Feeds > Add New. Please click here for more information.
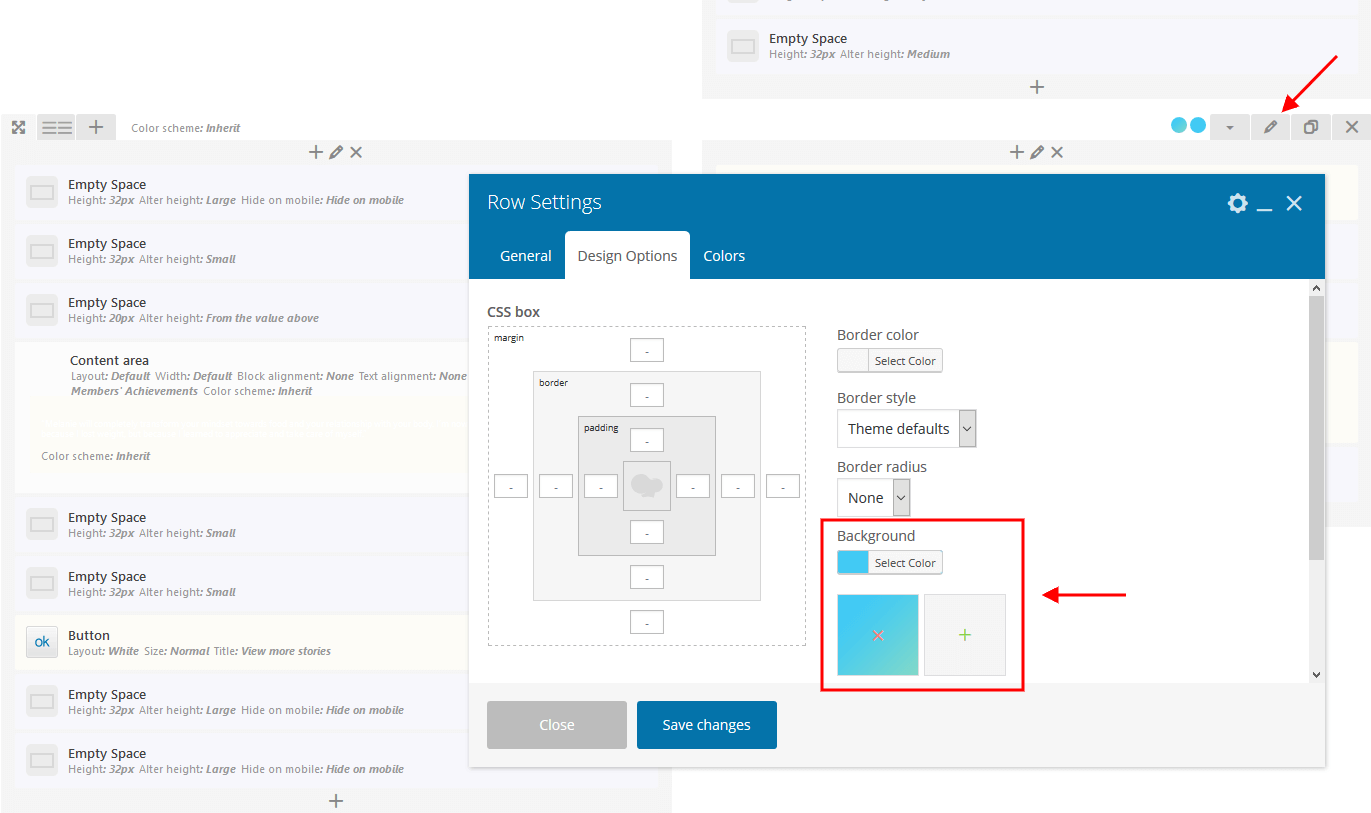
The background color/image for the page blocks can be customized in the Row Settings > Design Options tab in the WPBakery backend editor. Here you can also set the custom paddings/margins if needed.
Theme Options settings (Homepage 1):
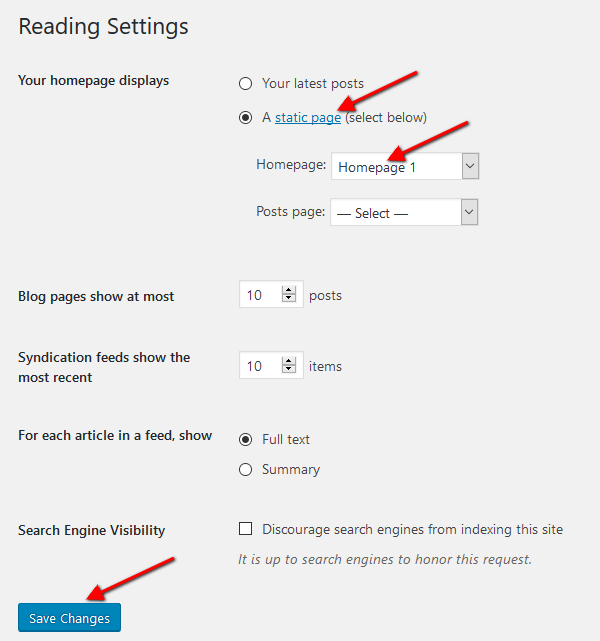
Once you finished with building your page, you would need to assign it as Homepage. To do this:
- Navigate to Settings > Reading menu item in the WordPress dashboard menu.
- In the "Homepage displays" section select "A static page (select below)" option and choose the necessary page from the drop-down list in the "Homepage".
- Click on "Save" button to save the changes.
Below are a few other variations of the same Homepage we have described above. Feel free to create your own ones.
Home 2
This is how the second version looks like.
[vc_row][vc_column][rev_slider_vc alias="home2"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_icons type="default" align="left" size="small" color="" columns="3" icons_animation="" icons="%5B%7B%22title%22%3A%22Programs%22%2C%22description%22%3A%22Lorem%20ipsum%20dolor%20sit%20amet%2C%20consectetur%20adipisicing%20elit%2C%20sed%20do%20eiusmod%20tempor%20incididunt.%22%2C%22link%22%3A%22%2Fprograms%2F%22%2C%22color%22%3A%22%23fda872%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-breakfast%22%7D%2C%7B%22title%22%3A%22Events%22%2C%22description%22%3A%22Lorem%20ipsum%20dolor%20sit%20amet%2C%20consectetur%20adipisicing%20elit%2C%20sed%20do%20eiusmod%20tempor%20incididunt.%22%2C%22link%22%3A%22%2Fevents%2F%22%2C%22color%22%3A%22%2342caf3%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-calendar-1%22%7D%2C%7B%22title%22%3A%22Recipes%22%2C%22description%22%3A%22Lorem%20ipsum%20dolor%20sit%20amet%2C%20consectetur%20adipisicing%20elit%2C%20sed%20do%20eiusmod%20tempor%20incididunt.%22%2C%22link%22%3A%22%2Frecipes%2F%22%2C%22color%22%3A%22%238edcc0%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-juice%22%7D%5D" title_style="default" title_align="center" title="Work With Me" subtitle="You Can Expect" description="" link="" link_text="" link_image="" id="" class="" css=""][vc_empty_space alter_height="large" hide_on_mobile=""][vc_empty_space alter_height="small" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1525095956961{background-image: url(/wp-content/uploads/2016/09/background-4.jpg?id=253) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2"][vc_empty_space alter_height="large" hide_on_mobile="1,2"][vc_empty_space alter_height="huge" hide_on_mobile=""][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="default" title="Get Healthy And Vibrant for Good" subtitle="Increase your energy" description="" link="" link_text="" link_image="" scheme="dark" id="" class="" css=""][vc_column_text el_class="t-1r7"]
<h6 class="trx_addons_lh_20"><span style="color: #ffffff;">For my private health coaching clients, I created a personalized roadmap to health, using a holistic view of my clients’ lives. Along with the diet and food choices, I also consider such factors as exercise, work, relationship, sleep, stress, environment, medical and family history, and lifestyle when coaching someone on how to create their health journey. Change your health in one day!</span></h6>
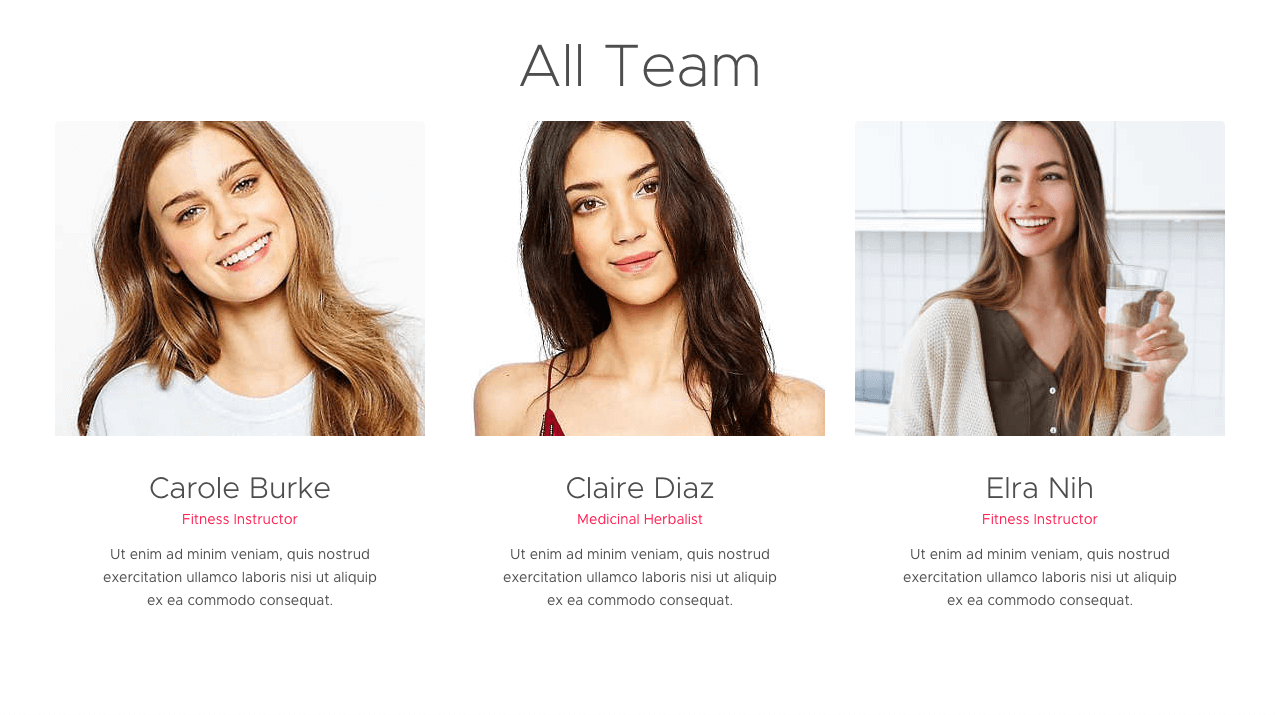
[/vc_column_text][/trx_sc_content][vc_empty_space alter_height="large" hide_on_mobile=""][vc_empty_space alter_height="huge" hide_on_mobile="1,2"][vc_empty_space alter_height="medium" hide_on_mobile="1"][/vc_column][vc_column width="1/2"][vc_empty_space alter_height="large" hide_on_mobile="1,2"][vc_empty_space alter_height="huge" hide_on_mobile="1"][cq_vc_coverslider images="249,250,251" delaytime="7" navstyle="lightgray" buttonsize="btn-small" navposition="overlay-right" isshadow="longshadow"][captionitem]“What we think determines what happens to us, so if we want to change our lives, we need to stretch our minds.”[/captionitem]
[captionitem]“What we think determines what happens to us, so if we want to change our lives, we need to stretch our minds.”[/captionitem]
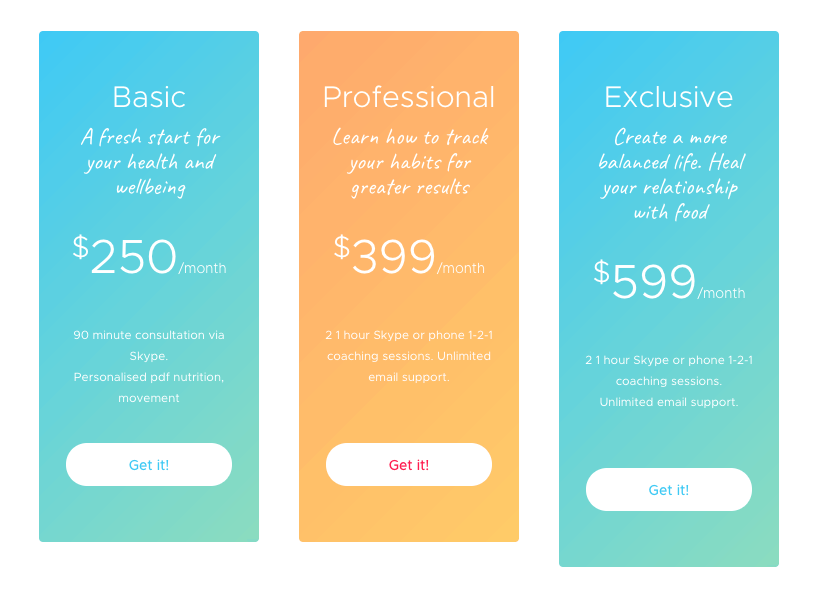
[captionitem]“What we think determines what happens to us, so if we want to change our lives, we need to stretch our minds.”[/captionitem][/cq_vc_coverslider][vc_empty_space alter_height="large" hide_on_mobile="1,2"][vc_empty_space alter_height="large" hide_on_mobile=""][vc_empty_space alter_height="medium" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1474281354913{background-color: #f9f9f9 !important;}"][vc_column][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_team cat="0" count="4" columns="3" slider="1" slides_space="30px" title_style="default" title_align="default" title="Meet My Team" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css="" type="default" slider_pagination="1"][vc_empty_space alter_height="small" hide_on_mobile=""][vc_empty_space alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1476781417113{background-image: url(/wp-content/uploads/2016/09/background-6.jpg?id=270) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space hide_on_mobile=""][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_content type="default" width="none" float="center" align="center" padding="none" title_style="default" title_align="default" title="A Fresh Approach To Health & Life" subtitle="" description="" link="" link_text="" link_image="" scheme="dark" id="" class="" css=""][/trx_sc_content][vc_empty_space alter_height="medium" hide_on_mobile=""][trx_sc_services type="default" hide_excerpt="" icons_animation="" cat="0" count="3" columns="3" slider="" slides_space="0" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][vc_empty_space alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_content type="default" width="none" float="none" align="none" padding="none" title_style="default" title_align="center" title="Price table" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/trx_sc_content][/vc_column][/vc_row][vc_row gap="10"][vc_column width="1/3"][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_price icon_type="fontawesome" title="Basic" subtitle="" description="A fresh start for your health and wellbeing" price="{{sup}}${{/sup}}250{{small}}/month{{/small}}" link="/programs/" link_text="Get it!" type="default" image="" icon_fontawesome="" scheme="default" id="" class="" css=""]90 minute consultation via Skype.
Personalised pdf nutrition, movement
and self care plan.[/trx_sc_price][/vc_column][vc_column width="1/3"][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_price icon_type="fontawesome" title="Professional" subtitle="" description="Learn how to track your habits for greater results" price="{{sup}}${{/sup}}399{{small}}/month{{/small}}" link="/programs/" link_text="Get it!" type="default2" image="" icon_fontawesome="" scheme="default" id="" class="" css=""]
<p style="text-align: center;">2 1 hour Skype or phone 1-2-1 coaching sessions.</p>
<p style="text-align: center;">Unlimited email support.</p>
[/trx_sc_price][/vc_column][vc_column width="1/3"][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_price icon_type="fontawesome" title="Exclusive" subtitle="" description="Create a more balanced life. Heal your relationship with food" price="{{sup}}${{/sup}}599{{small}}/month{{/small}}" link="/programs/" link_text="Get it!" type="default" image="" icon_fontawesome="" scheme="default" id="" class="" css=""]2 1 hour Skype or phone 1-2-1
coaching sessions.
Unlimited email support.[/trx_sc_price][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="dark" css=".vc_custom_1476189334397{background-image: url(/wp-content/uploads/2016/09/background-1.jpg?id=243) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_testimonials type="default" cat="0" count="3" columns="1" slider="1" slides_space="0" title_style="default" title_align="default" title="Testimonials" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][vc_empty_space height="6px" alter_height="none" hide_on_mobile=""][vc_empty_space alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_sc_googlemap type="default" style="melanie" zoom="16" width="100%" height="568" markers="%5B%7B%22address%22%3A%227337%20Trade%20St%2C%20San%20Diego%2C%20CA%2092121%22%2C%22icon%22%3A%22505%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/trx_sc_googlemap][/vc_column][/vc_row]
Theme Options settings (Homepage 2):
Home 3 (Boxed)
This is how the third version looks like.
[vc_row][vc_column][rev_slider_vc alias="home2boxed"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_icons type="default" align="left" size="small" color="" columns="3" icons_animation="" icons="%5B%7B%22title%22%3A%22Programs%22%2C%22description%22%3A%22Lorem%20ipsum%20dolor%20sit%20amet%2C%20consectetur%20adipisicing%20elit%2C%20sed%20do%20eiusmod%20tempor%20incididunt.%22%2C%22link%22%3A%22%2Fprograms%2F%22%2C%22color%22%3A%22%23fda872%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-breakfast%22%7D%2C%7B%22title%22%3A%22Events%22%2C%22description%22%3A%22Lorem%20ipsum%20dolor%20sit%20amet%2C%20consectetur%20adipisicing%20elit%2C%20sed%20do%20eiusmod%20tempor%20incididunt.%22%2C%22link%22%3A%22%2Fevents%2F%22%2C%22color%22%3A%22%2342caf3%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-calendar-1%22%7D%2C%7B%22title%22%3A%22Recipes%22%2C%22description%22%3A%22Lorem%20ipsum%20dolor%20sit%20amet%2C%20consectetur%20adipisicing%20elit%2C%20sed%20do%20eiusmod%20tempor%20incididunt.%22%2C%22link%22%3A%22%2Frecipes%2F%22%2C%22color%22%3A%22%238edcc0%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-juice%22%7D%5D" title_style="default" title_align="center" title="Work With Me" subtitle="You Can Expect" description="" link="" link_text="" link_image="" id="" class="" css=""][vc_empty_space alter_height="large" hide_on_mobile=""][vc_empty_space alter_height="small" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1474288884820{background-image: url(/wp-content/uploads/2016/09/background-4.jpg?id=253) !important;}"][vc_column width="1/2"][vc_empty_space alter_height="large" hide_on_mobile="1,2"][vc_empty_space alter_height="huge" hide_on_mobile=""][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="default" title="Get Healthy And Vibrant for Good" subtitle="Increase your energy" description="" link="" link_text="" link_image="" scheme="dark" id="" class="" css=""][vc_column_text css=".vc_custom_1476271716987{margin-top: -1em !important;margin-right: 7em !important;}"]
<h6 class="trx_addons_lh_20"><span style="color: #ffffff;">For my private health coaching clients, I created a personalized roadmap to health, using a holistic view of my clients’ lives. Along with the diet and food choices, I also consider such factors as exercise, work, relationship, sleep, stress, environment, medical and family history, and lifestyle when coaching someone on how to create their health journey. Change your health in one day!</span></h6>
[/vc_column_text][/trx_sc_content][vc_empty_space alter_height="large" hide_on_mobile="1,2"][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space alter_height="medium" hide_on_mobile=""][/vc_column][vc_column width="1/2"][vc_empty_space alter_height="large" hide_on_mobile="1,2"][vc_empty_space alter_height="huge" hide_on_mobile="1"][cq_vc_coverslider images="249,250,251" delaytime="7" navstyle="lightgray" buttonsize="btn-small" navposition="overlay-right" isshadow="longshadow"][captionitem]“What we think determines what happens to us, so if we want to change our lives, we need to stretch our minds.”[/captionitem]
[captionitem]“What we think determines what happens to us, so if we want to change our lives, we need to stretch our minds.”[/captionitem]
[captionitem]“What we think determines what happens to us, so if we want to change our lives, we need to stretch our minds.”[/captionitem][/cq_vc_coverslider][vc_empty_space alter_height="large" hide_on_mobile="1,2"][vc_empty_space alter_height="large" hide_on_mobile=""][vc_empty_space alter_height="medium" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1474281354913{background-color: #f9f9f9 !important;}"][vc_column][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_team cat="0" count="4" columns="3" slider="1" slides_space="30px" title_style="default" title_align="default" title="Meet My Team" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css="" type="default" slider_pagination="1"][vc_empty_space alter_height="small" hide_on_mobile=""][vc_empty_space alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1476781417113{background-image: url(/wp-content/uploads/2016/09/background-6.jpg?id=270) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space hide_on_mobile=""][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_content type="default" width="none" float="center" align="center" padding="none" title_style="default" title_align="default" title="A Fresh Approach To Health & Life" subtitle="" description="" link="" link_text="" link_image="" scheme="dark" id="" class="" css=""][/trx_sc_content][vc_empty_space alter_height="medium" hide_on_mobile=""][trx_sc_services type="default" hide_excerpt="" icons_animation="" cat="0" count="3" columns="3" slider="" slides_space="0" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][vc_empty_space alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_content type="default" width="none" float="none" align="none" padding="none" title_style="default" title_align="center" title="Price table" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/trx_sc_content][/vc_column][/vc_row][vc_row gap="10"][vc_column width="1/3"][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_price icon_type="fontawesome" title="Basic" subtitle="" description="A fresh start for your health and wellbeing" price="{{sup}}${{/sup}}250{{small}}/month{{/small}}" link="/programs/" link_text="Get it!" type="default" image="" icon_fontawesome="" scheme="default" id="" class="" css=""]90 minute consultation via Skype.
Personalised pdf nutrition, movement
and self care plan.[/trx_sc_price][/vc_column][vc_column width="1/3"][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_price icon_type="fontawesome" title="Professional" subtitle="" description="Learn how to track your habits for greater results" price="{{sup}}${{/sup}}399{{small}}/month{{/small}}" link="/programs/" link_text="Get it!" type="default2" image="" icon_fontawesome="" scheme="default" id="" class="" css=""]
<p style="text-align: center;">2 1 hour Skype or phone 1-2-1
coaching sessions.</p>
<p style="text-align: center;">Unlimited email support.</p>
[/trx_sc_price][/vc_column][vc_column width="1/3"][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_price icon_type="fontawesome" title="Exclusive" subtitle="" description="Create a more balanced life. Heal your relationship with food" price="{{sup}}${{/sup}}599{{small}}/month{{/small}}" link="/programs/" link_text="Get it!" type="default" image="" icon_fontawesome="" scheme="default" id="" class="" css=""]2 1 hour Skype or phone 1-2-1
coaching sessions.
Unlimited email support.[/trx_sc_price][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="dark" css=".vc_custom_1476189334397{background-image: url(/wp-content/uploads/2016/09/background-1.jpg?id=243) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/6"][/vc_column][vc_column width="2/3"][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_testimonials type="default" cat="0" count="3" columns="1" slider="1" slides_space="0" title_style="default" title_align="default" title="Testimonials" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][vc_empty_space alter_height="small" hide_on_mobile=""][vc_empty_space alter_height="medium" hide_on_mobile=""][/vc_column][vc_column width="1/6"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_sc_googlemap type="default" style="melanie" zoom="16" width="100%" height="568" markers="%5B%7B%22address%22%3A%227337%20Trade%20St%2C%20San%20Diego%2C%20CA%2092121%22%2C%22icon%22%3A%22505%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/trx_sc_googlemap][/vc_column][/vc_row]
Theme Options settings (Homepage 3):
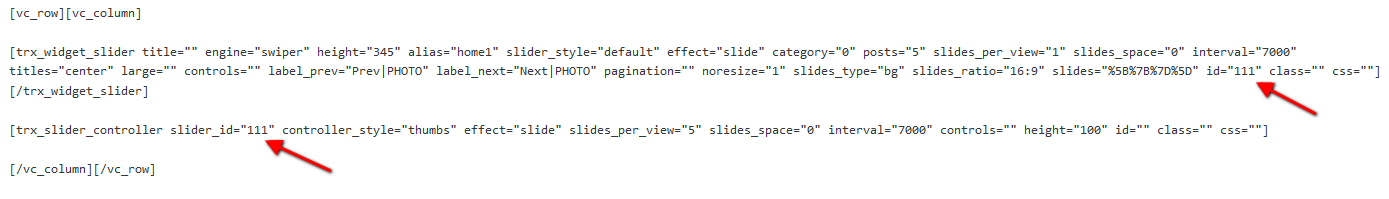
Slider
By default our theme supports a simple Swiper posts slider. Built-in theme's slider allows you to display Featured images from the posts of any category. You can add a slider to the page using slider shortcode. The settings of this shortcode allow you to select a category, and specify the number of the posts to be displayed. Check the Slider Shortcode section for more information.
Nevertheless, our theme is fully compatible with an extremely powerful and beautiful Revolution Slider plugin. It allows you to create an unlimited number of sliders and set anywhere you want on the page within the necessary widget.
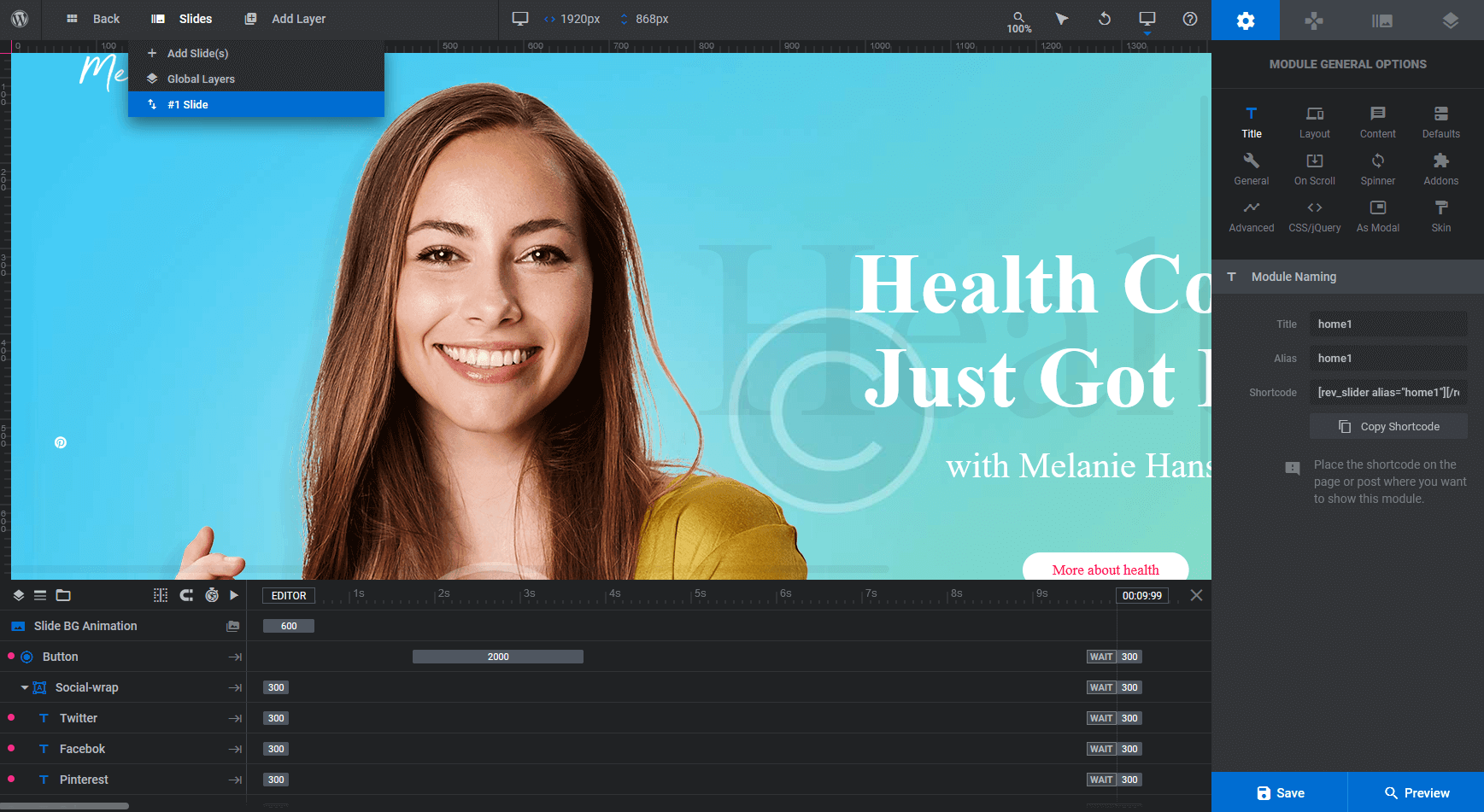
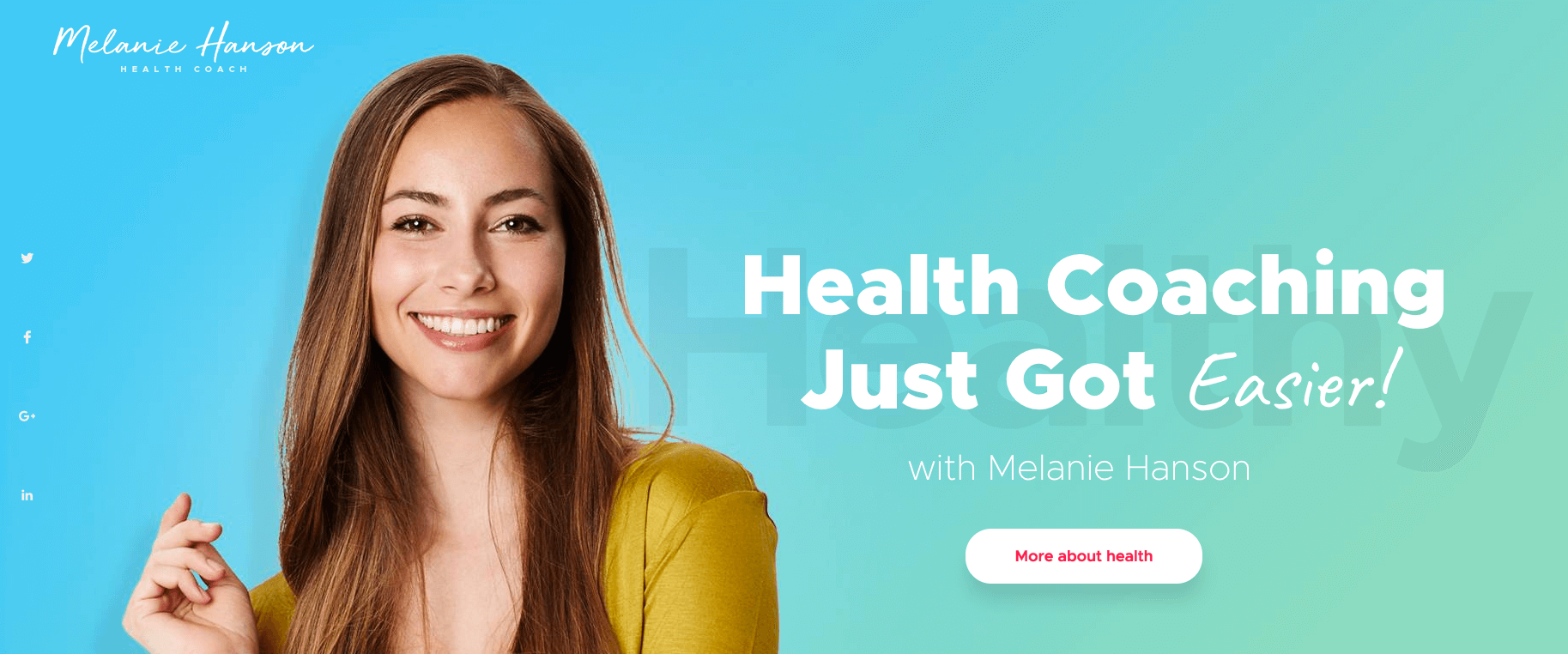
Below are the back-end and front-end screenshots of the Revolution Slider (All the Homepages have the same sliders settings, the only difference is slide image):
To have a better understanding of this plugin's functionality we highly recommend checking the following links:
The slider can be added through the "Widgets" section as well as through the WPBakery Page Builder. Using Widgets allows you to place the slider not only in the header of the page (might vary, and depends on how many default sidebars locations are available for each particular theme), where it usually supposed to be.
Below is a short guide on how to configure a Revolution Slider by adding it to one of the widget sets.
Please note that in case you do not have a slider set up (but the Revolution Slider plugin is already installed) you need to create it first and fill with slides by navigating to Slider Revolution tab in the WP Dashboard side menu.
- Navigate to the Appearance > Widgets menu item in the WP dashboard side menu.
-
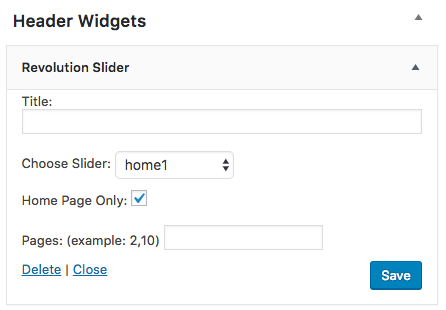
Locate the Revolution slider widget and drag and drop it to any of the available widget sets. Once it's done specify the necessary parameters and click on "Save" button.
Check an example below. - Navigate to the page you want your slider to appear on and enable the necessary widget area. For example, let's activate Slider in the "Header Widgets" section (Theme Options > Header tab).
- Once it's finished click "Update" and "Preview Changes" buttons to see how it will look on the front-end.
Now the slider is right where you need it.
Shortcodes
Shortcodes is a handy feature in WordPress that allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is very straight-forward, just insert one where you want the relevant content to show up.
The theme comes with a number of custom shortcodes allowing you to add the info in a simple way. Moreover, you can use WPBakery Page Builder to add new elements to the page. Find the theme-related custom shortcodes on the ThemeREX tab in the WPBakery Page Builder's Back-end Editor.
Below is a list of the shortcodes included into the theme.
Action
This shortcode inserts "Call to action", event item or columns layout.
Example:
[trx_sc_action type="default" columns="" slider="" slides_space="0" actions="%5B%7B%22position%22%3A%22mc%22%2C%22title%22%3A%22Change%20your%20health%20in%20one%20day!%22%2C%22subtitle%22%3A%22Free%20recommendations%22%2C%22link%22%3A%22%23%22%2C%22link_text%22%3A%22Get%20it%22%2C%22bg_image%22%3A%22397%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="center" title="" subtitle="" description="" link="" link_text="" link_image="" height="" full_height="1" scheme="inherit" id="" class="" css="" slider_pagination=""]
Anchor
This shortcode inserts an "Anchor" item for the inner page navigation. If you want to create one-page navigation then make sure you checked the "Scroll to Anchor" option in Appearance > ThemeREX Addons > Shortcodes > Anchor.
Example:
[trx_sc_anchor icon_type="fontawesome" id="consultation" title="Consultation"]
Blogger
This shortcode displays category posts in a wide variety of different ways and styles. The single blog posts are editable in Posts (WP dashboard) > All Posts.
Example:
[vc_row][vc_column][trx_sc_blogger type="default" hide_excerpt="" cat="0" count="1" columns="1" orderby="date" order="desc" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row]
Button
This shortcode displays buttons.
Example:
[trx_sc_button type="default" size="normal" link="https://melanie-hanson.themerex.net/contacts/" title="Schedule a tour" subtitle="" align="none" text_align="none" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1470744075203{margin-top: 2rem !important;}"]
Content Area
This shortcode limits content width inside the fullwide rows. Just set the necessary width in the shortcode's options window. In the example below we insert the Button shortcode inside the content area with a limited width.
Example:
[vc_row][vc_column][trx_sc_content type="default" width="1_3" float="center" align="right" padding="none" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""]
[trx_sc_button type="default" size="normal" link="/contacts/" title="Schedule a tour" subtitle="" align="none" text_align="none" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1470744075203{margin-top: 2rem !important;}"]
[/trx_sc_content][/vc_column][/vc_row]
Countdown
This shortcode displays countdown.
Example:
[vc_row][vc_column][trx_sc_countdown type="default" date="2016-12-12" time="23:59:59" align="default" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][/vc_column][/vc_row]
Events
This shortcode displays events. To customize a single event post, proceed to the WordPress Dashboard Menu > Events.
Example:
[trx_sc_events cat="0" count="4" columns="1" past="" slider="" slides_space="0" title="Events" subtitle="" description="" link="/events/" link_text="All Events" link_image="" scheme="inherit" id="" class="" css="" type="detailed"]
Form
This shortcode displays a contact form. The text for the checkbox "I agree..." is set in Appearance > Customize > Content > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Customize > Content section!
Example:
[vc_column width="2/3"][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_form type="default" style="inherit" align="center" labels="" phone="" email="" address="" title_style="default" title_align="default" title="Get In Touch" subtitle="" description="Send me an email with a few words about what you are looking to achieve and we can schedule a FREE initial consultation to discuss your health history and goals." scheme="inherit" id="" class="" css=""][vc_empty_space alter_height="large" hide_on_mobile=""][vc_empty_space alter_height="medium" hide_on_mobile=""][/vc_column][vc_column width="1/6"][/vc_column]
To customize the form you should edit form template file in any text editor like Notepad or TextEdit. In the .../wp-content/plugins/trx_addons/shortcodes/form folder you can find form-related files like tpl.default.php, tpl.detailed.php and others. These files are responsible for displaying the form in different styles. Choose the file you need, open it in any text editor, and change HTML code according to your needs.
You can also translate the form fields onto the language you need using .pot file located in the .../wp-content/plugins/trx_addons/languages folder. Please check the Translations section for more information on this matter.
Googlemap
This shortcode displays a Googlemap. Please make sure you entered an API key into the "Google API key" field on the Appearance > ThemeREX Addons > API tab.
Example:
[vc_column][trx_sc_googlemap type="default" style="melanie" zoom="16" width="100%" height="568" markers="%5B%7B%22address%22%3A%22143%20W%20street%20name%2C%20New%20York%2C%20NY%2010014%22%2C%22icon%22%3A%22505%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/trx_sc_googlemap][/vc_column]
Icon
This shortcode displays icon(s) or image(s) with title and description. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Examples:
[trx_sc_icons type="default" align="center" size="small" color="" columns="" icons_animation="" icons="%5B%7B%22description%22%3A%22143%20W%20street%20name%2C%5CnNew%20York%2C%20NY%2010014%22%2C%22color%22%3A%22%23fda872%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-location-marker%22%7D%2C%7B%22description%22%3A%22info%40example.com%5Cnwww.youtube.com%22%2C%22color%22%3A%22%2342caf3%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-open-letter%22%7D%2C%7B%22description%22%3A%22%2B1%20(800)%20123-4567%5Cn%2B1%20(800)%20123-4566%22%2C%22color%22%3A%22%238edcc0%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-speech-bubble-with-phone-receiver%22%7D%5D" title_style="default" title_align="default" title="Need to get in touch? Please use the form below!" subtitle="" description="If you%u2019re interested in any of my programs or events, want to hire me to speak, or want to suggest a topic for a future blog post, use the form below and a member from my team will get back to you. " link="" link_text="" link_image="" id="" class="" css=""]
Price block
This shortcode inserts a price table divided by blocks. Please note, if you want 3 or more blocks to occupy an entire screen width then enable "Expand content" option in the "Theme Options" section for this particular page.
Example:
[vc_row gap="10"][vc_column width="1/3"][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_price icon_type="fontawesome" title="Basic" subtitle="" description="A fresh start for your health and wellbeing" price="{{sup}}${{/sup}}250{{small}}/month{{/small}}" link="/programs/" link_text="Get it!" type="default" image="" icon_fontawesome="" scheme="default" id="" class="" css=""]90 minute consultation via Skype.
Personalised pdf nutrition, movement
and self care plan.[/trx_sc_price][/vc_column][vc_column width="1/3"][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_price icon_type="fontawesome" title="Professional" subtitle="" description="Learn how to track your habits for greater results" price="{{sup}}${{/sup}}399{{small}}/month{{/small}}" link="/programs/" link_text="Get it!" type="default2" image="" icon_fontawesome="" scheme="default" id="" class="" css=""]2 1 hour Skype or phone 1-2-1
coaching sessions.
Unlimited email support.[/trx_sc_price][/vc_column][vc_column width="1/3"][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_price icon_type="fontawesome" title="Exclusive" subtitle="" description="Create a more balanced life. Heal your relationship with food" price="{{sup}}${{/sup}}599{{small}}/month{{/small}}" link="/programs/" link_text="Get it!" type="default" image="" icon_fontawesome="" scheme="default" id="" class="" css=""]2 1 hour Skype or phone 1-2-1
coaching sessions.
Unlimited email support.[/trx_sc_price][/vc_column][/vc_row]
Promo
This shortcode inserts a promo block. It also allows you to use custom images, icons and apply different color schemes.
Example:
[trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" link2="" link2_text="" text_bg_color="" image="" image_position="left" bg_v_position="top" image_width="50%" image_cover="1" image_bg_color="" size="large" text_width="none" text_float="none" text_align="none" full_height="1" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css=""][vc_empty_space height="12px" alter_height="small" hide_on_mobile=""][vc_single_image image="684" img_size="full" alignment="center"][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="The Reason I became a Health Coach" subtitle="Making & Breaking the Rules" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css="" padding="none"][vc_empty_space alter_height="medium" hide_on_mobile=""][vc_column_text css=".vc_custom_1478084474865{margin-right: 4em !important;margin-left: 4em !important;}"]
<h4 style="text-align: center;"><span style="color: #999999;">Hello! I%u2019m Melanie, and I%u2019m going to teach you how to lose weight & get flawless skin through better eating habits.</span></h4>
[/vc_column_text][/trx_sc_content][vc_empty_space alter_height="medium" hide_on_mobile=""][trx_sc_button type="default" size="normal" link="/about-me/" title="Read My Story" subtitle="" align="center" text_align="none" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css="" bg_image=""][/trx_sc_promo]
Recent News
This shortcode inserts a recent news list. Do not forget to specify the necessary category to get the news from.
Example:
[vc_row][vc_column][trx_widget_recent_news style="news-magazine" widget_title="" title="Recent News" subtitle="" show_categories="" category="0" count="3" featured="3" columns="3" offset="0" orderby="date" order="asc" ids="" id="" class="" css=""][/vc_column][/vc_row]
Services
This shortcode displays available services.
You can customize content for each Service post in WordPress dashboard > Services tab, just open a single services post and edit the Excerpt section (for the summary) or the general content section (if the "Excerpt" section is empty). The Item Options and the Featured Image sections are responsible for displaying the icon/subtitle and the image of the single post.
Example:
[trx_sc_services type="default" hide_excerpt="" icons_animation="" cat="0" count="3" columns="3" slider="" slides_space="0" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""]
You can choose whether to show/hide excerpt section in the services shortcode's general settings.

Skills
This shortcode displays skills counters and pie charts.
Example:
[vc_row][vc_column width="1/6" el_class="half768"][trx_sc_skills type="pie" filled="" compact="" max="100%" values="%5B%7B%22title%22%3A%22Graphic%20Design%22%2C%22value%22%3A%2275%25%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" color="#ff194f" border_color="" id="" class="" css="" columns="" title="" subtitle="" description="" link="" link_text="" link_image="" back_color="#f0f0f0" cutout="93" title_style="default" title_align="default"][vc_empty_space height="" alter_height="small" hide_on_mobile=""][/vc_column][vc_column width="1/6" el_class="half768"][trx_sc_skills type="pie" filled="" compact="" max="100%" values="%5B%7B%22title%22%3A%22HTML%20%26%20CSS3%22%2C%22value%22%3A%2280%25%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" color="#42caf3" border_color="" id="" class="" css="" columns="" title="" subtitle="" description="" link="" link_text="" link_image="" back_color="#f0f0f0" cutout="93" title_style="default" title_align="default"][vc_empty_space height="" alter_height="small" hide_on_mobile=""][/vc_column][vc_column width="1/6"][/vc_column][vc_column width="1/2" el_class="f768"][trx_sc_skills type="counter" max="400" values="%5B%7B%22title%22%3A%22Happy%20customers%22%2C%22value%22%3A%22555%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22fa%20fa-hand-o-right%22%7D%2C%7B%22title%22%3A%22Success%20stories%22%2C%22value%22%3A%22777%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-spin4%22%7D%5D" filled="" compact="" color="" border_color="" id="" class="" css="" back_color="" columns="" title="" subtitle="" description="" link="" link_text="" link_image="" cutout="" title_style="default" title_align="default"][/vc_column][/vc_row]
Socials
This shortcode displays social icons.
Example:
[trx_sc_socials type="default" icons="%5B%7B%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-tumblr%22%7D%2C%7B%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-reply%22%7D%5D" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""]
Table
This shortcode inserts a regular table.
Example:
[trx_sc_table type="default" align="none" width="100%" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""] <table summary="Table example" cellspacing="0"> <tbody> <tr> <th>#</th> <th>COLUMN 1</th> <th>COLUMN 2</th> <th>COLUMN 3</th> <th>COLUMN 4</th> </tr> <tr> <td style="text-align: center;">1</td> <td style="text-align: center;">Row 1 Cell 1</td> <td style="text-align: center;">Row 1 Cell 2</td> <td style="text-align: center;">Row 1 Cell 3</td> <td style="text-align: center;">Row 1 Cell 4</td> </tr> <tr> <td style="text-align: center;">2</td> <td style="text-align: center;">Row 2 Cell 1</td> <td style="text-align: center;">Row 2 Cell 2</td> <td style="text-align: center;">Row 2 Cell 3</td> <td style="text-align: center;">Row 2 Cell 4</td> </tr> <tr> <td style="text-align: center;">3</td> <td style="text-align: center;">Row 3 Cell 1</td> <td style="text-align: center;">Row 3 Cell 2</td> <td style="text-align: center;">Row 3 Cell 3</td> <td style="text-align: center;">Row 3 Cell 4</td> </tr> <tr> <td style="text-align: center;">4</td> <td style="text-align: center;">Row 4 Column 1</td> <td style="text-align: center;">Row 4 Column 2</td> <td style="text-align: center;">Row 4 Column 3</td> <td style="text-align: center;">Row 4 Column 4</td> </tr> </tbody> </table> [/trx_sc_table]
Team
This shortcode displays team members. To manage "Teams" proceed to the WordPress Dashboard Menu > Team post type. Use "Team Group", "Item Options" (for the position and social links), "Featured Image", "Excerpt" (for the summary) settings and the general content section (if the "Excerpt" section is empty) to customize the post. The summary is available for "Default" shortcode's layout.
Example:
[trx_sc_team cat="0" count="3" columns="3" slider="" slides_space="0" title="All Team" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""]
Testimonials
This shortcode displays testimonials block. To manage "Testimonials" proceed to the WordPress Dashboard Menu > Testimonials post type. Use "Testimonials Group", "Item Options", "Featured Image", and content section to customize the post.
Example:
[trx_sc_testimonials type="default" cat="0" count="3" columns="1" slider="1" slides_space="0" title_style="default" title_align="default" title="Testimonials" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""]
Title
This shortcode displays a regular title.
Example:
[trx_sc_title title_style="default" title_align="default" title="Title" subtitle="Subtitle" description="Description" scheme="inherit" id="" class="" css=""]
Widget About Me
This shortcode displays an "About Me" widget with some personal information.
Example:
[vc_row][vc_column][trx_widget_aboutme title="" avatar="581" username="Sandra" description="Description" id="" class="" css=""][/vc_column][/vc_row]
Widget Audio Player
This shortcode inserts an Audio Player widget.
Example:
[trx_widget_audio title="" caption="Insert Audio Title Here" author="Lily Hunter" cover="" url="/wp-content/uploads/2016/05/laura.mp3" scheme="dark" embed="" id="" class="" css=""]
Widget Banner
This shortcode displays banner images. You can select/upload the image, paste URL from the other site for the banner or use HTML/JS Code.
Example:
[trx_widget_banner title="Banner" image="581" link="#" code="" id="" class="" css=""]
Widget Calendar
This shortcode displays a widget calendar.
Example:
[trx_widget_calendar title="Calendar" weekdays="" id="" class="" css=""]
Widget Categories List
This shortcode displays a list of categories. The images for the posts categories can be set in WordPress dashboard > Posts > Categories tab.
Example:
[vc_row][vc_column][trx_widget_categories_list title="" style="1" number="5" columns="5" show_posts="1" show_children="" id="" class="" css=""][/vc_column][/vc_row]
Widget Contacts
This shortcode displays widget with logo, short description and contacts. Please do not forget to specify the necessary links (URLs) to your social profiles in the Appearance > ThemeREX Addons > Socials tab.
Example:
[trx_widget_contacts title="" logo="581" logo_retina="" description="Sample text." address="" phone=" 1 718 987 56 74" email="mik@starr.com" socials="1" id="" class="" css=""]
Widget Flickr Photos
This shortcode displays images from your Flickr account. All you need to do is insert the necessary "Username".
[trx_widget_flickr title="" flickr_username="" flickr_count="6" id="" class="" css=""]
Widget Popular Posts
This shortcode displays popular posts.
Example:
[trx_widget_popular_posts title="Most Popular Posts" title_popular="1" title_commented="2" title_liked="3" number="4" show_image="1" show_author="1" show_date="1" show_counters="1" show_categories="1" id="" class="" css=""]
Widget Recent Posts
This shortcode displays the most recent posts. You can set additional options on the "Details" tab in the WPBakery Page Builder's Posts Settings window.
Example:
[trx_widget_recent_posts title="Recent Posts" number="4" show_image="1" show_author="1" show_date="1" show_counters="1" show_categories="1" id="" class="" css=""]
Widget Slider
This shortcode allows you to display either (default) Swiper Slider or the Revolution Slider. In the WPBakery Page Builder's settings you can manage the slider's settings by specifying a category to get the posts from, number of posts, slider's height and other options.
Example (Swiper Slider):
[vc_row][vc_column][trx_widget_slider title="Swiper" engine="swiper" height="345" alias="home1" slider_style="default" effect="slide" category="10" posts="5" slides_per_view="1" slides_space="0" interval="7000" titles="center" large="" controls="" label_prev="Prev|PHOTO" label_next="Next|PHOTO" pagination="" noresize="1" slides_type="bg" slides_ratio="16:9" slides="%5B%7B%7D%5D" id="" class="" css=""][/trx_widget_slider][/vc_column][/vc_row]
Example (Revolution Slider):
[vc_row][vc_column][trx_widget_slider title="Revo" engine="revo" height="345" alias="home1" slider_style="default" effect="slide" category="0" posts="5" slides_per_view="1" slides_space="0" interval="7000" titles="center" large="" controls="" label_prev="Prev|PHOTO" label_next="Next|PHOTO" pagination="" noresize="1" slides_type="bg" slides_ratio="16:9" slides="%5B%7B%7D%5D" id="" class="" css=""][/trx_widget_slider][/vc_column][/vc_row]
Slider Controller
There is one more additional slider-related shortcode we have added to this theme and it is the Slider Controller. Basically it allows you to combine 2 different sliders into a single one. It becomes handy if you want to create a video gallery, but display it with a slider. Check the screenshots below for more information.
IMPORTANT!
Make sure the following parameters id="" & slider_id="" are the same for both sliders. Below is an example of code from Homepage 1.
Example:
[vc_row][vc_column] [trx_widget_slider title="" engine="swiper" height="345" alias="home1" slider_style="default" effect="slide" category="0" posts="5" slides_per_view="1" slides_space="0" interval="7000" titles="center" large="" controls="" label_prev="Prev|PHOTO" label_next="Next|PHOTO" pagination="" noresize="1" slides_type="bg" slides_ratio="16:9" slides="%5B%7B%7D%5D" id="111" class="" css=""][/trx_widget_slider] [trx_slider_controller slider_id="111" controller_style="thumbs" effect="slide" slides_per_view="5" slides_space="0" interval="7000" controls="" height="100" id="" class="" css=""] [/vc_column][/vc_row]
Widget Social Icons
This shortcode displays social icons to the social networks you are subscribed. Please do not forget to specify the necessary links (URLs) to your social profiles on the Appearance > ThemeREX Addons > Socials tab.
Example:
[trx_widget_socials id="" class="" css=""]
Widget Twitter
This shortcode displays posts from your twitter account. Please be aware that as the matter of security reasons we provide the shortcode without the twitter tokens and consumer keys. Please use your own "Token keys" to make it display your twitter feed properly.
Example:
[trx_widget_twitter title="Twitter Widget" count="4" follow="1" username="Themerex" consumer_key="" consumer_secret="" token_key="" token_secret="" id="" class="" css=".vc_custom_1470312928630{background: #444 url(/wp-content/uploads/2016/06/image-20.jpg?id=460) !important;}"]
Widget Video Player
This shortcode inserts a video file.
Example:
[trx_widget_video title="" cover="6" link="" embed="#E-8_JTNDaWZyYW1lJTIwd2lkdGglM0QlMjI4NTMlMjIlMjBoZWlnaHQlM0QlMjI0ODAlMjIlMjBzcmMlM0QlMjJodHRwcyUzQSUyRiUyRnd3dy55b3V0dWJlLmNvbSUyRmVtYmVkJTJGSVppaFJOSnF5SDQlMjIlMjBmcmFtZWJvcmRlciUzRCUyMjAlMjIlMjBhbGxvd2Z1bGxzY3JlZW4lM0UlM0MlMkZpZnJhbWUlM0U=" id="" class="mlr45" css=""][vc_empty_space height="" alter_height="medium"]
Extra Plugins & Features
ThemeREX Addons
As a free addition to this theme, we have included a unique "ThemeREX Addons" plugin. Once activated, it allows expanding the options of the theme noticeably. These add-ons allow you to enable/disable widgets, shortcodes, show custom post types, set links to your social profiles as well as some advanced theme-specific settings.
After plugin's installation, the "ThemeREX Addons" menu item should appear in the "Appearance" tab in WordPress dashboard menu panel.
Below is a brief description of all the available settings.
General
Settings of this tab define the general behavior of your theme.
-
Debug Mode - Enable debug functions and theme profiler output.
IMPORTANT! There is a separate file for each script snippet.jsand style related.cssdata. For better theme performance the system automatically re-compiles/re-merges these files into a single.js/.cssrelated one after every "Save Options" button click in Customizer (Appearance > Customize) and ThemeREX Addons settings (Appearance > ThemeREX Addons).
In case the "Debug Mode" is on, the theme does not run the re-compile/re-merge mode, so each and every file loads separately. That is why we do recommend to turn this mode on only if you need to edit/customize the source script and style related files. Please do not edit the following (re-merged) files:trx_addons.css,trx_addons.js,__colors.css,__style.css,__scripts.js. - Disable new Widgets Block Editor - Disable new Widgets Block Editor, if after the update to WordPress 5.8+ you are having trouble with editing widgets or working in Customizer. New Widgets Block Editor is used in WordPress 5.8+ instead of classic widgets panel.
- Image dimensions - Which dimensions will be used for the uploaded images: "Original" or "Retina ready" (twice enlarged).
-
Quality for cropped images - Specify range of quality (1-100) to save cropped images.
PLEASE NOTE If you change the images quality do not forget to regenerate the thumbnails again. - Show page preloader - Select or upload page preloader image for your site.
- Page preloader bg color - Specify background color for the page preloader.
- Add "Scroll to Top" - Add "Scroll to Top" button when page is scrolled.
-
Open external links in a new window - If checked, this setting adds parameter
target="_blank"to all external links. - Popup Engine - Choose one of two scripts to display your popup images.
API
Insert a generated Google API key to make your Google map function properly. Follow this link for more information on how to properly obtain an API key.
Socials
Here you can specify all the necessary links (URLs) to your social profiles. Just paste the permanent URL addresses into the needed fields and click "Save."
Shortcodes
Here you can define whether you want to use the Anchor shortcode or not.
Theme Specific
Settings of this section allow you to override the default theme's grid and wrap classes. These setting are for advanced users only.
If you are not sure what to do with it, please leave these settings intact.
All In One Addons for WPBakery Page Builder
Add 40+ new elements to WPBakery Page Builder, includes: Draggable Timeline, Metro Carousel and Tile, Zooma or Magnify, Carousel & Gallery, Tabs, Accordion, Image Hotspot with Tooltip, Parallax, Medium Gallery, Stack Gallery, Testimonial Carousel, iHover, Scrolling Notification and Masonry Gallery etc.
Check the links below for more information about this plugin:
Calculated Fields Form
The Calculated Fields Form allows you to create forms with dynamically calculated fields to display the calculated values. It includes a form builder for adding/editing different field types, including one or more automatically calculated fields based on the data entered in other fields.
Calculated Fields Form can be used for creating both single and complex calculations, for example general calculators, ideal weight calculators, calorie calculators, calculate quotes for hotel booking and rent a car services, calculate quotes for appointments and services, loan & finance calculators, date calculators like pregnancy calculators, etc.
More information on how to properly use this plugin can be found here.
To get it working all you need to do is create your own form in the Settings > Calculated Fields Form section. Then grab the generated shortcode (for example the '[CP_CALCULATED_FIELDS id="3"]' one) and paste it wherever you want on the page.
Please note that by default the calculated fields forms have white fields with no background. You should either add custom background or make sure they are being used on contrasting background.
[CP_CALCULATED_FIELDS id="3"]
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
Check this link for more information. More guides are available here (video tutorial) and here.
Please note that by default the contact form has white fields with no background. You should either add custom background or make sure it's being used on contrasting background.
The theme comes with several pre-built contact forms that can be customized in Contact (WP Dashboard) > Contact Forms. Below you can find an example of one of them.
[contact-form-7 id="1323" title="Contact Form"]
PLEASE NOTE! According to General Data Protection Regulation, you need to make your forms compliant. Some prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes.
For newly created forms you should add the consent checkboxes in ONE of the following ways:
- Use
[acceptance acceptance-86]tag, like in the example below: - Use the Cookie Information plugin (formerly WP GDPR Compliance) (not provided with the theme). Navigate to Cookie Information (WP Dashboard) > Settings > Integrations and enable a GDPR form tag integration for a particular form. You can specify and activate the Privacy Policy page in the Cookie Information (WP Dashboard) > Settings > Privacy Policy tab. Please treat the screenshot above as an example only. The titles of the forms may vary from the ones provided with the theme.
Cooked – Recipe Plugin
This plugin allows you to create & display recipes with WordPress. The main features: SEO optimized (rich snippets), galleries, cooking timers, printable recipes and much more.
Please check the links below for more information about the plugin:
- WordPress plugin page
- Official plugin documentation
- Official plugin developer documentation
- List of available shortcodes
To add a recipe you should create a post in the WP Dashboard > Recipes post type menu. Here you can also customize prebuilt recipes.

You can also use the shortcode and paste it to other posts where you want your recipe to be displayed.
[cooked-recipe id="1450"]
Elegro Crypto Payment
Elegro Gateway provides facilities for smooth, safe and instant cryptocurrency payments with automated exchange to EUR/USD or any other fiat currency at direct exchange rates. Payment processing fees are reasonable and calculated depending on business risk levels. Your customers can make purchases on any device and without any fees for elegro-inspired payments.
Check this link for more information.
Essential Grid
We have added an Essential Grid plugin, to let you create nice gallery views. More information on how to use this plugin can be found here.
All demo galleries can be customized in WP dashboard > Ess. Grid tab:
MailChimp
MailChimp is a newsletter service that allows you to send out email campaigns to a list of email subscribers. MailChimp is free for lists up to 2000 subscribers, which is why it is the newsletter-service of choice for thousands of businesses.
This plugin acts as a bridge between your WordPress site and your MailChimp account, connecting the two together.
Check this link for more information.
More guides are available here.
The theme is provided without any pre-built forms. Feel free to build your own ones. Treat the code below as an example only.
[mc4wp_form id="207"]
Revolution Slider
Our theme is fully compatible with an extremely powerful Revolution Slider plugin.
Once the demo content is installed Revolution Slider item will show up in the theme's menu (otherwise you can install the plugin manually and create/add the necessary slides on your own).
Please check the following links for more information regarding the Revolution Slider functionality:
Smash Balloon Social Photo Feed (formerly Instagram Feed)
This plugin is responsible for displaying a completely customizable Instagram feed on your WordPress website. Check this link for more information.
ThemeREX Updater
This is our self-made plugin that allows you to update the main theme as well as the bundled plugins through the WordPress admin panel. ThemeREX Updater plugin requires a valid purchase code that can be entered in the Appearance > ThemeREX Updater section. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. Once any plugins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
The Events Calendar
We have included this awesome plugin to our theme to help you create and manage events easily. Here are some of its features: Rapidly create events, Saved venues & organizers, Calendar month view with tooltips, Event search, Events Taxonomies (Categories & Tags), Completely responsive from mobile to tablet to desktop.
More information on how to properly use this plugin can be found here.
Here is an additional video tutorial that might help you to have a better understanding of how this plugin functions.
Below you can find some of the back-end settings (WordPress Dashboard > Events > Settings tab).
WPBakery Page Builder
To make your customization even easier we have added the WPBakery Page Builder to this theme. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
WooCommerce
Woocommerce is an industry leader e-commerce plugin for WordPress. Another good news is that our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just a few clicks. You simply need to install this plugin and allow it to create a set of pages to display categories, products etc. Then you need to add a set of products.
We highly encourage you to read the great documentation files WooCommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping you create and polish your shop.
- Documentation - official plugin documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop
- iOS app for Woocommerce - this application gives you full control over your shop.
Translations
We recommend using Poedit software for translation-related purposes.
To translate the theme to your language, please follow these steps:
- Download and install Poedit software.
-
Navigate to the
theme/.../languages/folder and locate.potfile. Copy it to your desktop for editing. -
Double click on the
.potfile. In the Poedit window click on the "Create New Translation" button, choose the necessary language of the translation from the dropdown list and click "OK." -
Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field.
You can translate as much as you want, just go through the file and click on each string in "Poedit" and add your translation. -
Next, you have to save the changes to your
.pofile using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil). To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below.
The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany.
However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website. See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation. -
When saving your
.pofile, Poedit automatically creates a new.mofile, with the same naming convention. According to the example above, the file would be called pt_BR.mo. -
Upload the
.poand.mofiles you just created to the.../languagesfolder. Make sure these files are in the same directory as thedefault.potone. -
Our theme is using ThemeREX Addons plug-in, so some translation should be done in language files of this plug-in in the
.../wp-content/plugins/trx_addons/languagesdirectory. There is also atrx_addons.potfile in this directory.
Generate the.poand.mofiles according to your language. See the file names on the example below:
trx_addons-pt_BR.po,trx_addons-pt_BR.mo.
Make sure that the language of your files is the same as in your Wordpress admin panel > Settings > General Settings section.
In case you still have questions on how to use Poedit, please check the following resources:
Sources and Credits
In this section you can find additional information regarding fonts and clipart (.psd files) used in this theme.
-
Fonts:
- '"Metropolis", sans-serif'; '"Caveat", serif';
- You can also check the
theme.options.phpfile for more detailed information on this matter.
-
Clipart:
- Images were taken from http:/www.depositphotos.com/.
- IMPORTANT!
Please be aware that all clipart images included in this theme are copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Nevertheless, you can request the image IDs/references by contacting our support department.
-
PSD Files:
- IMPORTANT!
Please note that
we do not includetheme related.PSD filesinto the theme package, because it might significantly increase the size of a downloadable archive. In case you need these files you can always request them by contacting our support department at https://themerex.net/support/.
- IMPORTANT!
Please note that
Troubleshooting
Thank you for purchasing our theme. We are happy that you are one of our customers.
If you come up with any theme-related questions that are beyond the scope of this help file, feel free to post them at our support forum at https://themerex.net/support/. We will respond as soon as possible (within 24 – 48 hours, usually faster).
We are open from 10am to 7pm (CET), from Monday till Friday. Please be aware that we are off on weekends.
PLEASE NOTE!
Our support policy covers trouble using any theme-related (only!) features. Unfortunately, we do not provide support for installation, any kind of customizations or 3rd party plugins. You also need to have a valid purchase code to request an assistance from our support team.
Website Customization
Custom Websites are usually the most important part of an online marketing campaign. A properly built custom website can help you get the most results from your marketing efforts. Our team can do it for you.
Please, find some of our offers below:
You can check the full list of offers here.